2018-8-12 19:52:06
终于进行前端啦
https://www.cnblogs.com/zhen1996/p/9223833.html
https://www.cnblogs.com/zhen1996/p/9223176.html
2018-8-12 20:37:32
洗澡去!
在以前听过html,css js的课是 javaweb内容,前面有做笔记!
python全栈前端部分学基础就好!主要Django,!!
笔记直接贴过来!
越努力越幸运!


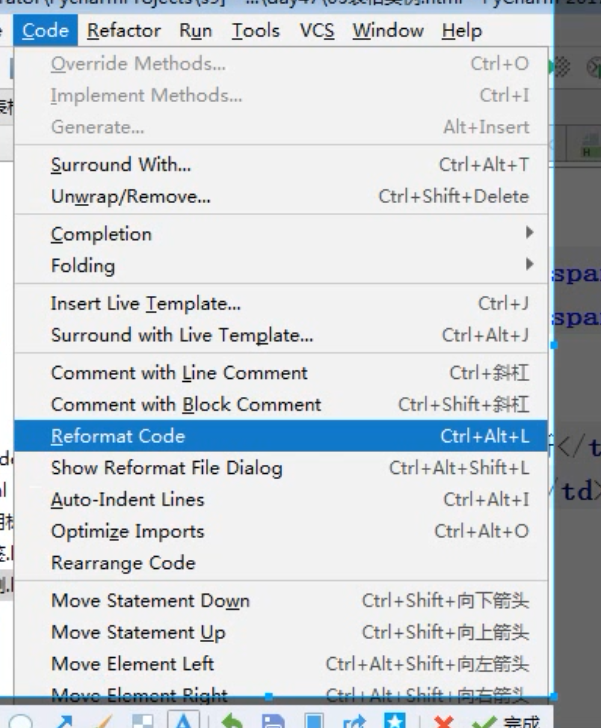
快速格式化

按 alt 可以用光标多行按操作
1 day47 2 3 前端 blog链接:http://www.cnblogs.com/liwenzhou/p/7988087.html 4 5 4周 ~5周 6 -2周前端 7 -2周Django基础 8 9 编程: 10 使用(展示)数据 存储数据 处理数据 11 12 前端 13 1. 前端是做什么的? 14 2. 起我们为什么要学前端? 15 1. 全栈 16 3. 前端都有哪些内容? 17 1. HTML(2d) 18 2. CSS(2d) 19 20 3. JavaScript(2d) 21 22 4.jQuery和Bootstrap(4d~5d) 23 24 Web开发本质: 25 1. 浏览器输入网址回车都发生了什么? 26 1. 浏览器 给服务端 发送了一个消息 27 2. 服务端拿到消息 28 3. 服务端返回消息 29 4. 浏览器展示页面 30 31 C/S架构 --> B/S架构 32 33 34 客户端和服务端 消息的格式是约定好的 35 36 HTTP协议: 浏览器和服务器之间约定好的消息格式 ==> "PUT|xxx.avi|1024" 37 38 39 WEB本质: 40 服务端 41 浏览器 42 HTML文件 43 44 45 HTML是一个标准,规定了大家怎么写网页. 46 47 HTML --> 学标签 48 49 50 <标签名> --> 标记语言 (HTML, XML) 51 52 标签分类: 53 双标签 54 单标签 55 56 57 <h1></h1> 58 59 <img> 60 61 <a></a> 62 63 64 1. HTML文件的结构: 65 1. 文档声明 66 2. html标签 67 - head标签 68 head内常用标签 69 body内常用标签 70 71 - body标签(用户在浏览器能看到的内容) 72 73 2. 注释 74 <!-- 注释内容 --> 75 76 3. 常用标签 77 h1~h6 78 img 79 a 80 p 81 span 82 div 83 i 84 s 85 u 86 ... 87 hr 88 br 89 特殊符号 © < > ® ... 90 91 92 93 4. div标签和span标签 94 95 标签分类: 96 块儿级标签 h1~h6 div p hr 97 默认占浏览器宽度 98 能设置长和宽 99 内联标签(行内标签) a img u s i b span 100 根据内容决定长度 101 不能设置长和宽 102 103 5. 语义化的HTML 104 105 106 6. 标签的嵌套规则 107 1. 行内标签不能嵌套块级标签 108 2. p标签不能嵌套块级标签 109 110 111 112 作业: 113 1. 整理博客 114 2. 预习 115 3. 整理购物商城结构 116 117 118 119 购物商城Html结构示例: 120 121 行 列表1 列表2 122 123 行 图片 列表 搜索