1、所有你需要实现响应式更新的属性,都必须在data对象上存在才能实时更新

2、在对象上添加本没有的属性,并改变该属性,不会被响应
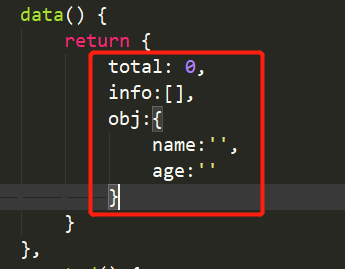
例如:上面的例子中,this.obj.phoneNumber='15467893526'----------不会更新 解决办法:this.$set(this.obj,'phoneNumber','15467893526')
3、在数组中使用索引设置数组项,不会被响应
例如:上面的例子中,this.info[0]='666'--------------不会更新 解决办法:this.$set(this.info, 0, '666')
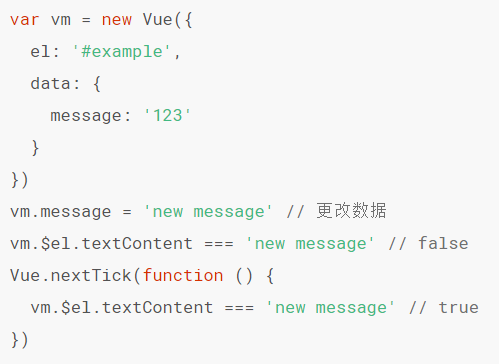
4、Vue 在更新 DOM 时是异步执行的
如果你在改变了某个渲染元素的数据,之后马上获取这个元素的值,会发现没有更新

解决办法:this.$nextTick(callback),回调函数callback将在 DOM 更新完成后被调用,就不会报错了