前言
前期团队一直在搭建与云端服务器对接的事情,近期终于落地,数据采集中心实现了服务端与可视化编辑器的融合,整个案例中脚本就两百行左右,基本通过可视化平台配置完成,体现我们平台的高效性。今天通过本案例讲解下服务端接口搭建、服务端与可视化编辑器是如何配合使用的。
看板效果图

可视化端实现的交互效果分别有三点:1、报警滚动展示,2、表格翻页显示,3、设备故障三角形动画
设备数据上报阿里云

如上图设置好,设备参数就会以队列的形式上报阿里云平台
服务端接口搭建
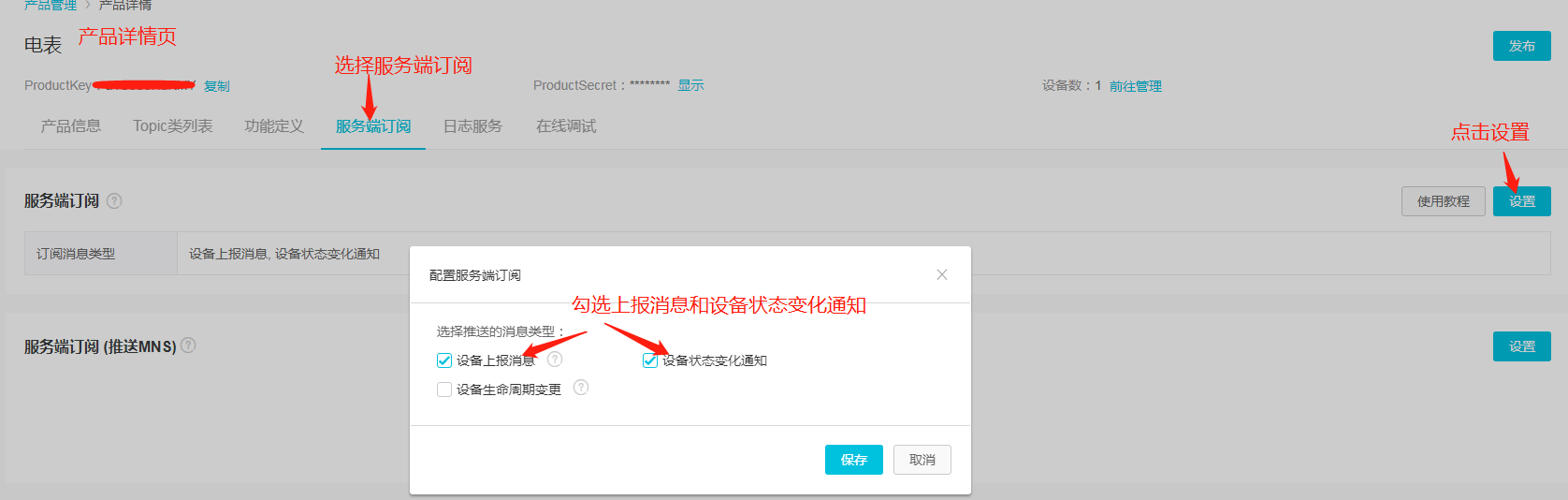
前期准备,服务端上传设备到阿里云端,完成后,我们打开上图阿里云平台具体要对接的产品数据,按下列骤订阅消息

