sweetalert是一个漂亮的弹窗
中文网址:
http://mishengqiang.com/sweetalert/
它需要2个文件:sweetalert-dev.js和sweetalert.css
下载插件
怎么下载呢?直接从上面的网站扣下来,就可以了

修改index.html,引入2个资源
<script src="http://mishengqiang.com/sweetalert/js/sweetalert-dev.js"></script> <link rel="stylesheet" href="http://mishengqiang.com/sweetalert/css/sweetalert.css">
首页有一个删除还不错,直接贴过来即可!
index.html完整代码如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://mishengqiang.com/sweetalert/js/sweetalert-dev.js"></script>
<link rel="stylesheet" href="http://mishengqiang.com/sweetalert/css/sweetalert.css">
</head>
<body>
<button class="btn2">click</button>
<script>
$(".btn2").click(function () {
//删除示例代码
swal({
title: "确定删除吗?",
text: "你将无法恢复该虚拟文件!",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "确定删除!",
cancelButtonText: "取消删除!",
closeOnConfirm: false,
closeOnCancel: false
},
function (isConfirm) {
if (isConfirm) {
swal("删除!", "你的虚拟文件已经被删除。",
"success");
} else {
swal("取消!", "你的虚拟文件是安全的:)",
"error");
}
});
});
</script>
</body>
</html>
访问首页,点击click,效果如下:

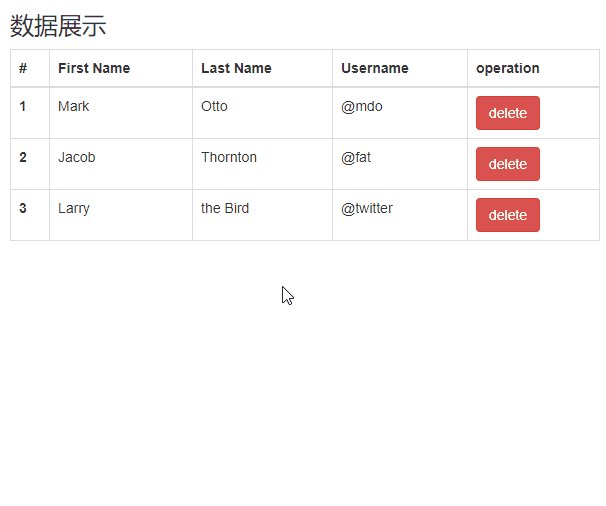
表格删除一条记录
修改settings.py,开启csrf

MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
修改views.py,修改ajax_handle视图函数,返回一个json

def ajax_handle(request): if request.method == "POST": print(request.POST) #定义一个状态,假装删除成功了 response = {"state": True} return HttpResponse(json.dumps(response)) # 返回json else: return HttpResponse("非法请求,必须是POST")
修改index.html,写一个table,模拟删除操作

