fetch
1.什么是fetch
相当于promise 必须写两个then 第一个then返回状态码 返回成json格式 第二个then返回json数据
2.使用方法
$ npm install fetch-ie8 --save
fetch的用法
get 请求
ferch("json/1.json").then(res =>{
return res.json() //json格式
// return res.text() 文本格式
}).then(res =>{
console.log(res)
}).catch(err={
console.log(err)
})
//post 请求
ferch("json/1.json",{
method :"post",
header:{
"Content-Type":"application/x-www-form-urlencodeed"
},
body:"name=key&age=100",
}).then(res=>res.json()).then(=>{
console.log(res)
})
//post 请求第二种
ferch("json/1.json",{
method :"post",
header:{
"Content-Type":"application/json"
},
body:JSONN.stringfy({
name :"efa",
age :100
})
}).then(res=>res.json()).then(=>{
console.log(res)
})
post 请求
//post 请求第一种
ferch("json/1.json",{
method :"post",
header:{
"Content-Type":"application/x-www-form-urlencodeed"
},
body:"name=key&age=100",
}).then(res=>res.json()).then(=>{
console.log(res)
})
//post 请求第二种
ferch("json/1.json",{
method :"post",
header:{
"Content-Type":"application/json"
},
body:JSONN.stringfy({
name :"efa",
age :100
})
}).then(res=>res.json()).then(=>{
console.log(res)
})
fetch的优点和缺点
优点:
- 语法简洁,更加语义化
- 基于标准 Promise 实现,支持 async/await
- 同构方便,更加底层,提供的API丰富(request, response, body , headers)5. 脱离了XHR,是ES规范里新的实现方式
缺点:
1. fetch只对网络请求报错,对400,500都当做成功的请求,服务器返回 400,500 错误码时并不会 reject。
2. fetch默认不会带cookie,需要添加配置项: credentials: 'include'。
3. fetch不支持abort,不支持超时控制,造成了流量的浪费。
4. fetch没有办法原生监测请求的进度,而XHR可以
axios
1、什么是axios
第三方库,专门用来做数据请求
2、使用方法
- 使用 npm:
npm install axios
- 使用cdn
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
3、axios使用
get请求
axios.get("json.json").then(res=>{
console.log(res.data)
})
post请求
//post x-www-form-urlencoded
axios.post("json.json","name=key&age=100").then(res=>{
console.log(res.data)
})
//post application/json
axios.post("json.json",{
name:"key",
age:"100"
}).then(res=>{
console.log(res.data)
})
axios几乎完美
- 支持浏览器和node.js
- 支持promise
- 能拦截请求和响应
- 能转换请求和响应数据
- 能取消请求
- 自动转换JSON数据
- 浏览器端支持防止CSRF(跨站请求伪造)
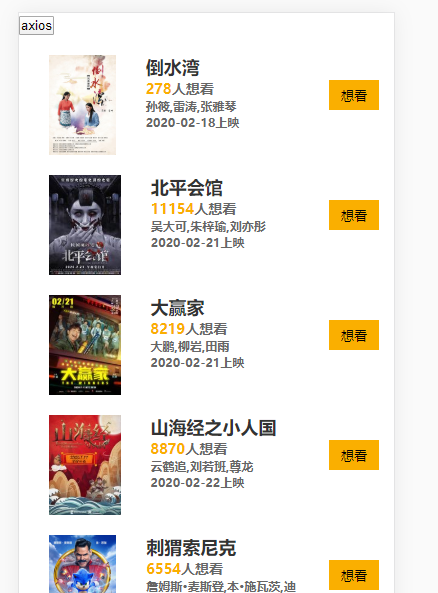
axios练习
<div id="box">
<button @click="handleClick()">axios</button>
<dl v-for="data in dataList" :key="data.id">
<dt><img :src="data.img" alt=""></dt>
<dd>
<h2>{{data.nm}}</h2>
<h3><span>{{data.wish}}</span>人想看</h3>
<h4>{{data.star}}</h4>
<h5>{{data.rt}}上映</h5>
</dd>
<input type="button" value="想看">
</dl>
</div>
new Vue({
el:"#box",
data:{
dataList:[]
},
methods: {
handleClick(){
axios.get("maoyan.json").then(res=>{
console.log(res.data.coming)
this.dataList= res.data.coming
})
}
},
})
效果图