2018-8-20 17:40:12
js参考:
https://www.cnblogs.com/liwenzhou/p/8004649.html
2018-8-20 20:33:31
css学完了 就那些属性,html本身就简单标签
js 有了许多面向对象的基础,这个也是随意!
身体日渐康复!!!
放上笔记 ,越努力越幸运!




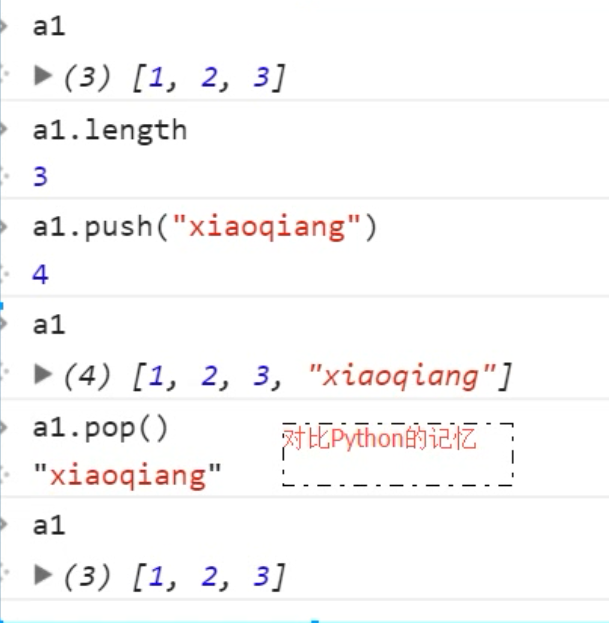
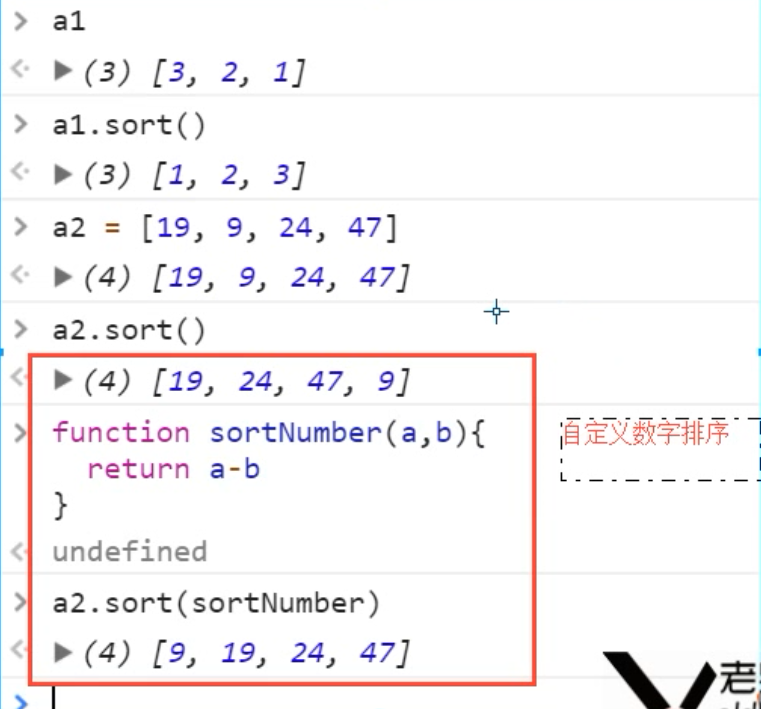
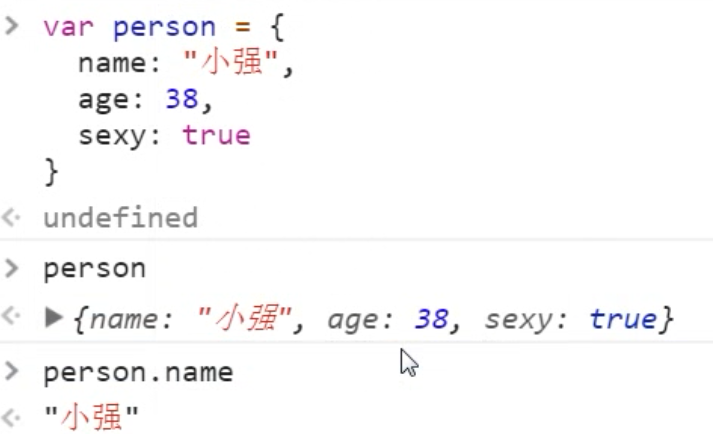
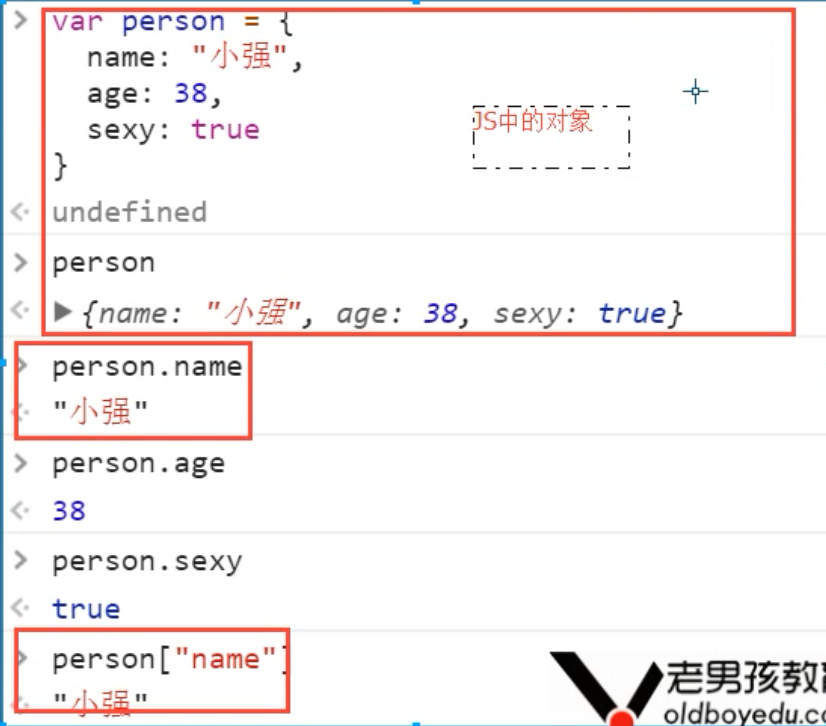
js 对象



