1、官网定义:
v-model指令-----在表单input,textarea及select元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。
v-model本质上是语法糖,它负责监听用户的输入事件以更新数据。
<template>
<div>
<div>v-model一般使用方式:</div>
<div>
<input v-model="message">
<p>同步更新为: {{ message }}</p>
</div>
</div>
</template>
<script>
export default {
data() {
return {
message: "初始值"
}
}
}
</script>
<style>
</style>
效果:

//相当于把输入值value属性绑定为动态值,这个值被input方法控制为输入值本身,这就使得输入值变为公用值,实现联动: ...... <input :value="message" @input="inputMessage" /> ...... //inputMessage方法为: inputMessage(e){ this.message= e.target.value }
2、在父子传参中的用法:

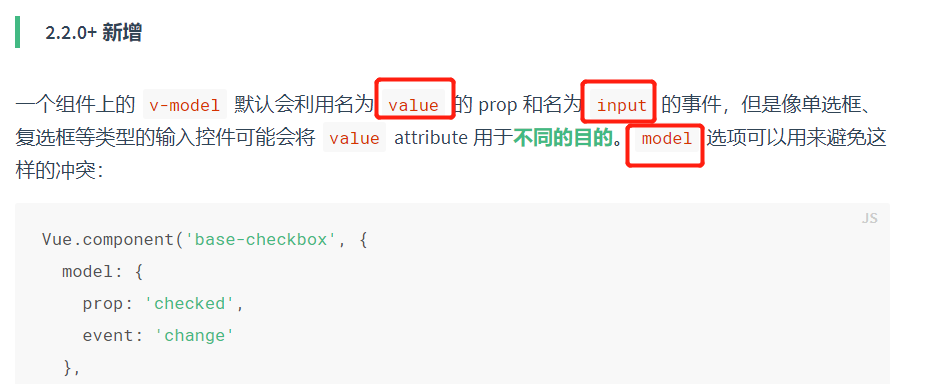
官网中的这句话-------“一个组件上的v-model默认会利用名为value的 prop 和名为input的事件”
可以理解为:父子组件想通过v-model实现数据双向联动,则默认父组件调用子组件时,会把值传递给名为value的prop,而子组件触发input事件时会更新父组件中传递的value值!
而value和input是可以通过model选项自己定义的。
(1)子组件中是input输入框的情况:
》》父组件
<template>
<div>
<div>v-model一般使用方式:</div>
<div>
<input v-model="message">
<input :value="message" @input="inputMessage" />
<p>同步更新为: {{ message }}</p>
</div>
<h5>父子传参中v-model的使用:子组件中是input输入框</h5>
<vModelCpn v-model="message"></vModelCpn>
</div>
</template>
<script>
import vModelCpn from './components/v-model-cpn.vue'
export default {
components:{
vModelCpn
},
data() {
return {
message: "初始值"
}
},
methods:{
inputMessage(e){
this.message= e.target.value
}
}
}
</script>
<style>
</style>
》》子组件
<template>
<div>
<input v-model="valueA" />
</div>
</template>
<script>
export default{
props:['value'],
data(){
return{
valueA:""
}
},
watch:{
value:{
handler(val){
this.valueA=val
},
deep:true
}
},
mounted(){
this.valueA=this.value
},
methods:{
}
}
</script>
<style>
</style>
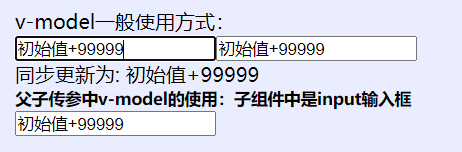
效果:

(2)子组件中不是表单元素的情况:
》》父组件------同上
》》子组件
<template>
<div>
<!-- <input v-model="valueA" /> -->
<p>p标签能同步吗????------{{valueA}}</p>
<button @click="changeValue" type="button">改变value值</button>
</div>
</template>
<script>
export default {
props: ['value'],
model: {
prop: 'checked',
event: 'change'
},
data() {
return {
valueA: ""
}
},
watch: {
value: {
handler(val) {
this.valueA = val
},
deep: true
}
},
mounted() {
this.valueA = this.value
},
methods: {
changeValue() {
this.valueA = "改变后的值-----hello!!!"
// this.$emit("input", "改变后的值-----hello!!!")//默认监听input事件
this.$emit("change", "改变后的值-----hello!!!","3333")
}
}
}
</script>
<style>
</style>
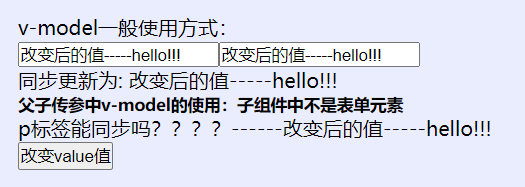
效果:

个人通俗易懂理解:
v-model通过监听input,change等表单事件来同步prop值,如果子组件不是表单元素,就用自定义事件this.$emit造一个表单事件~~