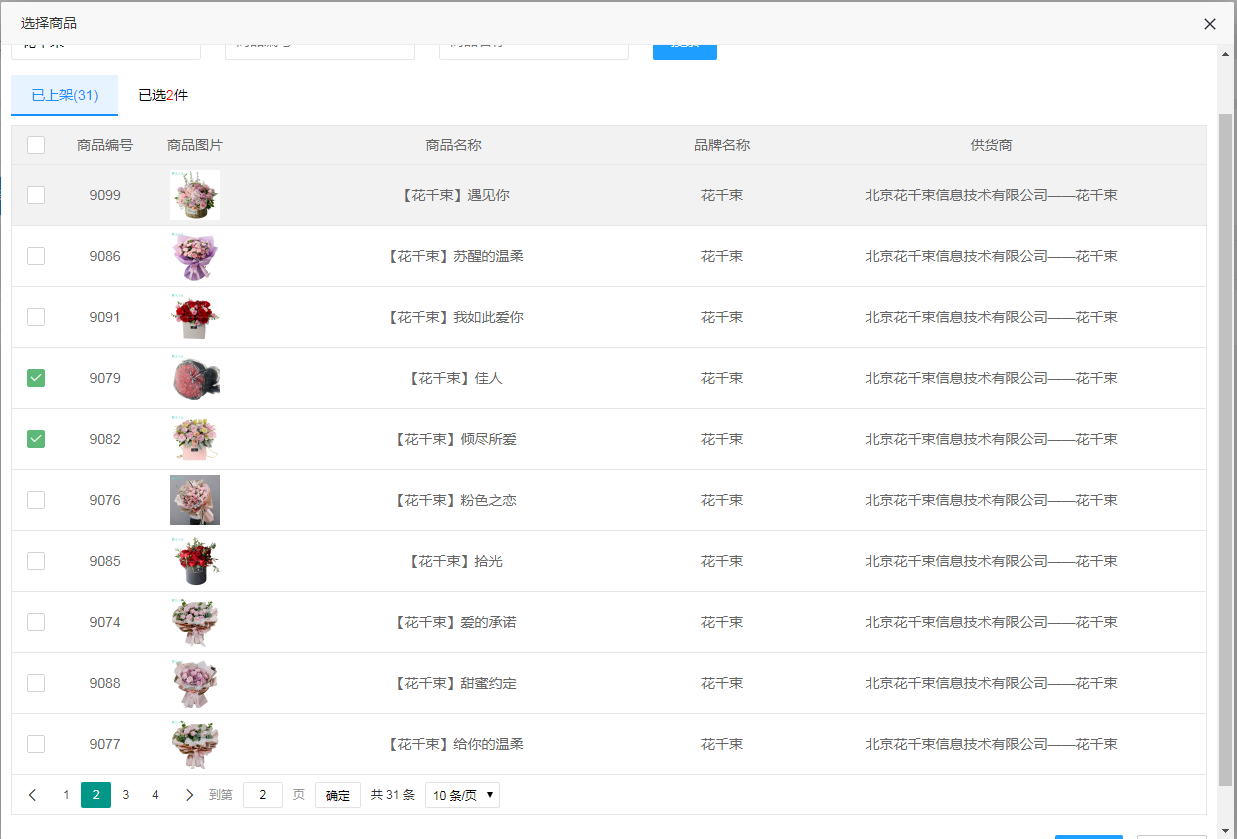
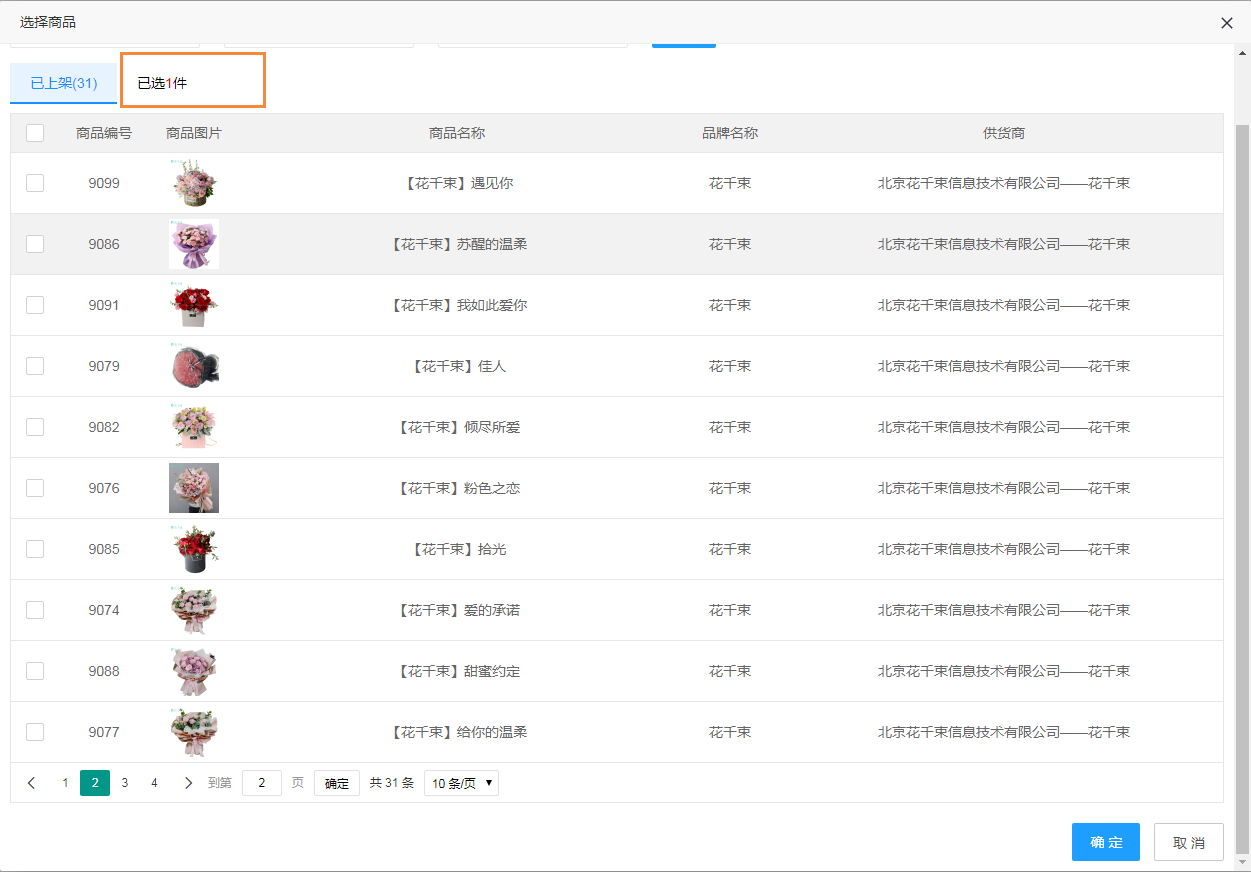
场景描述:先单独勾选几项,然后点击全选,此时的已选中数量显示是正确的。再接着点击取消全选,页面没有选中项,所以已选中数量显示不正确。



部分代码
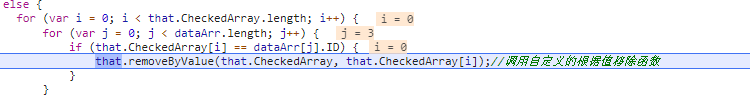
for (var i = 0; i < that.CheckedArray.length; i++) {
for (var j = 0; j < dataArr.length; j++) {
if (that.CheckedArray[i] == dataArr[j].ID) {
that.removeByValue(that.CheckedArray, that.CheckedArray[i]);//调用自定义的根据值移除函数
}
}
}
//自定义方法,根据值去移除
removeByValue: function (arr, val) {
