打灯光前的设置:自定义---首选项---Gamma和LUT---取消勾选“启用Gamma和LUT”(妨碍打灯光的视觉效果)
灯光的要诀:从暗到亮;由室外到室内(禁忌上来直接打一堆光)
快捷键:
灯光控制窗口:选中灯光----Shift+4
白天光商业感:
灯光的亮/暗调整:选中灯光----强度/颜色/衰减----倍增(根据需要输入数值)
聚光灯:位置:灯光按钮---标准----目标聚光灯

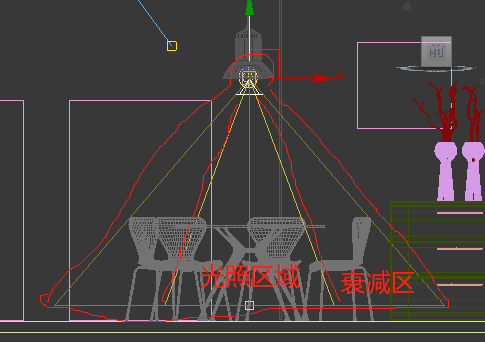
阴影不真实的解决方案:选中灯----VRayshadows params----勾选“区域阴影”---U/V/W的数值分别为800(800是大家总结出来的数值,也是效果最真实的数值)
场景中存在玻璃材质时的注意事项:选项中的:不勾选(影响灯光 +影响反射) ,因为勾选上以后,渲染时在玻璃材质中会显示灯片
VRay 太阳光:
不可见:勾选
浊度:模拟一天中阳光的时间段,阳光的一个浑浊度,一天的数值是:2-20
浊度数值:早上:2-3
强度倍增:阳光的强弱 ,数值:最强:1 一般设置:0.1-0.2就可以
大小倍增:阴影的虚实,值越大,阴影越虚,一般情况下数值7--10就可以
阴影细分:小图用:8 大图用:24-32
光度学:
自由灯光:光度学---自由灯光
背景灯,要离背景墙300的距离
夜晚灯光:
注意事项:
(1)不要启用Gamma值:自定义---首选项--Gamma
(2)渲染设置:V-Ray----颜色贴图----选择“高级”/“专家”----伽马:1.0
夜晚窗外景的制作:
(1)在有窗户的位置画弧线,然后挤出至少等于窗户的高度,然后给挤出弧线一个“编辑多边形”,选中面形式,全选,反转法线,否则看不到窗外的背景。
(2)给材质:M---材质球---标准---V-Ray----材质灯光---参数-----颜色:黑色(颜色无所谓,有贴图就已经失效了)----颜色后面的数值:1.0(就是亮暗度,一般不用修改)------无贴图----选择一张合适的图片----UVW里----长方体
(3)给室内场景一点亮度:方法一:V-Ray----环境----勾选“全局照明”==GI环境;
方法二:选中弧线-----8----环境----公共参数----背景----颜色:提亮----全局照明---级别:1.0(一般情况下是1.0)
(4)窗户灯光的注意事项:元素:屋内有玻璃,屋外有金属栏杆;
效果1:玻璃要反光,栏杆不反光
方法:用排除法:选中灯光----排除不需要反光的物体
效果2:玻璃和栏杆都不反光
方法:不勾选“影响高光”和“影响反射”
(5)室内打光:
水晶灯发射/曝光的解决:(1)不勾选影响反射和影响高光; (2)把亮度降低
做异形灯带:方法一:用二维线画出图形---渲染---给一个V-Ray的灯光材质; 方法二:画一个三维图形----V-Ray---目标灯光-----网格-----拾取网格----拾取三维图形即可
白天写实感灯光制作:室内没有灯光,房间里的光是靠外面透过窗户打进来的;
必须设置如下三点:
(1)开启Gamma:自定义----首选项---Gamma:2.2;
(2)渲染设置里:颜色贴图---专家----伽马:2.2
(3)渲染设置里的:V-Ray----帧缓冲区----启用内置帧缓冲区;
打光:
(1)外面打光:V-Ray---目标光---球体
(2)V-Ray---环境----勾选“全局照明”
环境/天空贴图:
方法一:
第一步:快捷键:8---环境贴图下面:选择一张图片--勾选“使用贴图”
第二步:快捷键:M---找到一个空的材质球---把第一步的图片路径拖入到“空材质球”上---实例
第三步:如果需要裁剪---位图参数---勾选“应用”----点击“查看图像”--根据需要进行裁剪即可
第四步:如果需要调整图片大小----在材质球--“坐标”中进行调整
第五步:设置好以后,直接渲染就会看见添加的“环境图”了。
方法二:不建议使用,会出现曝光
第一步:快捷键:8---环境贴图下面---点击----贴图----+V-ray---+Vray天空
第二步:快捷键:M---找到一个空的材质球---把第一步的“+Vray天空”拖入到“空材质球”上---实例
方法三:在ps中把“环境/天空”p进去(建议使用)