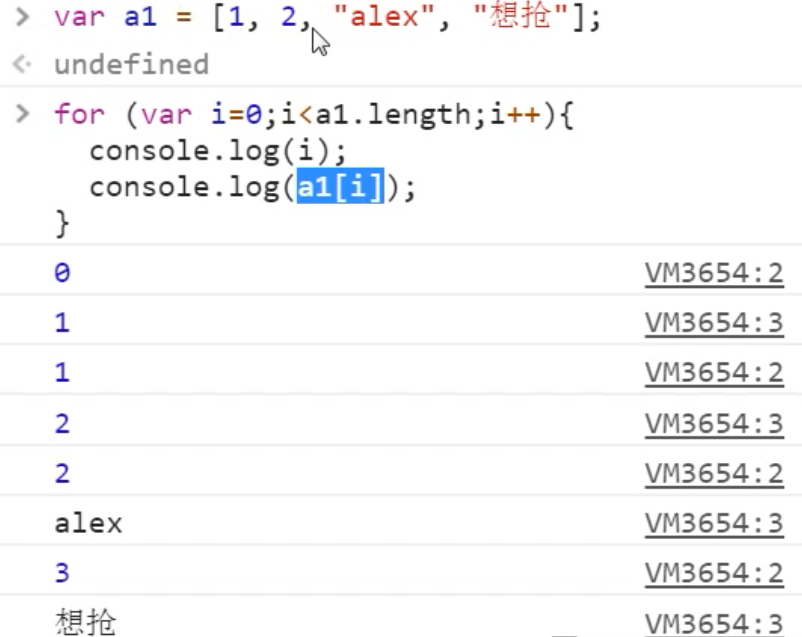
js 中的for循环 和java一样

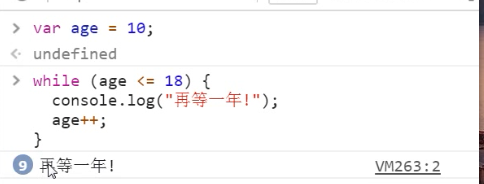
while 循环

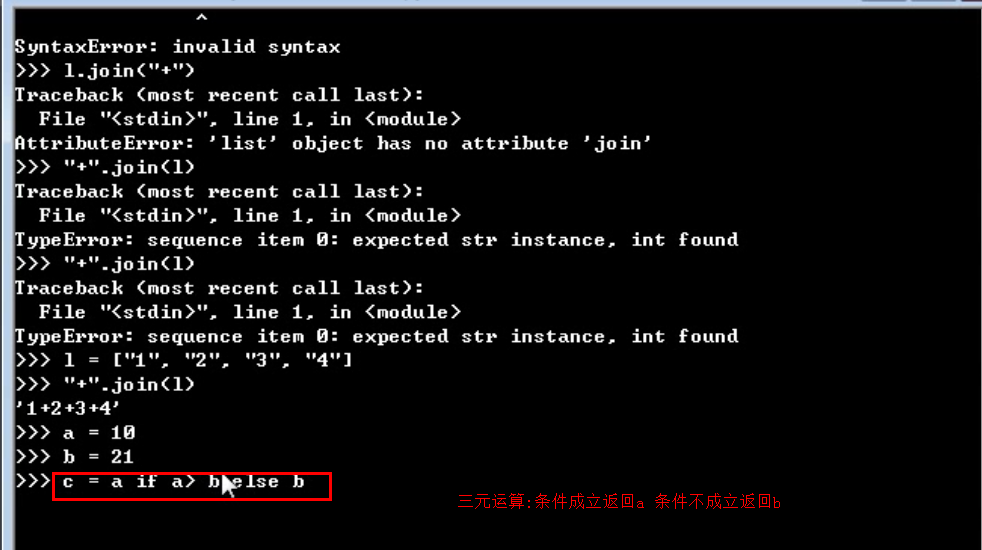
python中的三元运算

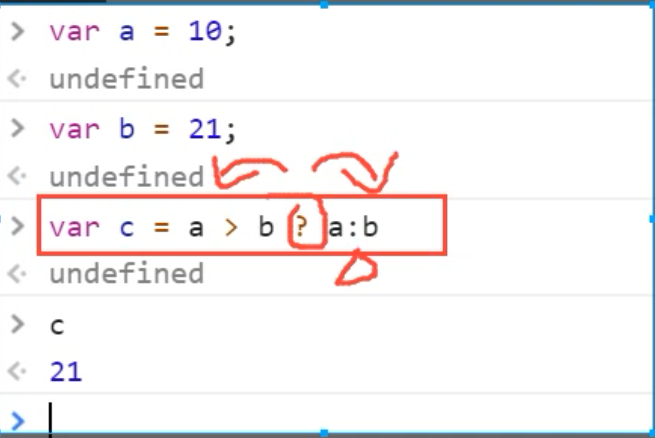
js中的三元运算
条件成立 ? 则返回a 不成立则返回b

alert("我是来自星星的月亮"); // 单行注释 /* 多行注释 和java一样 */ //声明变量 var name = "小强"; var age = "32"; //数字类型 var n1 = 12.34; // NaN属性是代表非数字值的特殊值.