本文所涉及命令基本可以涵盖日常开发场景, 对于开发者平时很少使用的命令不再列举,这样不至于让刚刚使用git的小伙伴们看的脑袋大。。。如有特殊使用可以联系我单独回复。
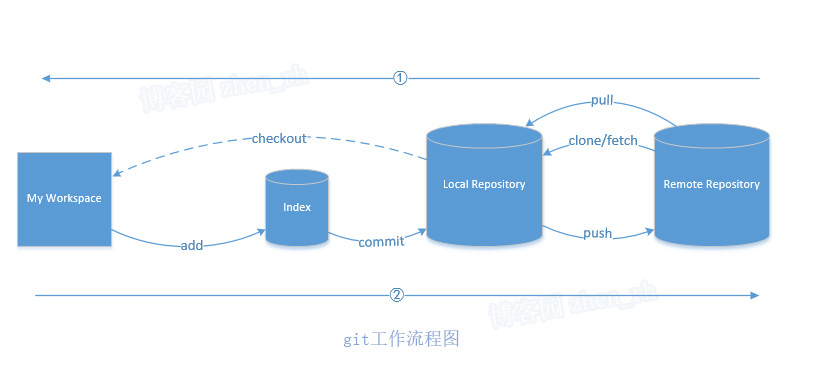
首先通过一张图了解git的工作流程:

然后说一下项目开发中使用git的具体工作流程:
1)进入项目根目录
2)git status: 查看当前所在的分支, 本地代码状态(哪些代码修改过,是否有冲突,是否已经添加到git索引, 是否已经将代码提交到本地等信息)
3)git add <option>; 添加指定文件到git索引。git add 详解请看下文
4)git commit -m "描述"; 提交代码到本地仓库。ps: git 强制要求添加描述,描述这次更改过哪些信息等
5)git pull origin 当前分支名; 将当前分支远程代码同步到本地仓库。
6)我靠,冲突啦,冲突啦,怎么办怎么办。。。删项目重新clone吧。。。这可能是新人最标准的想法。(~ ̄▽ ̄)~ 别着急,其实很简单
7)找到冲突文件,和修改过该文件的相关同事商量哪些是他改动的,一起参与合并, 切近不要在没经过商量的前提下擅自删除别人的代码,这是非常不负责任的做法。
8)重复执行(3)(4)(5)步: 将合并后的文件重新索引至git,并提交到本地,再次pull确认远程最新代码已被更新
9)git push origin 当前分支名; 将本地仓库代码推送至远程仓库。
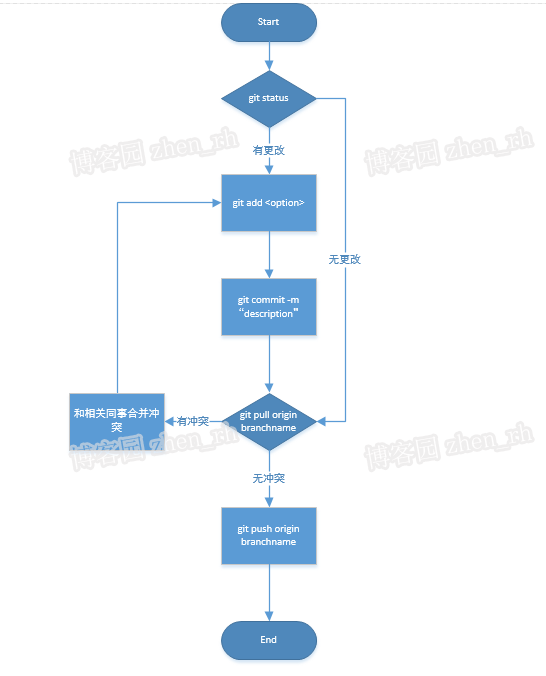
上述流程图:

下文只列出最常用的命令, 单个命令的详解后续将更新
git branch: 分支列表、创建、删除、更名
git branch -a # 查看所有分支,包括本地和远程仓库 git branch -r # 查看所有远程分支 git branch 分支名 # 创建新分支 git branch -d 分支名 # 删除本地指定分支。-D为强制删除。如要删除远程仓库该分支执行git push origin :分支名。注意冒号前面有个空格 git checkout 分支名 # 切换至指定分支 git checkout -b 分支名 # 创建新分支,并切换至新分支 git branch -m 老分支名 新分支名 # 更改本地分支名
git add: 将指定文件添加至git索引
git add <file> # 将本地指定文件名或目录的文件添加到git索引 git add . # 将当前文件夹下所有改动(新增,修改等变动过的)的文件添加到git索引 git add -A # 将本地所有改动(新增,修改等变动过的)的文件添加到git索引
git commit: 将添加到git索引的文件提交到本地仓库
git commit -m "description" # 将已经被git索引(git add之后的)的文件提交到本地仓库(暂存区), -m 后为描述 git commit -am # 把修改的文件添加到暂存区,但不包含新增的文件,然后提交。
git pull: 拉取远程仓库最新文件
git pull origin 远程分支名 #拉取远程指定分支最新文件到本地
git push: 将本地仓库(暂存区)文件推送至远程仓库
git push origin 远程分支名 #将本地仓库(暂存区)文件推送至远程仓库