一、Flask简介
Flask诞生于2010年,是用Python语言基于Werkzeug工具箱编写的轻量级Web开发框架。
Flask本身相当于一个内核,其他几乎所有的功能都要用到扩展(邮件扩展Flask-Mail,用户认证Flask-Login),都需要用第三方的扩展来实现。
其 WSGI 工具箱采用 Werkzeug(路由模块),模板引擎则使用 Jinja2。这两个也是Flask框架的核心。
Python最出名的框架要数Django,此外还有Flask、Tornado等框架。
Flask常用扩展包:
- Flask-SQLalchemy:操作数据库;
- Flask-migrate:管理迁移数据库;
- Flask-Mail:邮件;
- Flask-WTF:表单;
- Flask-Bable:提供国际化和本地化支持,翻译;
- Flask-script:插入脚本;
- Flask-Login:认证用户状态;
- Flask-OpenID:认证;
- Flask-RESTful:开发REST API的工具;
- Flask-Bootstrap:集成前端Twitter Bootstrap框架;
- Flask-Moment:本地化日期和时间;
- Flask-Admin:简单而可扩展的管理接口的框架
Python 项目中必须包含一个 requirements.txt 文件,用于记录所有依赖包及其精确的版本号,以便在新环境中进行部署操作。
![]()

当需要创建这个虚拟环境的完全副本,可以创建一个新的虚拟环境,并在其上运行以下命令:
pip install -r requirements.txt
二、hello world
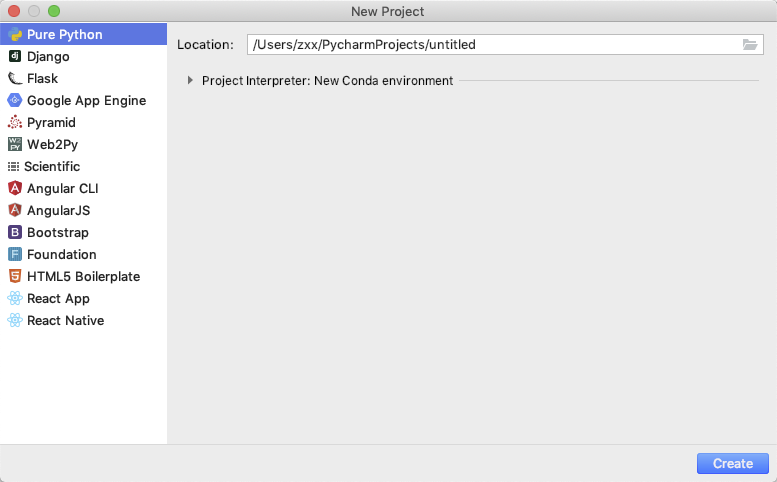
打开pycharm -file-new project

