本文主要说明Webpack的一些基础内容。
一 为什么需要构建工具?
1、转换ES6、TS、JSX等语言为ES5,因为ES5在是所有浏览器都支持的。
2、CSS前缀补全、样式框架(less、Sass)的预处理。
3、压缩混淆代码。
4、图片压缩。
5、其它功能:懒加载等。
二 前端构建的演变之路
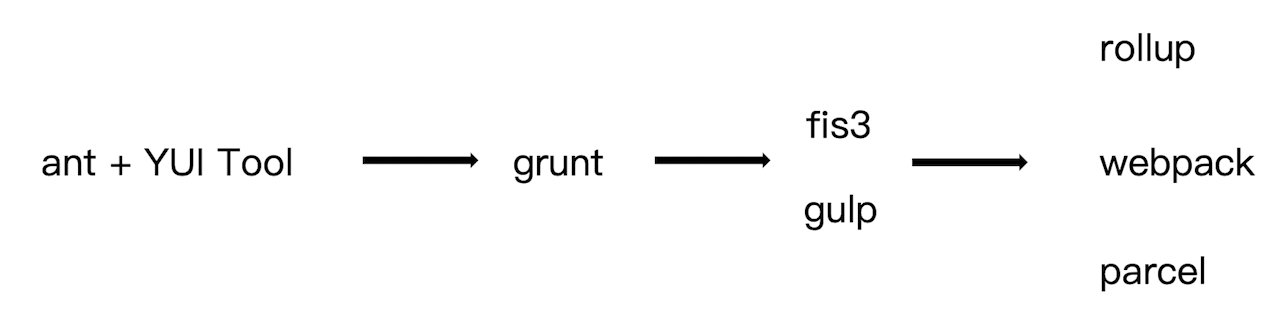
整体流程如下图:

1)grunt
基于一个个任务的打包机制。每个任务干一件事情,例如:解析html、解析css、解析js、解析图片。会将任务处理结果存放在本地磁盘的.temp中,这样就导致打包速度慢,因为有本地磁盘的IO操作。
2)gulp
和grunt相似,也是基于任务的。有个文件流概念,打包结果存放在内存中,下个步骤可以使用上个步骤的内存。这样就避免了频繁的IO操作,提升打包速度。
3)fis3
百度推出的。对资源控制的颗粒度比较精细。目前百度已不维护了。
4)Webpack
觉得的一统江湖的姿势。
三 为什么选择Webpack?
1)社区生态非常活跃:官方维护的loader和插件非常多;
2)配置灵活和插件坏扩展;
3)官方更新迭代速度快:从2014年到2019年,从Webpack1到Webpack5,更新很快。
四 初识Webpack
4.1 配置文件名称
webpack默认配置文件:webpack.config.js
可以通过下边方式修改配置文件名:
Webpack --config 自定义的配置文件名称
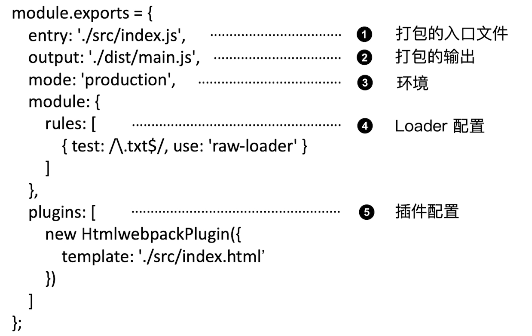
4.2 webpack配置基本组成:

五 环境搭建:安装Webpack
1)首先安装node.js和npm,这个不多说了。
2)安装Webpack和Webpack-cli
说明:Webpack4.0后将内核和cli进行了分离,因此需要安装两个。
npm install webpack webpack-cli --save-dev
六 简单示例
参考Webpack官网。