5月29日,VEA中国视频体验联盟与VideoCTO联合主办“中国视频体验CTO论坛”在成都圆满落幕。该论坛旨在邀请视频产业生态链的经理人与技术专家,共同探讨视频体验评估标准,推动内容分发产业发展。阿里云受邀出席,技术专家陈石平现场进行了《云端一体化视频服务 打造极致播放体验》主题演讲。

视频体验关键指标
作为开发人员,需要关注的用户视频体验关键指标是什么?陈石平认为可以分为以下几个:
第一:视频源质量,包括清晰度、保真度、流畅度是否能满足用户需求。
第二:交互体验,可以理解为用户在客户端交互的响应速度,应该关注频道切换、初始加载、快进快退等播放性能指标。
第三:观看体验,是否有花屏、卡顿、马赛克等问题,需要关注信号传输的质量以及网络质量。
综上所述,用户体验指标体系可以概况为:画质、网络、播放,是从视频源经过网络传输到最终播放的全过程。画质上需要考量转码、采集的质量,网络传输要关注CDN网络分发的质量,在播放环节需要考量播放器的质量,这三个环节的质量保障最终的用户体验。
云端一体化的视频服务
视频服务的整体流程是从上传、转码、存储、分发到播放。阿里云提供云端一体化视频服务,在上传端,需要提供高质量的直播推流、短视频拍摄和上传的SDK;在转码端,通过业界领先的窄带高清技术可以实现观看体验和码率的最佳平衡,同等视频质量下最高节省20%-40%的带宽。在存储和分发环节,依托于安全可靠的OSS存储服务和遍布全球的CDN网络,来保障视频的传输的流畅和稳定。在播放环节,通过对各种业务场景,如直播场景、点播长视频、短视频等场景用户体验的痛点分析,并从云端一体化的角度来解决问题。