创建好后,会自动生成3个文件static templates和app.py

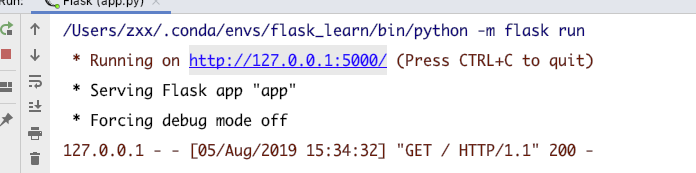
打开app.py,执行

点击上面的链接,即可在浏览器上看到对应的输出
![]()
Flask程序运行过程
- 当客户端想要获取资源时,一般会通过浏览器发起HTTP请求。
- 此时,Web服务器会把来自客户端的所有请求都交给Flask程序实例
- 程序实例使用Werkzeug来做路由分发(URL请求和视图函数之间的对应关系)
- 根据每个URL请求,找到具体的视图函数并进行调用。在Flask程序中,路由的实现一般是通过程序实例的装饰器实现
- Flask调用视图函数后,可以返回两种内容:
- 字符串内容:将视图函数的返回值作为响应的内容,返回给客户端(浏览器)
- HTML模版内容:获取到数据后,把数据传入HTML模板文件中,模板引擎负责渲染HTTP响应数据,然后返回响应数据给客户端(浏览器)
# 1. 导入Flask扩展
from flask import Flask
# 2. 创建Flask应用程序实例
# 需要传入__name__, 作用是为了确定资源所在的路径
app = Flask(__name__)
# 3. 定义路由及视图函数
# Flask中定义路由是通过装饰器实现的
@app.route('/')
def index():
return 'hello flask'
# 4. 启动程序
if __name__ == '__main__':
# 执行了app.run. 就会将Flask程序运行在一个简易的服务器(Flask提供的, 用于测试的)
app.run()
如果需要创建模版文件,可以先在templates文件夹下面创建好对应的html文件
在执行下面代码:
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def index():
# return 'hello flask'
return render_template('index.html')
if __name__ == '__main__':
app.run()
三、路由请求方式限定
使用 methods 参数指定可接受的请求方式,可以是多种
@app.route('/',methods=['GET', 'POST'])
# 默认是get,如果想用post,需在methods中进行罗列
def hello():
return 'hello world'
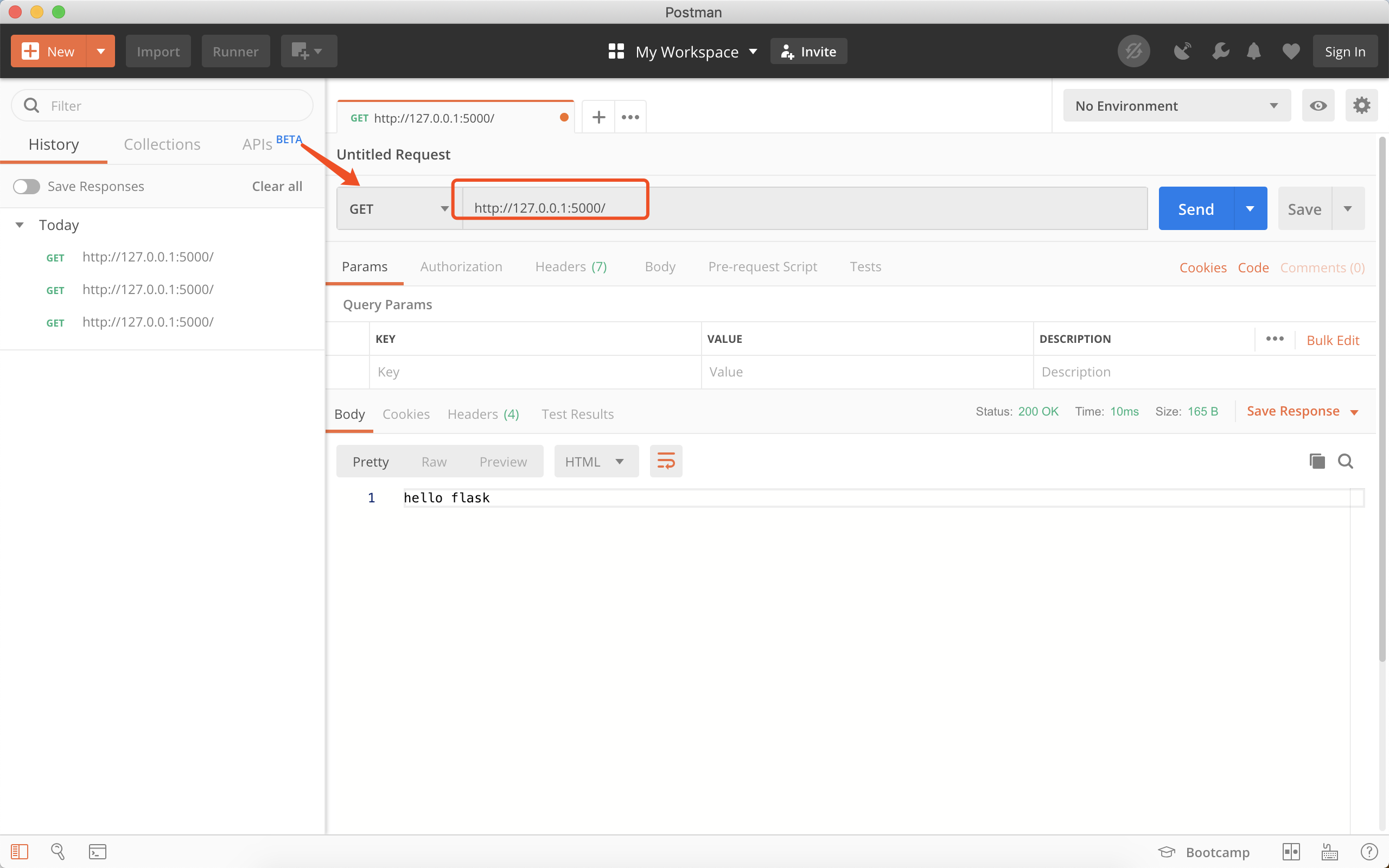
可以下载postman更好的模拟查看请求发送的情况。
用法,启动postman,在把地址复制到postman中