该属性用于指示某个值不是数字 var n3 = NaN; // not a Number //字符串类型 var s1 ="小强"; var s2 = "寒舍"; var s = s1+s2 ; // 字符串拼接就用'+' console.log("name:",name);
没有找到笔记打包,这有这样复制粘贴啦!
2018-8-20 20:40:33
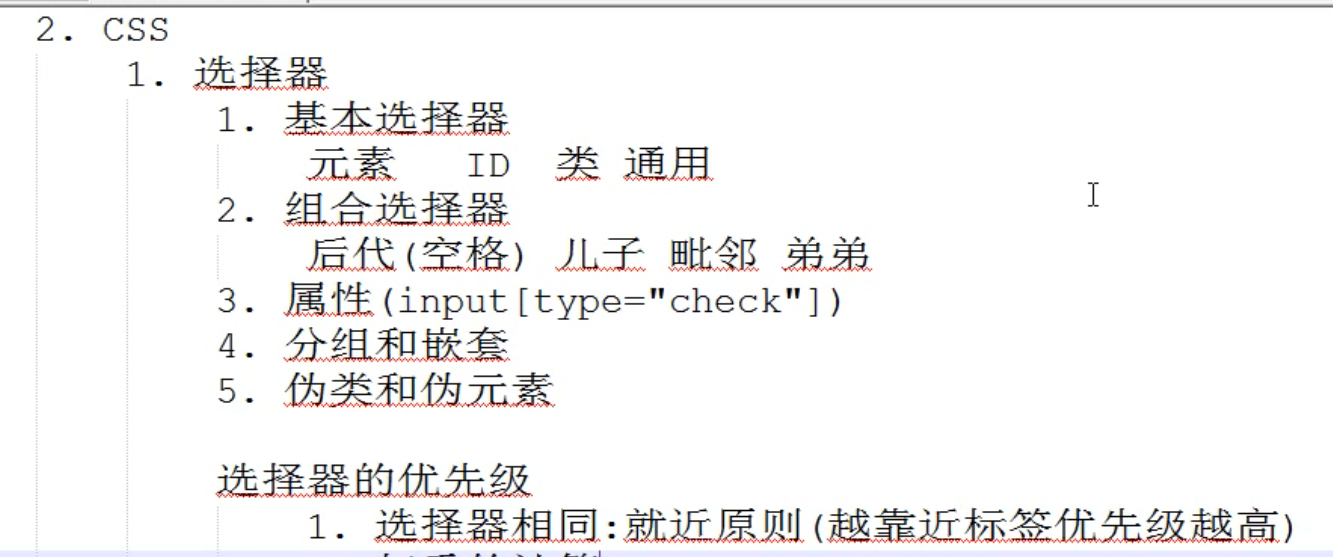
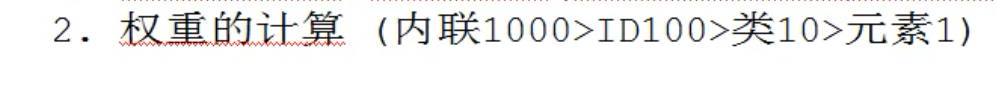
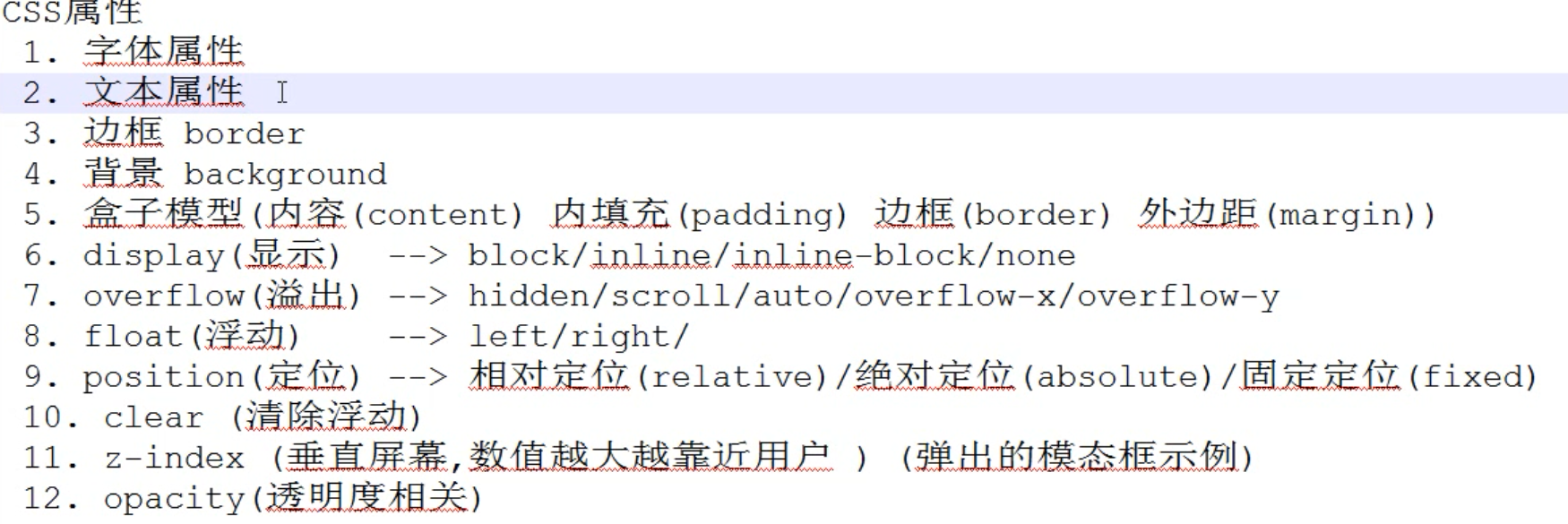
终于复制截图完了,css也就这些东西!前端基础还是不难的!





2.css属性

alert("我是来自星星的月亮"); // 单行注释 /* 多行注释 和java一样 */ //声明变量 var name = "小强"; var age = "32"; //数字类型 var n1 = 12.34; // NaN属性是代表非数字值的特殊值.该属性用于指示某个值不是数字 var n3 = NaN; // not a Number //字符串类型 var s1 ="小强"; var s2 = "寒舍"; var s = s1+s2 ; // 字符串拼接就用'+' console.log("name:",name);