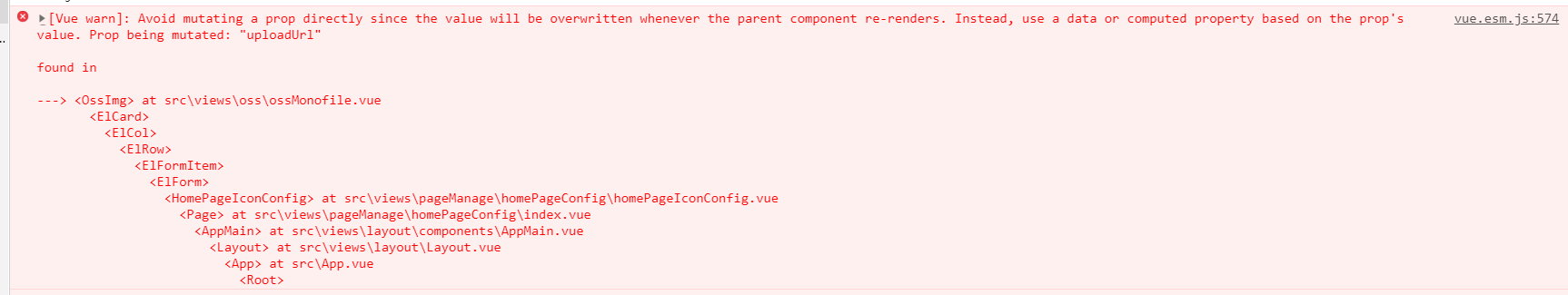
从vue1.0升级至2.0之后 prop的.sync被去除 因此直接在子组件修改父组件的值是会报错的如下:

目的是为了阻止子组件影响父组件的数据
那么在vue2.0之后 如何在子组件修改父组件props传过来的值呢?
思路是通过子组件$emit发射一个方法 如下:
this.$emit('imgDataCallback', callbackUrl);
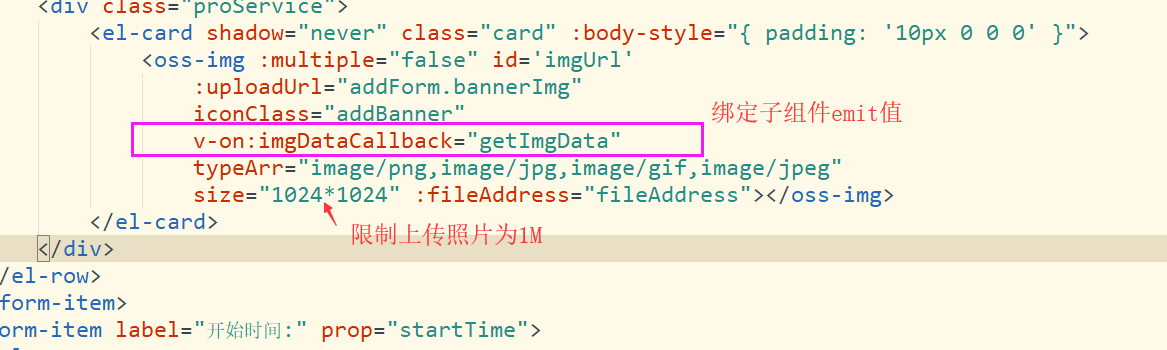
在父组件使用子组件的地方用v-on绑定这个自定义事件 如下:

然后在父组件定义这个方法
//获取imgurl
getImgData: function(obj) {
console.log(obj);
this.addForm.bannerImg = obj;
},
虽然这种方式可以修改父组件数据,但是官方是不推荐在组件内修改通过props传入的父组件数据,而是推荐使用vuex
本人vuex用的比较菜