在本次议题中,陈石平从点播多码率、直播低延时和高清、短视频以及用户体验数据系统几个场景来讲述阿里云如何实现最佳视频体验。
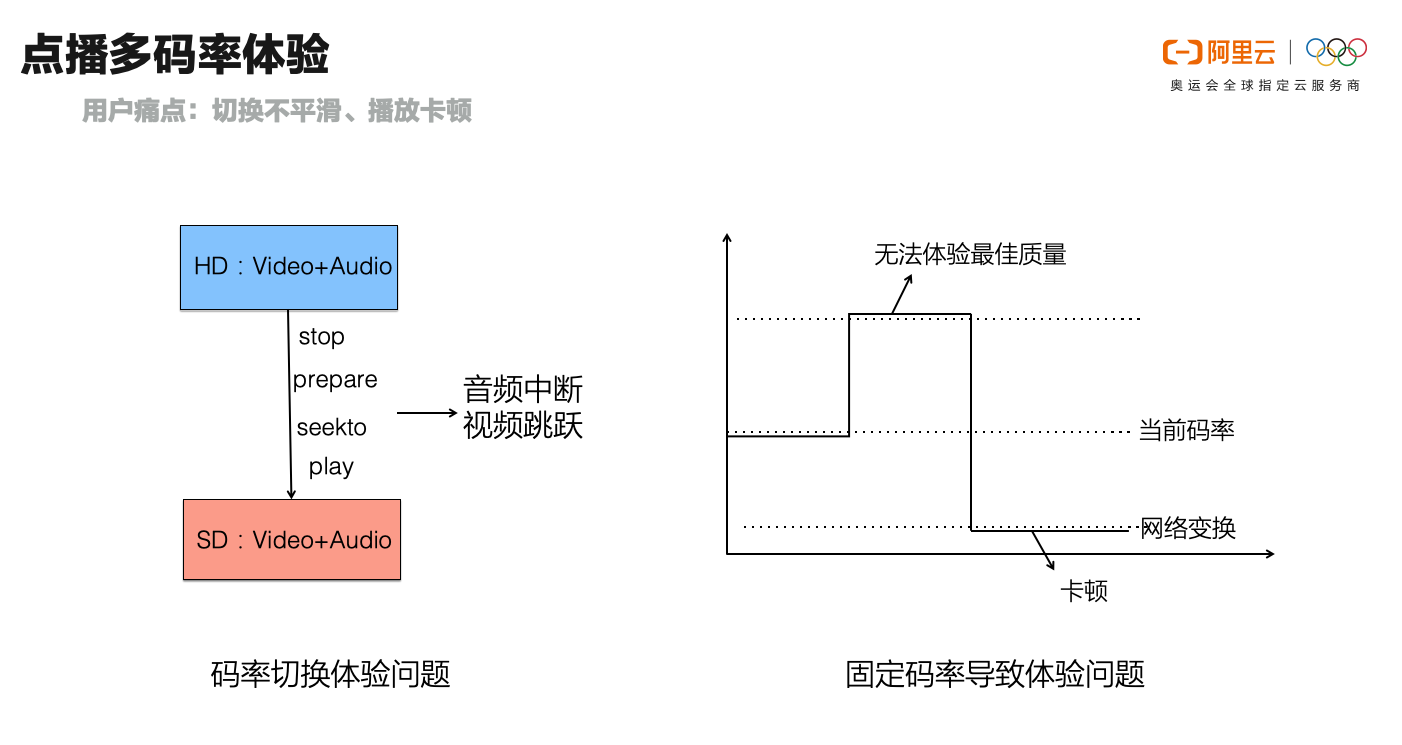
体验优化实践一:点播长视频多码率
用户痛点一:用户在APP上观看电影的时候通常可以选择不同清晰度,如超高清、高清、普通、流畅等。在不同清晰度之间切换时经常会遇到视频跳跃和音频中断的情况。因为通常处理方式是切换时记录下此时的播放位置,停止当前的清晰度,然后再起播下一个视频,跳转到上次播放的位置,这种方式处理最简单,但是体验很差。
用户痛点二:当视频播放过程中发生网络抖动,则会导致用户当前和播放码率和网速不匹配的情况,进而导致卡顿。用户通常会自然的把清晰度调低,但是当网络情况变好了,用户没有感知所以是无法体验到当前最佳的观看效果的。

陈石平现场演示了一个真正无缝切换码率的视频效果,同时也对实现方式进行了讲解。
他说道:首先,因为人耳对声音是非常敏感的,所以要做到音频的切换不卡顿,就要做音视频分离,保持音频的持续播放。第二,要精准控制各个视频码流之间的切换,通过播放器支持hls master playlist来实现码率、甚至音轨、字幕流之间的切换。同时,在切换策略上,从低清到高清采用的是快速策略,在视频缓冲区找到最近的切换点,让用户最快看到高清的视频。从高清到低清的切换采用缓慢切换策略,找到最远切换点,确保缓冲区里的高清数据能完整被用户看完。
视频地址:https://yunqivedio.alicdn.com/od/8nKtj1559291240425.mp4
针对于第二个用户痛点,也就是网络和当前播放码率不匹配的问题,可以通过自适应码率切换来解决。根据用户网络变化来自动切换码率有两个实现难点,第一如何避免频繁切换,第二是避免切换卡顿。自适应码率有很多算法,陈石平团队采用的是最为有效的基于缓冲区buffer以及当前下载网速的方法。同时,在基于buffer的策略中,也要考虑上下切换的预留buffer水位,当buffer降低到一定量时提前切换,防止切换晚导致卡顿。另外,在网速检测上面要考虑一段时间内的最大最小下载网速,综合此时的缓冲区的变化,通过算法来做出综合的判定。
体验优化实践二:直播低延时和高清
用户痛点一:直播场景非常多,其中互动直播、游戏直播、电商直播、在线课堂等场景对低延时的需要更为强烈。技术层面,直播一般采用rtmp、http flv和m3u8流形式,其中rtmp和http flv延迟通常可以做到3-5秒,m3u8要在10秒以上。这必然满足不了这些场景的需求。
用户痛点二:在远程医疗、赛事直播、VR直播等场景下,对直播清晰度要求非常高。比如赛事直播下要捕捉运动员的细节画面,才能为用户带来临场感。随着用户体验的升级,高清视频播放逐渐走向常态化。