for (var i = 0; i < arr.length; i++) {
if (arr[i] == val) {
arr.splice(i, 1);
break;
}
}
},
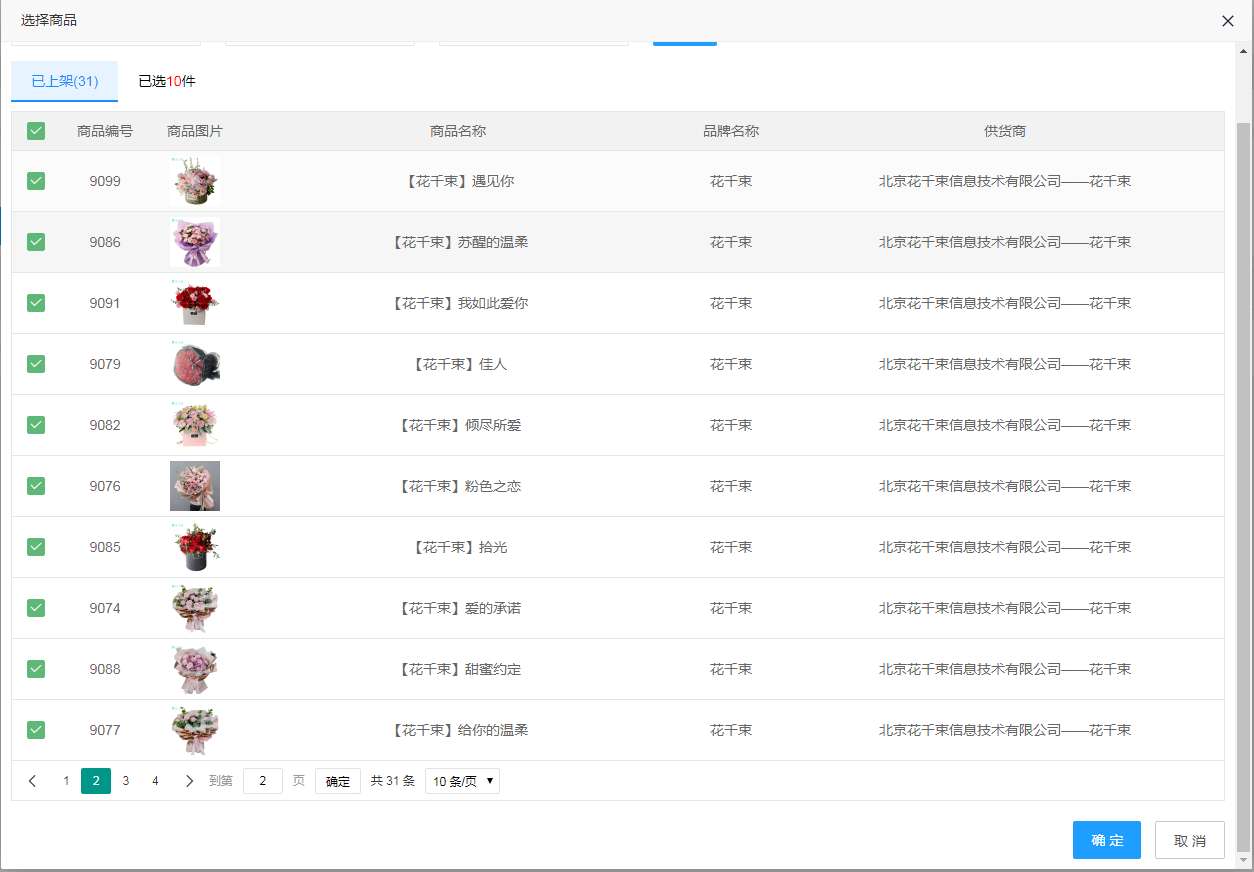
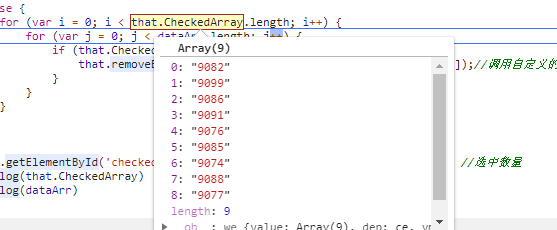
全部选中时:

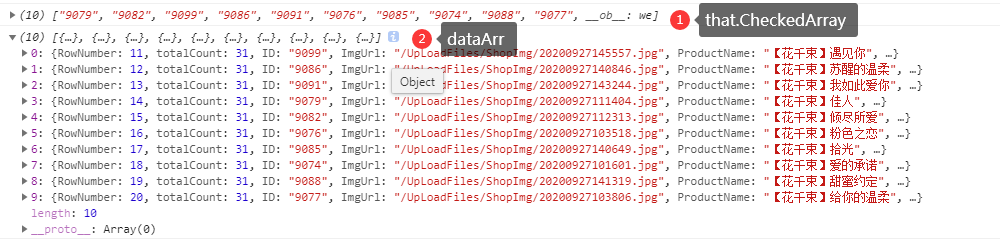
调试分析:for循环使用splice()方法执行移除操作之后,因为splice函数会直接对数组进行修改,所以数组中之后的每一项都向前上升一位,导致执行结果不符合预期。that.CheckedArray[i]第一个值是9079,第一次循环时找到匹配值删除后数组下标值变化,第一个值变成了9082。that.CheckedArray[i]还是第一次循环,dataArr循环也还未结束,所以还会与that.CheckedArray[i]的第一个值进行匹配,9082在9079后边所以在匹配到9079之后会接着匹配到9082并删除,此时第一个值变成了9099,由于dataArr循环到最后也没有找到与9099相匹配的值,所以that.CheckedArray[i]就开始了第二次循环。that.CheckedArray[i]第二个值是9086,再依次匹配,到最后就会剩下9099未被删除



解决方案:
//for (var i = 0; i < that.CheckedArray.length; i++) {
for (var i = that.CheckedArray.length - 1; i > -1; i--) { //splice删除后会更改原数组下标所代表的值,使用逆序遍历
//for (var j = 0; j < dataArr.length; j++) {
for (var j = dataArr.length - 1; j > -1; j--) {
if (that.CheckedArray[i] == dataArr[j].ID) {
that.removeByValue(that.CheckedArray, that.CheckedArray[i]);//调用自定义的根据值移除函数
}
}
}