按以上设置保存后消息订阅完成
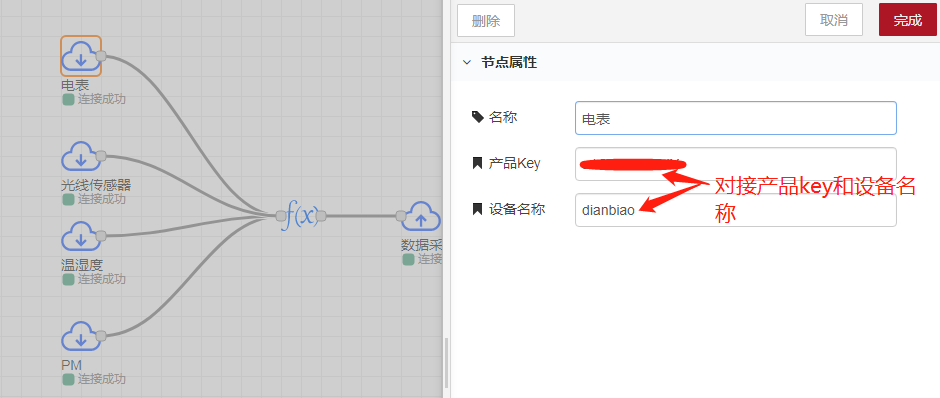
数据上报后,如何把数据从阿里云拉取下来呢,请看下图

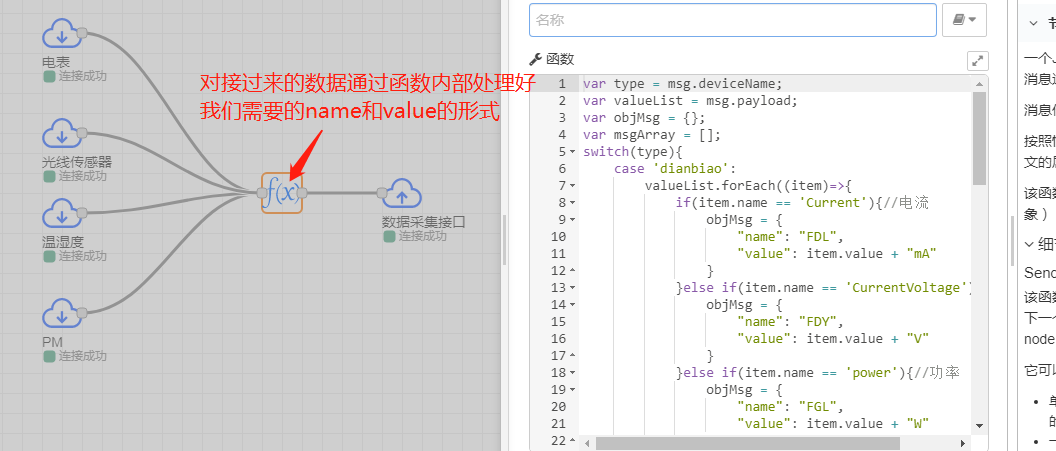
通过上图对接好阿里云上的信息后,数据就接入到我们的平台,在函数体内根据自己实际业务需求做相应处理后,就可以输出到可视化平台了,以上数据接口已全部搭建完成
注:图中的name即我们要绑定的字段名,value为绑定位置接收到的数据
数据集准备