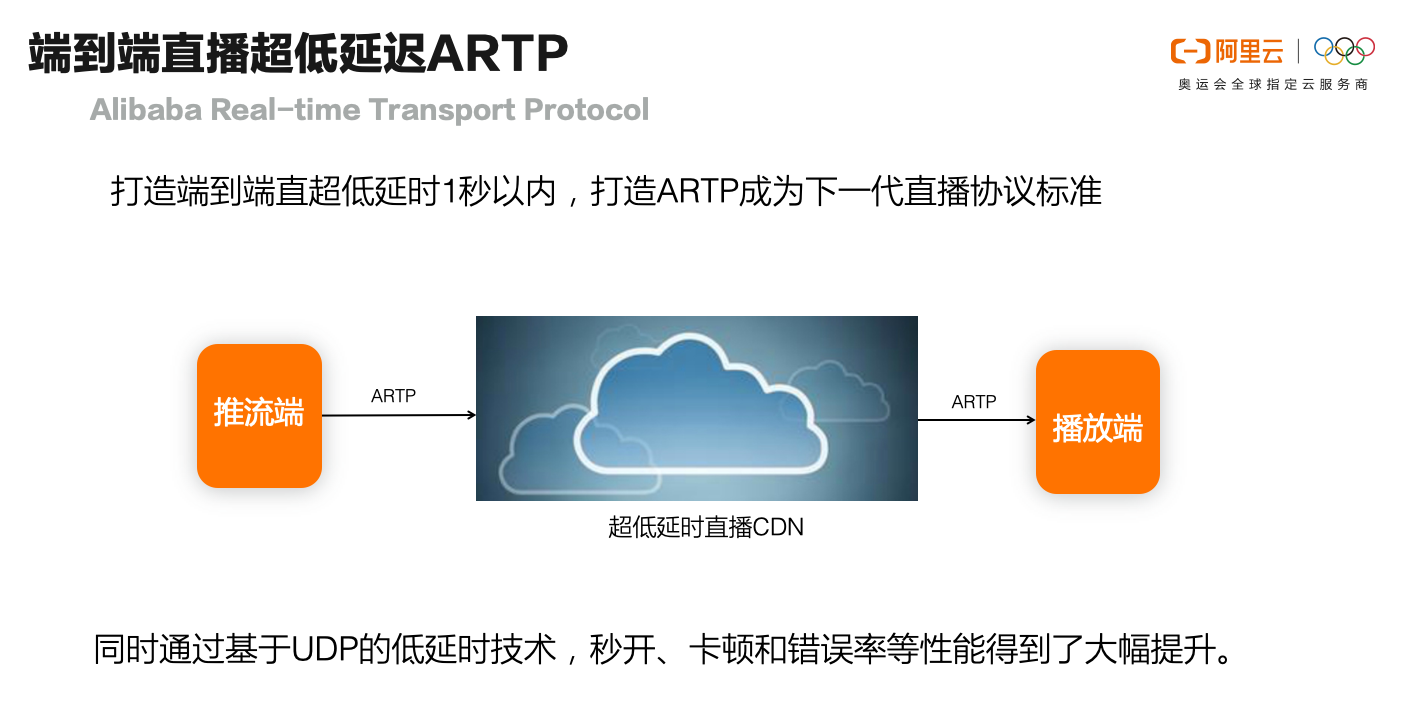
为了解决直播低延迟的问题,阿里云打造了端到端超低延迟ARTP协议,全称为Alibaba Realtime Transport protocol。从推流端、CDN到播放端实现基于UDP传输协议的改造,将直播延迟控制在1秒以内。在抗网络抖动、秒开、降低卡顿错误率等性能指标上都得到了大幅的提升。
经过大量数据验证,在相同卡顿率情况下,延时可以降低75%。相同丢包率和延迟下,播放成功率和卡顿率会明显降低。同时,依托于阿里云海内外2500+CDN边缘节点优势,能够具备支持千万级并发的能力。在电商直播场景下,通过使用低延时技术,相比于以往的rtmp的直播,商品转化率得到较大提高,也就是说商家因为低延迟直播卖出了更多的商品。

