对于普通的表格展示数据,相信大家都非常熟悉了,今天给大家介绍的是BI领域的分析利器-交叉表,这个在BI分析场景中使用占比最多的分析利器。通过交叉表对数据的承载和管理,用户可以一目了然地分析出各种场景指标以及对比,帮助用户作出决策。我们简单列举几个场景看看Quick BI的宝藏功能——交叉表吧!
场景一:多角度排序
很多时候,当我们面对大量数据时,都需要用到排序来知晓 TOP N 等场景,在这里,Quick BI的交叉表提供了两种排序方式。
1、全量排序
全量排序是直接对某个字段(维度/度量)进行全量排序(即我们常规的表格排序):

2、分组排序
分组排序顾名思义,此排序方式将会把数据分成各个大大小小不同层级的小组,然后对组内排序,比如你想看 “男鞋类目 -> 红色鞋子 -> 销量TOP 3”,使用这种排序就可以一目了然:

场景二:交互式分析
BI分析很重要的一环当属上钻/下钻以及图表之间的联动展示了。除此之外,Quick BI交叉表还额外支持了外部跳转功能,可以将分析关联到外部报表或资源。这里我们将演示下如何配置以达到期待的分析效果。
1、钻取
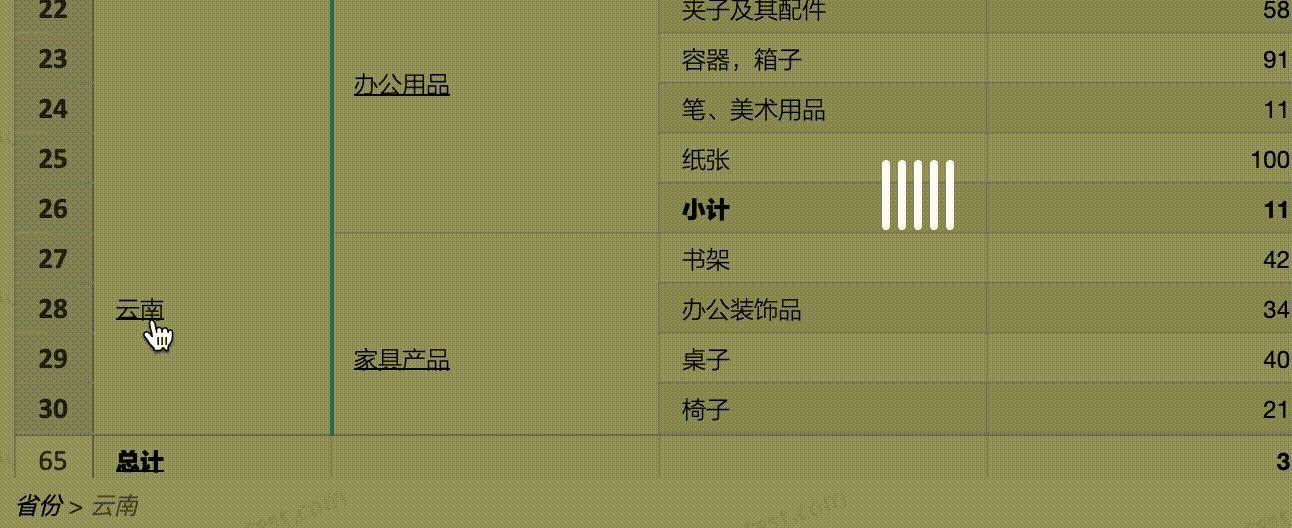
钻取可算得上BI分析当中使用率非常高的功能,试想这样一个场景:销售经理想要看到“浙江省”的全貌销售数据,同时他想进一步了解“杭州市”的情况,再去对比杭州市下“办公用品”商品的销量。传统情况下,销售经理可能要查看多张不同的表,费事费力还容易出错。然而,通过钻取,查看报表的时候就可以在不同的维度之间自由切换,便捷高效的洞察不同维度的数据。

2、联动
如果我们想在交叉表中点击某个省(如“上海”)时,立即让下方的线图和饼图也相应展示“上海”的数据,就可以通过联动来实现,最终的效果如下:

3、跳转
如果我们想通过当前的一个“销售大盘概览”交叉表,点击“上海”一行对应的“订单数量”值后,立马跳转到对应“销售明细”仪表板,并且展示对应的“上海”的订单明细,我们便可以使用交叉表的跳转功能,结合仪表板的全局参数来实现跨报表联动。配置方式与联动类似,由于篇幅原因,这里暂时不作演示,有兴趣的同学可以深入尝试下。
场景三:条件格式
熟悉excel操作的同学应该对条件格式不陌生了,有了条件格式,可以方便决策者识别出关键信息点,并且了解到不同阀值的数据指标,当前我们提供了「阶段图标」和「数据条」类型的条件格式:

场景四:行列混布
相对于其他BI产品的交叉表,行列混布可以称得上是Quick BI交叉表的一个特色分析功能,有了他,我们可以实现横向和纵向多层的分类结构,满足我们从不同角度更直观看数据的需求。比方说:我们想要在行上凸显出“省份 -> 城市”的层级关系,并且还要在列上凸显出“产品类型 -> 产品子类 -> 订单数量/订单金额/利润金额”这样的层级关系,最终对应起来看一个对比数据,最终的展示效果就会变成下面这个样子:

当然你也可以通过改变维度和度量的位置来实现不同效果(注:度量字段会被强制排在一起),将行列混布和行列转置一起使用,会看到更加不同的分析效果,有兴趣的同学不妨一试喔!
限于篇幅原因,Quick BI 交叉表的新特性介绍大致先讲到这里,还有更多功能等大家亲自体验哦:
行列转置
聚合/明细查询
透视表模式
主题模板
行序号
合并同类单元格
冻结行列
自动换行
数据分页
展示列(列顺序调换、列分组)
系列别名/描述、对齐方式
数值格式化(小数位、千分位、单位、百分比)
多端适配...
介样子功能强大的交叉表,分析师看了会流泪,老板看了会惊呆,你心动了吗?还等什么,快快用起来吧,更多关于Quick BI交叉表的隐藏功能等你来挖掘哦~
阿里巴巴数据中台团队,致力于输出阿里云数据智能的最佳实践,助力每个企业建设自己的数据中台,进而共同实现新时代下的智能商业!
阿里巴巴数据中台解决方案,核心产品:
Dataphin,以阿里巴巴大数据核心方法论OneData为内核驱动,提供一站式数据构建与管理能力;
Quick BI,集阿里巴巴数据分析经验沉淀,提供一站式数据分析与展现能力;
Quick Audience,集阿里巴巴消费者洞察及营销经验,提供一站式人群圈选、洞察及营销投放能力,连接阿里巴巴商业,实现用户增长。
欢迎志同道合者一起成长!更多内容详见数据中台官网 https://dp.alibaba.com
本文作者:徐姗
本文为云栖社区原创内容,未经允许不得转载。