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://mishengqiang.com/sweetalert/js/sweetalert-dev.js"></script>
<link rel="stylesheet" href="http://mishengqiang.com/sweetalert/css/sweetalert.css">
</head>
<body>
{% csrf_token %}
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h3>数据展示</h3>
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
<th>operation</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
<td><input type="button" class="btn btn-danger" data-toggle="modal" line_num="1" value="delete"/>
</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
<td><input type="button" class="btn btn-danger" data-toggle="modal" line_num="2" value="delete"/>
</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
<td><input type="button" class="btn btn-danger" data-toggle="modal" line_num="3" value="delete"/>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<script>
$(".btn.btn-danger").click(function () {
var line_num = $(this).attr("line_num"); //一行数据的id值
var _this = $(this); //选择删除的那一行
var csrf = $("[name=csrfmiddlewaretoken]").val(); //获取csrf input的value值
swal({
title: "亲,您确定删除吗?",
text: "删除可就找不回来了哦!",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "确定删除!",
cancelButtonText: "取消删除!",
closeOnConfirm: false,
closeOnCancel: false
},
function (isConfirm) {
if (isConfirm) {
$.ajax({
url: "/ajax_handle/",
type: "post",
data: {
'id': line_num,
csrfmiddlewaretoken: csrf,
},
success: function (data) {
var data = JSON.parse(data); //反序列化数据
if (data.state) { //判断json的状态
swal("删除成功!", "记录已经被删除。",
"success");
_this.parent().parent().remove(); //移除tr标签
} else {
swal("删除失败!", "删除失败,请重试!)",
"error");
window.location = "/index/"; //跳转首页
}
}
});
} else {
swal("取消!", "你的数据是安全的:)",
"error");
}
});
});
</script>
</body>
</html>
注意:在input里面定义的line_num是一个自定义属性,属性名,可以随便。
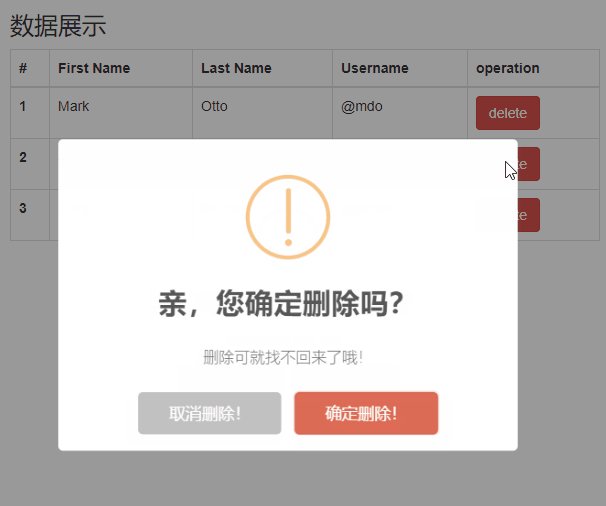
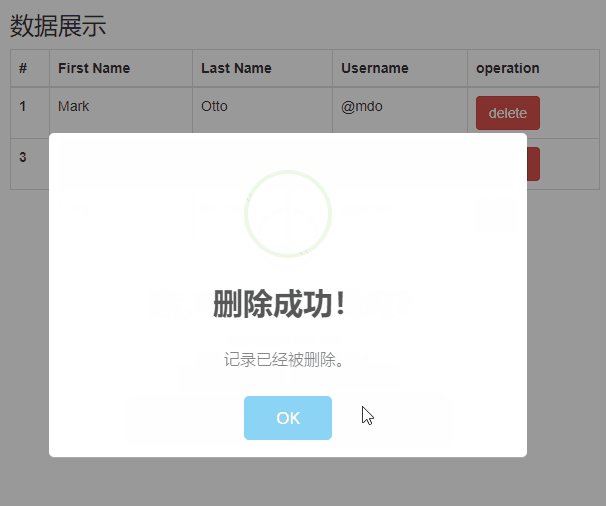
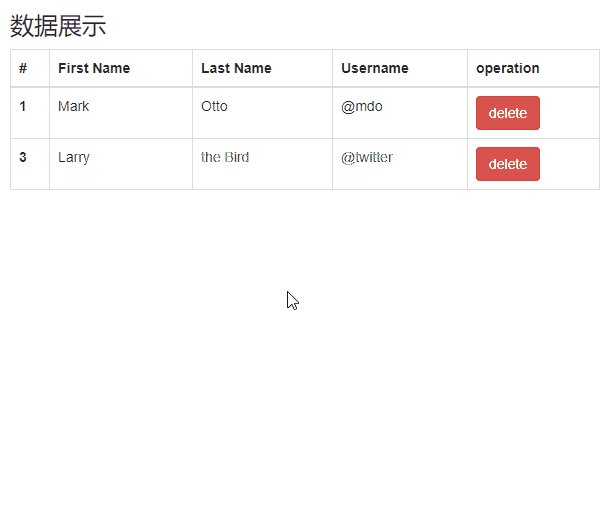
删除一条记录,效果如下:

注意:页面并没有刷新。那么第2条记录,是如何没有的呢?是用DOM操作,删除掉的!
