Electron是使用Javascript、HTML5技术构建跨平台桌面应用的技术,是目前非常活跃的一项技术,其中比较有名气的应用有微软的VS Code。
创建一个Electron应用的方式有很多,Github上面有很多做好的模版,只需要下载继续开发即可,也有一些项目创建工具(脚手架),可以直接创建新的Electron项目。
1、开发环境
Electron的基本开发环境是nodejs,首先到官网下载nodejs,我选择了LTS版本,当前版本是v6.9.5。
下载安装之后,可在命令行执行node -v。
1 node -v 2 v6.9.5
2、安装项目创建工具
在这里,我选择使用bozon创建工具,首先安装bozon
命令行执行
npm install -g bozon
需要等待一会,npm将把bozon安装的用户的全局。
如果安装很慢,可能是使用了国外的npm源,使用国内的源能够使安装过程更快一些。
3、创建项目
使用bozon可以轻松地创建Electron应用:
bozon new test
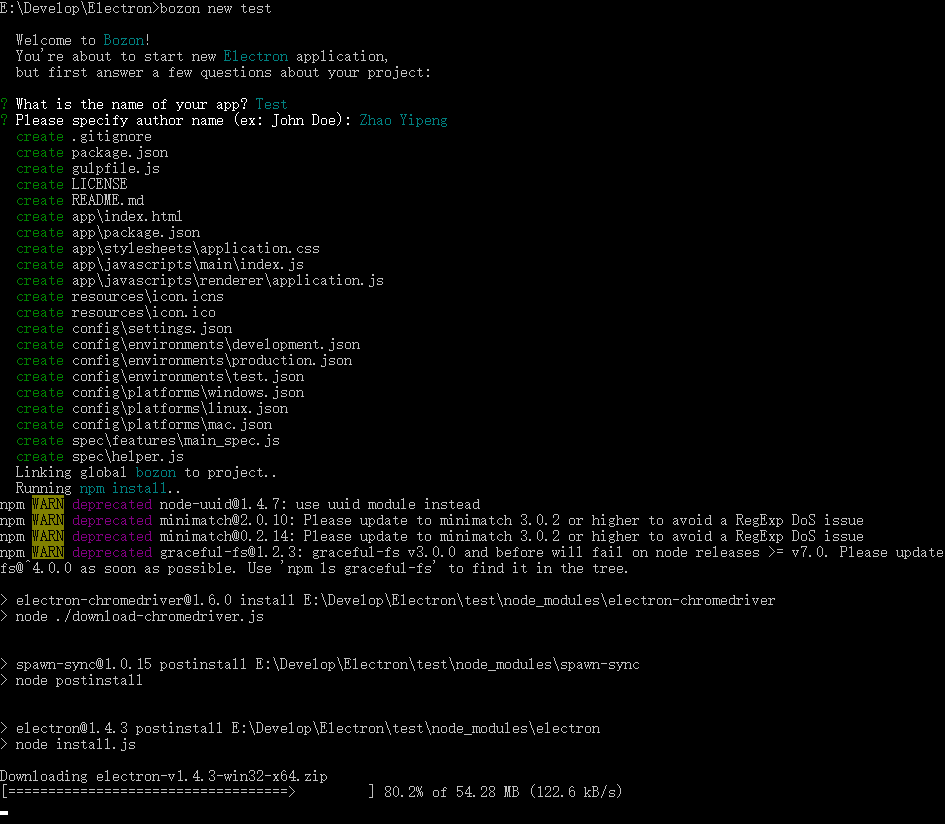
在回答基本的问题后,bozon会在test目录下创建一个Electron项目,并且执行npm install安装项目所需的包,安装包的过程会比较缓慢,需要耐心等待。

经过耐心等待之后,项目创建成功。
3、执行项目
执行以下命令
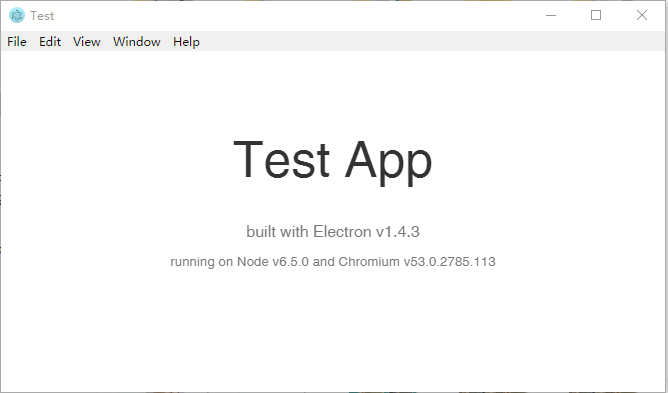
1 cd test 2 bozon start


这样,一个基本的Electron应用就创建成功了。
本人刚刚开始研究Electron,有兴趣的可以加入QQ群共同学习探讨。