什么是WKT?
WKT(Well-known text)是一种文本标记语言,用于表示矢量几何对象、空间参照系统及空间参照系统之间的转换。
需求是:input输入这种格式坐标-------“116.421516,39.958751”
给后台传WKT格式的数据
在此之前先安装openlayers,别忘了:cnpm install ol
代码:
<template>
<div>
<h5>坐标点=>WKT格式:</h5>
<el-input v-model="inputValue" @change="pointToWKT"></el-input>
<span>{{inputValueWKT}}</span>
</div>
</template>
<script>
import {
WKT
} from "ol/format";
import {
Point as GeomPoint,
} from "ol/geom";
import {
transform as ProjTransform
} from "ol/proj";
export default {
data() {
this.format = new WKT();
return {
inputValue: '',
inputValueWKT:''
}
},
mounted() {
},
methods: {
pointToWKT(point) {
point = point.split(",")
point = point.map(item => {
return Number(item);
});
point = ProjTransform(point, "EPSG:4326", "EPSG:3857");
point = new GeomPoint(point)
point = this.format.writeGeometry(point, {
dataProjection: "EPSG:4326",
featureProjection: "EPSG:3857"
});
this.inputValueWKT = point
}
}
}
</script>
<style scoped>
</style>
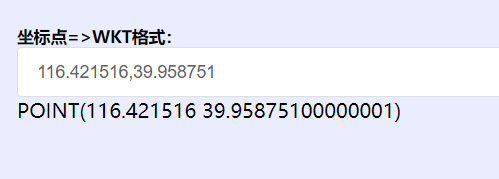
效果: