在上一节《vue+vue-router+axios+element-ui构建vue实战项目之七(渲染content.vue内容)》中,我们成功渲染出了内容页面。
不过,我们还漏掉了一个重要的东西,不知道大家还记得《vue+vue-router+axios+element-ui构建vue实战项目之三(认识项目文件)》中的components文件夹吗?
回顾一下,里面放的都是项目公用的组件,有header.vue和footer.vue两个文件。
如果我们要在页面中使用header.vue和footer.vue这两个文件怎么办呢?
下面,我们就来说说这个问题。
编写header.vue和footer.vue文件
header.vue文件
1 <template> 2 <div style="background: red"> 3 <h3>Vue header</h3> 4 </div> 5 </template>
footer.vue文件
1 <template> 2 <div style="background: blue"> 3 <h3>Vue footer</h3> 4 </div> 5 </template>
好了,两个文件的内容都已经编写完成,接下来,就在页面就引用它。
编写App.vue文件
我们经常浏览网页都知道,很多网页的header和footer都是一样的,我们如何才能做到编写一个header和footer,就能在多个页面使用呢?
不多说,直接上代码
1 <template> 2 <div id="app"> 3 <myHeader></myHeader> 4 <router-view></router-view> 5 <myFooter></myFooter> 6 </div> 7 </template> 8 <script> 9 import myHeader from './components/header' 10 import myFooter from './components/footer' 11 export default { 12 components: { 13 myHeader, myFooter 14 }, 15 name: 'App' 16 } 17 </script> 18 <style lang="scss"> 19 @import "./style/style"; 20 </style>
大家看到 <myHeader></myHeader> 这个代码的时候肯定很奇怪,这是个什么玩意儿。其实,这是一个自定义组件。我们在其他地方写好了一个组件,然后就可以用这种方式引入进来。
同样 <myFooter></myFooter> 也是一个组件。不再累述。
当然,组件的名字是自定义的,你想怎么取就怎么取,但是千万要主要,不要跟原有的html标签重名。
好,我们再说说这里面的内容。
components: { myHeader, myFooter }
如上,我们先引入了myHeader 和 myFooter 这两个组件的源文件,这里,我们要把引用的组件给申明到 components 里面去。这样,我们就可以在 template 里面使用了。
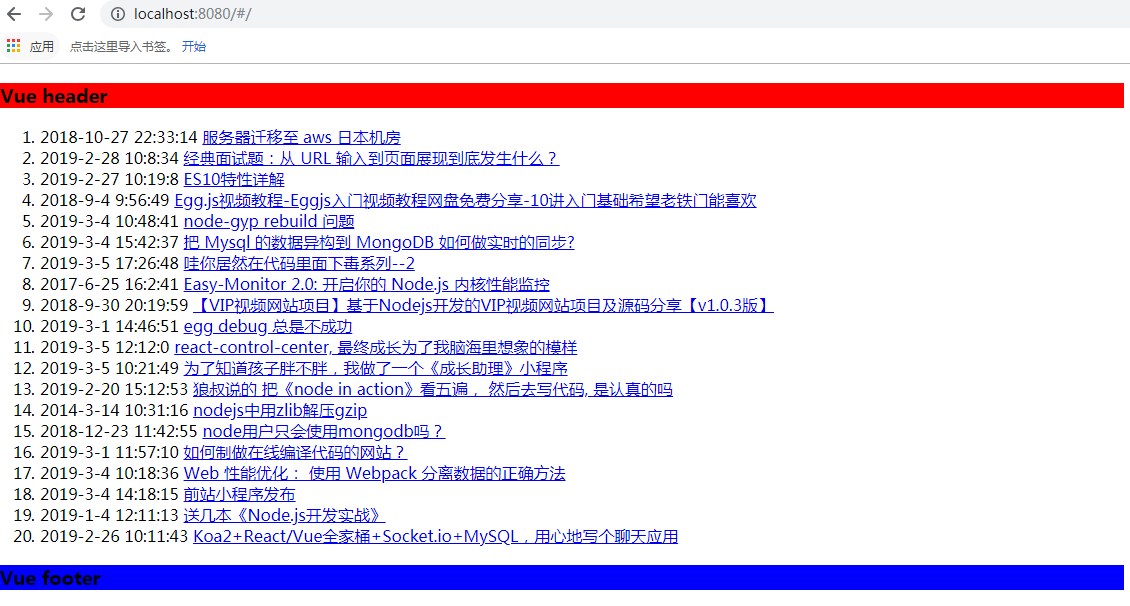
上面的代码完成后,保存,打开浏览器,我们就可以看到:

随便点击一条内容,跳转到内容页面:

这样,我们就完成了组件的引用和复用,极大的提升了效率。
当然,我们也可以在不同的页面引用不同的组件,按照同样的方式即可。
大家下来自行试一下,这里就不再赘述了。
到本节,我们vue实战项目基本完成了,感谢大家的阅读!
如果文章中存在错误的地方,麻烦请大家在评论中指正,以免误人子弟,谢谢!