一,简介
ligerGrid的功能列表:
1,支持本地数据和服务器数据(配置data或者url)
2,支持排序和分页(包括Javascript排序和分页)
3,支持列的“显示/隐藏”
4,支持明细行(表格内嵌)
5,支持汇总行
6,支持单元格模板
7,支持编辑表格(ligerGrid的一个特色,需要其他表单插件的支持)
8,支持树表格(待加入)
8,支持分组(待加入)
二,第一个例子
引入库文件
如果不需要用到编辑功能,ligerGrid是一个单独的插件,也就是说只需要引入plugins/ligerGrid.js和样式css文件就可以使用(当然必须先引入jQuery)
<link href="lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerGrid.js" type="text/javascript"></script>
<script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerGrid.js" type="text/javascript"></script>
加入HTML
<div id="maingrid"></div>
准备数据源
var jsonObj = {};
jsonObj.Rows = [
{ id: 1, name: "林三", sex: "男", birthday: "1989/01/12",score:63.3 },
{ id: 2, name: "陈丽", sex: "女", birthday: "1989/01/12", score: 72.2 },
{ id: 3, name: "啊群", sex: "男", birthday: "1981/12/12", score: 43.4 },
{ id: 4, name: "表帮", sex: "男", birthday: "1983/01/12", score: 73.2 },
{ id: 5, name: "陈丽", sex: "女", birthday: "1989/01/12", score: 74.5 },
{ id: 6, name: "成钱", sex: "男", birthday: "1989/11/13", score: 73.3 },
{ id: 7, name: "都讯", sex: "女", birthday: "1989/04/2", score: 83.2 },
{ id: 8, name: "顾玩", sex: "男", birthday: "1999/05/5", score: 93.2 },
{ id: 9, name: "林会", sex: "男", birthday: "1969/02/2", score: 73.4 },
{ id: 10, name: "王开", sex: "男", birthday: "1989/01/2", score: 33.3 },
{ id: 11, name: "刘盈", sex: "女", birthday: "1989/04/2", score: 53.3 },
{ id: 12, name: "鄂韵", sex: "男", birthday: "1999/05/5", score: 43.5 },
{ id: 13, name: "林豪", sex: "男", birthday: "1969/02/21", score: 83.6 },
{ id: 14, name: "王开", sex: "男", birthday: "1989/01/2", score: 93.7 },
{ id: 15, name: "鄂酷", sex: "男", birthday: "1999/05/5", score: 61.1 },
{ id: 16, name: "林豪", sex: "男", birthday: "1969/02/21", score: 73.3 },
{ id: 17, name: "王开", sex: "男", birthday: "1989/01/2", score: 41.6 }
];
jsonObj.Rows = [
{ id: 1, name: "林三", sex: "男", birthday: "1989/01/12",score:63.3 },
{ id: 2, name: "陈丽", sex: "女", birthday: "1989/01/12", score: 72.2 },
{ id: 3, name: "啊群", sex: "男", birthday: "1981/12/12", score: 43.4 },
{ id: 4, name: "表帮", sex: "男", birthday: "1983/01/12", score: 73.2 },
{ id: 5, name: "陈丽", sex: "女", birthday: "1989/01/12", score: 74.5 },
{ id: 6, name: "成钱", sex: "男", birthday: "1989/11/13", score: 73.3 },
{ id: 7, name: "都讯", sex: "女", birthday: "1989/04/2", score: 83.2 },
{ id: 8, name: "顾玩", sex: "男", birthday: "1999/05/5", score: 93.2 },
{ id: 9, name: "林会", sex: "男", birthday: "1969/02/2", score: 73.4 },
{ id: 10, name: "王开", sex: "男", birthday: "1989/01/2", score: 33.3 },
{ id: 11, name: "刘盈", sex: "女", birthday: "1989/04/2", score: 53.3 },
{ id: 12, name: "鄂韵", sex: "男", birthday: "1999/05/5", score: 43.5 },
{ id: 13, name: "林豪", sex: "男", birthday: "1969/02/21", score: 83.6 },
{ id: 14, name: "王开", sex: "男", birthday: "1989/01/2", score: 93.7 },
{ id: 15, name: "鄂酷", sex: "男", birthday: "1999/05/5", score: 61.1 },
{ id: 16, name: "林豪", sex: "男", birthday: "1969/02/21", score: 73.3 },
{ id: 17, name: "王开", sex: "男", birthday: "1989/01/2", score: 41.6 }
];
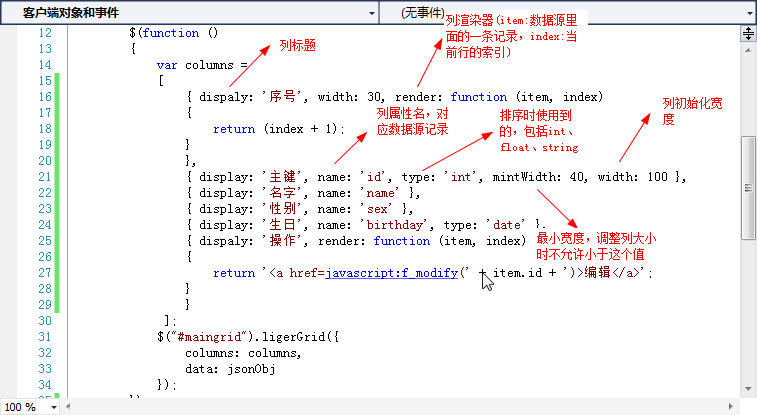
调用ligerGrid
var columns =
[
{ display: '主键', name: 'id', type: 'int', mintWidth: 40, 100 },
{ display: '名字', name: 'name' },
{ display: '性别', name: 'sex' },
{ display: '生日', name: 'birthday', type: 'date' }
];
$("#maingrid").ligerGrid({
columns: columns,
data: jsonObj
});
[
{ display: '主键', name: 'id', type: 'int', mintWidth: 40, 100 },
{ display: '名字', name: 'name' },
{ display: '性别', name: 'sex' },
{ display: '生日', name: 'birthday', type: 'date' }
];
$("#maingrid").ligerGrid({
columns: columns,
data: jsonObj
});
这样效果就出来了:

三,几个重要的参数
1,标题:配置title和showTitle:true即可
$("#maingrid").ligerGrid({
columns: columns,
data: jsonObj,title:'我的标题',showTitle:true
});
columns: columns,
data: jsonObj,title:'我的标题',showTitle:true
});
2,宽度:ligerGrid会根据列自动计算出表格的宽度,当然也可以指定一个数值或者百分比来设置宽度
$("#maingrid").ligerGrid({
columns: columns,
data: jsonObj, '100%'
});
columns: columns,
data: jsonObj, '100%'
});
3,分页:默认是使用分页的,如果不想使用分页,可以配置 userPager :false
$("#maingrid").ligerGrid({
columns: columns,
data: jsonObj, usePager:false
});
columns: columns,
data: jsonObj, usePager:false
});
4,滚动条:内容有太多的行时会出现滚动体,如果不想显示,可以通过配置isScroll设置是否出现滚动体
$("#maingrid").ligerGrid({
columns: columns,
data: jsonObj, isScroll:false
});
columns: columns,
data: jsonObj, isScroll:false
});
5,Column的配置