最近开始接触angular,先记下几个刚开始常用命令行:
全局安装angular脚手架: npm install -g angular-cli@latest
检测电脑里是否装了angular脚手架: ng v
新建angular项目:
ng new 项目名称
ng init 项目名称
ng new会帮我们创建一个和项目名称相同的文件夹
已经建好了项目文件夹就可以使用ng init 来新建项目
ng new 项目名称 --skip-install // 先跳过npm依赖安装
npm install // 单独安装npm依赖
ng serve 启动,可以在浏览器看效果了
ng serve --port 4201 在4201端口启动,默认端口4200,如果被占用,就自己设置端口
ng serve --open 启动并在默认浏览器打开
ng build 项目打包,默认情况下输出到dist文件夹,这就是部署到服务器的文件
想要看某个命令有哪些选项,可以在命令后加--help
例: ng serve --help
ng generate 生成angular的一些文件

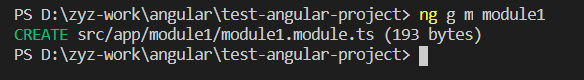
新建模块module1:
generate简写为g
模块module简写为m
组件component简写为c

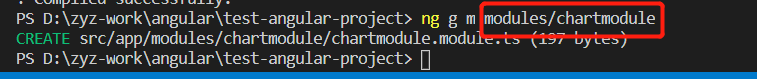
也可以指明路径: