def loginFirst(func):
@wraps(func)
def wrapper(*args,**kwargs):
if session.get('user'):
return func(*args,**kwargs)
else:
return redirect(url_for('login'))
return wrapper
@app.route('/fabu',methods=['GET','POST'])
@loginFirst
def fabu():
if request.method =='GET':
return render_template('fabu.html')
else:
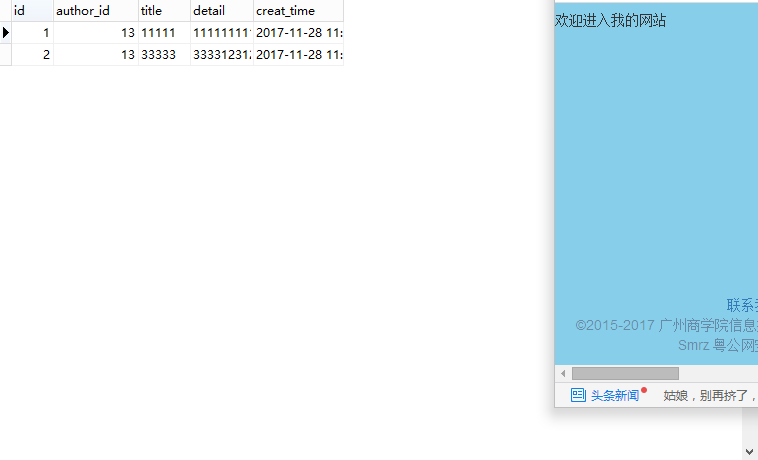
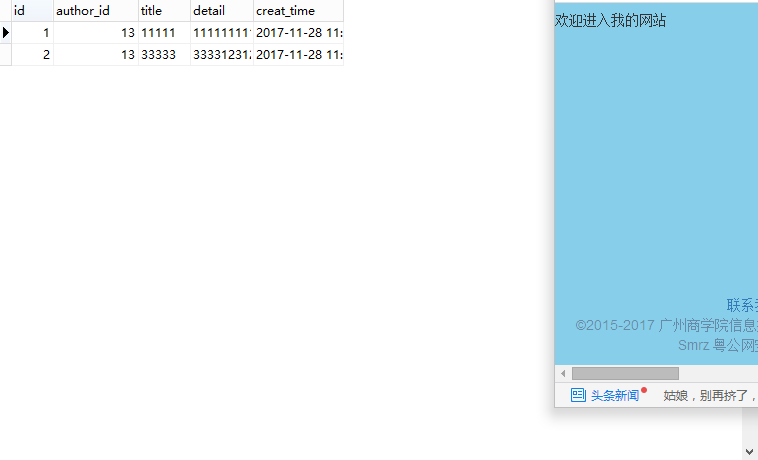
title=request.form.get('title')
detail=request.form.get('detail')
author_id=User.query.filter(User.username==session.get('user')).first().id# 判断用户名是否存在
question=Ques(title=title,detail=detail,author_id=author_id)
db.session.add(question)
db.session.commit()
return redirect(url_for('lx'))
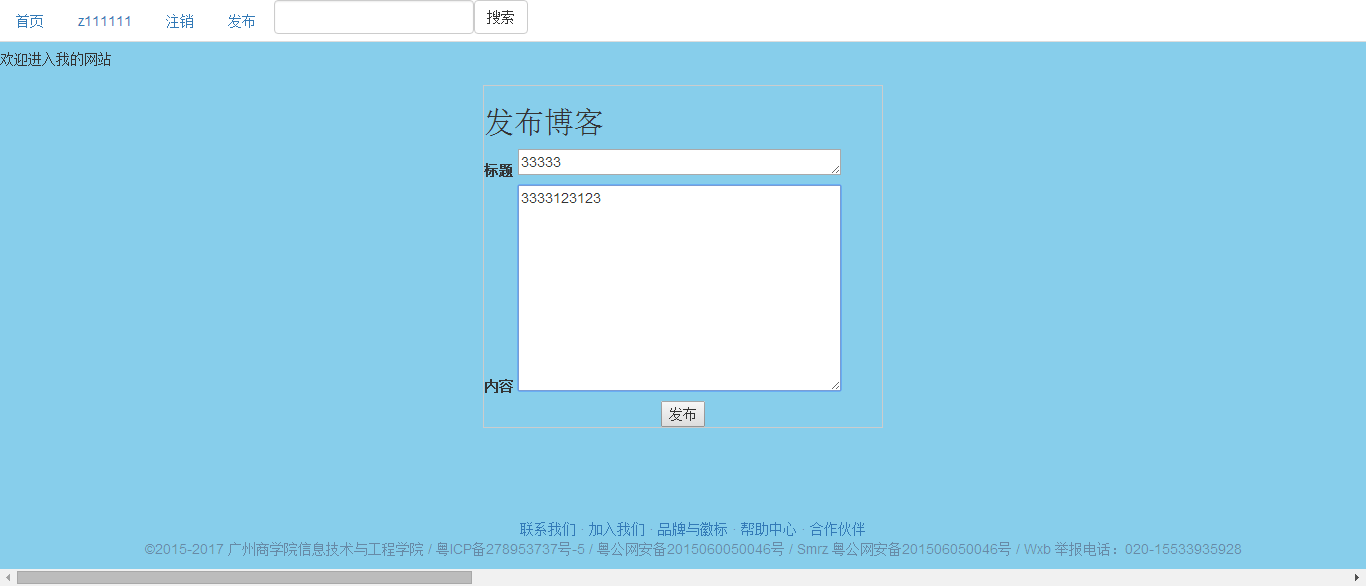
{% extends 'lx3.html' %}
{% block registertitle %}发布{% endblock %}
{% block registerhead %}<script type="text/javascript" src="../static/js/js.js"></script>{% endblock %}
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="../static/css/webb.css" >
<base href="www.gzcc.cn"target="_blank">
<body>
{% block body %}
<div class="bigdiv">
<h2>发布博客</h2>
<form action="{{ url_for('fabu') }}" method="post">
<label for="">标题</label>
<textarea name="title" id="title" cols="50" rows="1"></textarea><br>
<label for="">内容</label>
<textarea name="detail" id="detail" cols="50" rows="10"></textarea><br>
<div align="center"><button >发布</button></div>
</form>
</div>
{% endblock %}
</body>
</html>