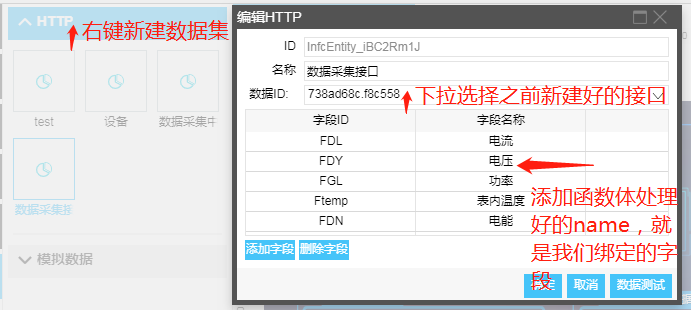
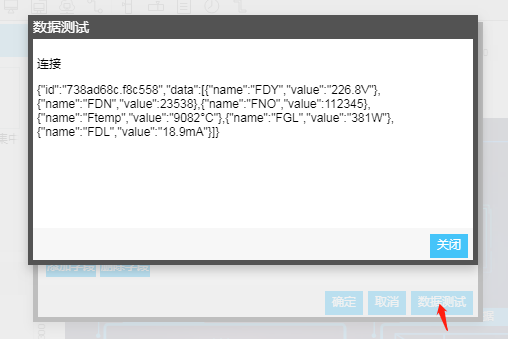
新建数据集,对接好相应字段,确定后重新打开,点击数据测试,就可以看到接口过来的数据
可视化端实现过程
改变了以往html+css的方式,ui设计师直接在页面中设计、拖拉组件方式就可以很快完成
一、简单数据展示实现过程
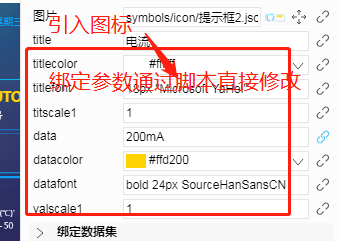
设计图标样式,定义需要动态改变的参数
在顶部需要的位置引入图标
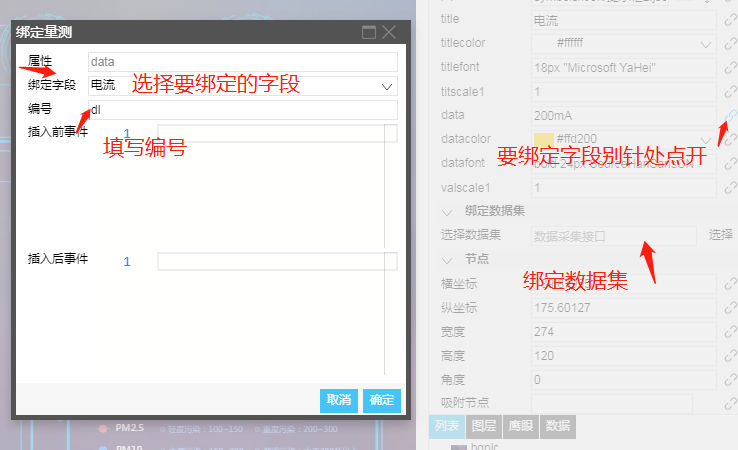
或者点击参数后的按钮,按如下步骤处理
二、拖拉组件实现过程
以上这么多组件都是怎么定义的呢?我们这边以echarts为例,讲下实现过程
在渲染元素中,定义好echarts需要的option,按下列代码用参数替换option中的项
引入自定义组件,设置图表参数
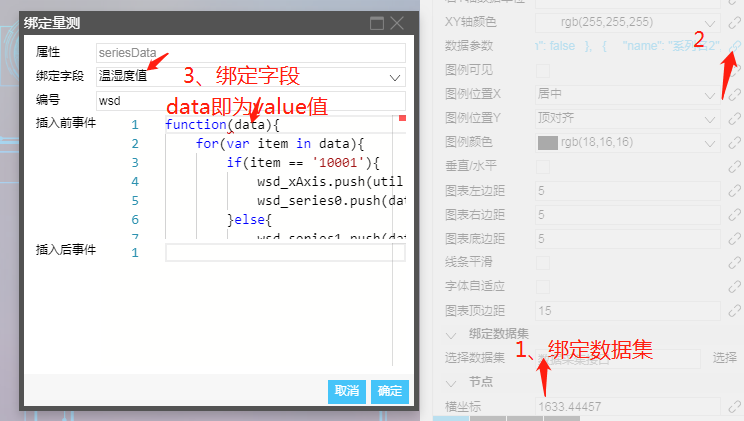
绑定前面定义好的数据集、字段
因数据接口的数据是单条输出,所以我们要在插入前事件中接管数据,放入自己的容器中,定义好图表需要的数据格式后再返回,代码实现如下:
看板中的其他模块大同小异,按上述步骤熟练后都可以快速实现,就不再重复描述,有兴趣同学可以动手试一试哦!
本文作者:冯圣龙
本文为云栖社区原创内容,未经允许不得转载。