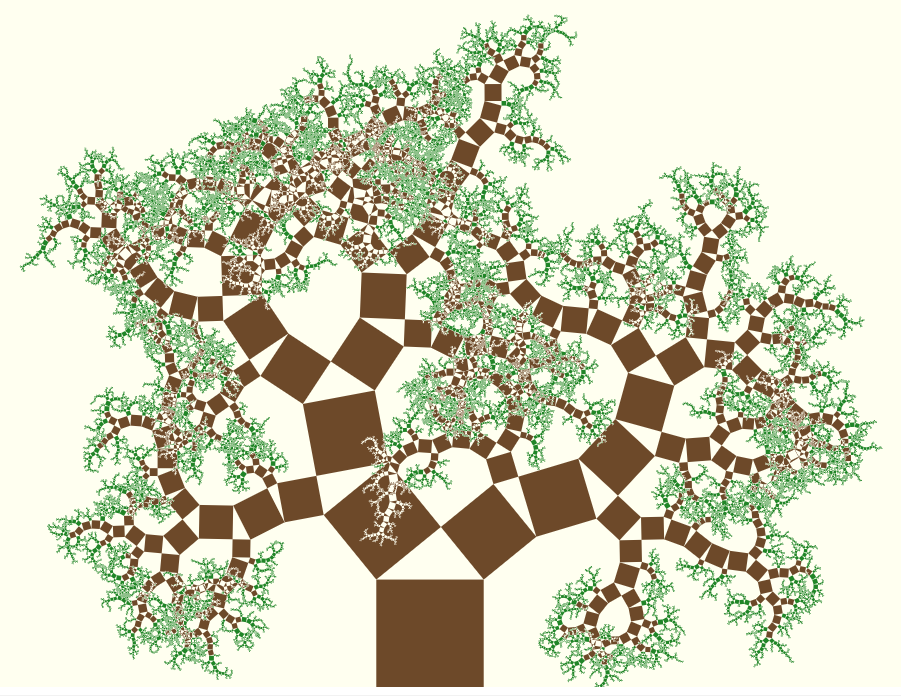
毕达哥拉斯树实现代码(带颜色单击变化)递归加勾股实现(canvas作图)
<!DOCTYPE html>
<html lang="en" style="height: 99%">
<head>
<meta charset="UTF-8">
<title>ТаЉ</title>
<style>
body,
html {
position: absolute;
margin: 0;
padding: 0;
100%;
height: 100%;
overflow: hidden;
background: #fff;
user-select: none;
}
canvas {
position: absolute;
100%;
height: 100%;
user-select: none;
touch-action: none;
content-zooming: none;
background: hsla(60, 100%, 97%, 1);
cursor: pointer;
}
</style>
</head>
<body style="height: 100%">
<canvas></canvas>
</body>
<script>
"use strict";
const canvas = document.querySelector("canvas");
const ctx = canvas.getContext("2d");
const branch = (size, angle) => {
//size < 10 ? ctx.strokeRect(0, 0, size, size) : ctx.fillRect(0, 0, size, size);
size < 5 ? ctx.fillStyle = "#208527" : ctx.fillStyle = "#6d4929";
ctx.fillRect(0, 0, size, size);
if (size < 1) return;
const v1 = size * Math.cos(angle * Math.PI / 180);
ctx.save();
ctx.translate(size, 0);
ctx.rotate(angle * Math.PI / 180);
ctx.translate(-v1, -v1);
branch(v1, 15 + Math.random() * 60);
ctx.restore();
const v2 = size * Math.sin(angle * Math.PI / 180);
ctx.save();
ctx.rotate((angle - 90) * Math.PI / 180);
ctx.translate(0, -v2);
branch(v2, 15 + Math.random() * 60);
ctx.restore();
};
const tree = () => {
const width = canvas.width = canvas.offsetWidth;
const height = canvas.height = canvas.offsetHeight;
ctx.clearRect(0, 0, width, height);
ctx.globalCompositeOperation = "xor";
const size = Math.min(width, height) / 7;
ctx.save();
ctx.translate(0.5 * width - size * 0.5, height - size);
branch(size, 15 + Math.random() * 60);
ctx.restore();
};
window.addEventListener("resize", tree, false);
["resize", "click", "touchdown"].forEach(event => {
document.addEventListener(event, tree, false);
});
tree();
</script>
</html>