“在高清直播场景上,阿里云去年推出首个互联网8K直播解决方案,并联合多家合作伙伴在云栖大会上成功展示了8k直播远程医疗案例。这次成功的演示背后也有非常巨大的技术挑战。”陈石平说。
第一就是如何保证8K超过码率的实时链路传输。为了保证和普通直播同样的低时延,阿里云首次采用了5G上传,同时也扩展了RTMP协议对H.265支持,采用了H.265的压缩方式进一步压缩码率。
第二是直播服务端需要能够支持实时的切片和录制,来实现8K的直播时移、回看,这需要通过扩展服务端对8K实时处理能力来实现。
第三需要健全的8K直播全链路监控系统,实时显示音视频帧率、码率以及波动情况,这对现有的直播服务性能和稳定性都提出了更高的要求。
第四,全自研8K播放器,能够实现120M码率、60fps直播流的实时播放,替换掉了专有的昂贵的播放硬件设备,这对8K直播整个商业化推广非常关键。在如今4K直播还未普及的情况下,阿里云已经具备了8K直播的商业化能力。
体验优化实践三:短视频场景
要实现优秀的短视频的用户体验,需要端到云、云到端的完整体验闭环。通过阿里云云端融合的技术优势,实现了短视频从采集上传、转码、媒资管理和播放一体化服务体验。

在短视频拍摄环节,有业内领先的短视频SDK,异构编码和极速合成的技术保证采集端的体验优化。在上传环节,将视频上传至点播服务,通过窄带高清的转码、智能审核等技术保证高画质、高效率和内容安全。然后通过CDN分发到播放端,在播放环节,通过独创的短视频的列表预加载技术,实现端上的极速秒开。最终通过云端各个环节的整体优化,才能保证用户最终得到最佳体验。
“在所有环节中,短视频列表播放的体验非常重要。例如抖音,你会发现起播非常快,循环播放也很流畅。这是怎么做到的呢?”陈石平讲到:这就是通过列表预加载技术实现的。常规的预加载是通过多个播放器来实现的,播放当前视频的时候去预加载下一个视频,这个方案的缺点是实现逻辑非常复杂,同时也消耗更多性能。所以,阿里云独创了列表播放器,通过简单的接口调用就可以实现列表的预加载播放。它有几个特点,首先是能够做到防卡顿的缓存策略,通过对缓存的管理,可以灵活控制卡顿期间的预缓存策略,同时优化缓冲的淘汰策略。第二是对滑动的流畅性针对性优化,保证每个视频停止的耗时在16毫秒以内。第三是采用了基于内存的预加载缓存技术,循环播放和秒开直接从内存读取数据,无需额外的文件操作。第四非常关键,是提供简单的接口,可以非常快速的实现短视频播放功能。

体验优化实践四:实时掌握用户体验数据
通过以上一些列优化动作,那么最终我们如何知道线上用户的体验到底如何?这就需要数据说话,通过播放数据服务来打造用户体验闭环。这其中包括卡顿率、秒开、成功率等数据,这些数据指标也为下一步优化用户体验提供了重要依据。
在演讲的最后,陈石平表示:未来的时代是体验为王的时代,用户对体验的追求是永无止境的。阿里云视频服务将持续打造云端一体化的极致视频服务体验,进而帮助平台为其用户提供更优的观看体验。
本文作者:樰篱
本文为云栖社区原创内容,未经允许不得转载。