给路由传参示例
有时我们需要将同一类URL映射到同一个视图函数处理,比如:使用同一个视图函数 来显示不同用户的订单信息。
路由传递的参数默认当做string处理
@app.route('/orders/<order_id>')
def hello_itheima(order_id):
# 此处的逻辑: 去查询数据库改用户的订单信息, 并返回
print type(order_id) # 类型为unicode
return 'hello itcast %d' % order_id
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/',methods=['GET','POST'])
def index():
return 'hello flask'
# return render_template('index.html')
# 使用同一个视图函数,来显示不同用户的订单信息
# <> 定义路由的参数,<>内需要起一个名字
# 如果需要对路由参数进行限定,如设置为int类型,那么可以设置为<int:order_id>
@app.route('/orders/<order_id>')
def get_order_id(order_id):
# 需要在视图函数的()内填入参数名,那么后面的代码才能去使用
return 'order_id%s' % order_id
四、Jinja2模版引擎
模板
在前面的示例中,视图函数的主要作用是生成请求的响应,这是最简单的请求。实际上,视图函数有两个作用:处理业务逻辑和返回响应内容。在大型应用中,把业务逻辑和表现内容放在一起,会增加代码的复杂度和维护成本。本节学到的模板,它的作用即是承担视图函数的另一个作用,即返回响应内容。
- 模板其实是一个包含响应文本的文件,其中用占位符(变量)表示动态部分,告诉模板引擎其具体的值需要从使用的数据中获取
- 使用真实值替换变量,再返回最终得到的字符串,这个过程称为“渲染”
- Flask是使用 Jinja2 这个模板引擎来渲染模板
使用模板的好处:
- 视图函数只负责业务逻辑和数据处理(业务逻辑方面)
- 而模板则取到视图函数的数据结果进行展示(视图展示方面)
- 代码结构清晰,耦合度低
Jinja2
两个概念:
- Jinja2:是 Python 下一个被广泛应用的模板引擎,是由Python实现的模板语言,他的设计思想来源于 Django 的模板引擎,并扩展了其语法和一系列强大的功能,其是Flask内置的模板语言。
- 模板语言:是一种被设计来自动生成文档的简单文本格式,在模板语言中,一般都会把一些变量传给模板,替换模板的特定位置上预先定义好的占位变量名。
渲染模版函数
- Flask提供的 render_template 函数封装了该模板引擎
- render_template 函数的第一个参数是模板的文件名,后面的参数都是键值对,表示模板中变量对应的真实值。
使用
注释
- 使用 {# #} 进行注释
{# 这是注释 #}
变量代码块
- {{}} 来表示变量名,这种 {{}} 语法叫做变量代码块
{{ post.title }}
Jinja2 模版中的变量代码块可以是任意Python类型或者对象,只要它能够被Python的str()方法转换为一个字符串就可以,比如,可以通过下面的方式显示一个字典或者列表中的某个元素:
{{your_dict['key']}}
{{your_list[0]}}
控制代码块
- 用 {%%} 定义的控制代码块,可以实现一些语言层次的功能,比如循环或者if语句
{% if user %}
{{ user }}
{% else %}
hello!
{% for index in indexs %}
{{ index }}
{% endfor %}
首先先在templates 下面传教index.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
这是模版 <br>
这是首页 <br>
{#注释#}
{#url样例#}
{{ url_str }} <br>
{#列表#}
{{ my_list[2] }} <br>
{{ my_list.2 }} <br>
{#字典#}
{{ my_dict.1 }} <br>
{{ my_dict['name'] }} <br>
<hr>
{% for my in my_list %}
{# 数据大于3才显示#}
{% if my > 3 %}
{{ my }} <br>
{% endif %}
{% endfor %}
</body>
</html>
然后执行下面代码:
from flask import Flask,render_template
# 创建实例
app = Flask(__name__)
# 定义路由及视图函数
@app.route('/',methods=['GET','POST'])
def index():
# 如果要动态显示内容,需引入jinja2
url_str = 'www.baidu.com'
my_list = [1,2,3,4,5]
my_dict = {
'name':'123',
'age':'abc'
}
# 需要以参数键值对的形式传入的动态内容
return render_template('index.html',url_str=url_str,my_list=my_list,my_dict=my_dict)
if __name__ == '__main__':
app.run()
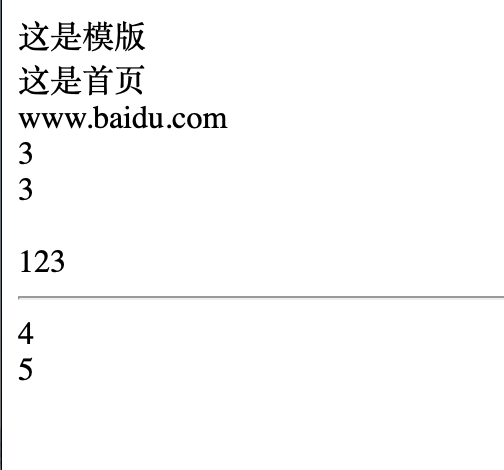
结果显示:

此时只要修改url_str 里面的内容即可实现网页内容的动态展示。
五、过滤器
过滤器的本质就是函数。有时候我们不仅仅只是需要输出变量的值,我们还需要修改变量的显示,甚至格式化、运算等等,而在模板中是不能直接调用 Python 中的某些方法,那么这就用到了过滤器
使用方式:
- 过滤器的使用方式为:变量名 | 过滤器。
{{variable | filter_name(*args)}}
链式调用
在 jinja2 中,过滤器是可以支持链式调用的,示例如下:
{{ "hello world" | reverse | upper }}
常见内建过滤器
字符串操作
- safe:禁用转义
<p>{{ '<em>hello</em>' | safe }}</p> - capitalize:把变量值的首字母转成大写,其余字母转小写:
<p>{{ 'hello' | capitalize }}</p> - lower:把值转成小写
- upper:把值转成大写
- title:把值中的每个单词的首字母都转成大写
- reverse:字符串反转
- format:格式化输出
<p>{{ '%s is %d' | format('name',17) }}</p> - striptags:渲染之前把值中所有的HTML标签都删掉
<p>{{ '<em>hello</em>' | striptags }}</p> - truncate: 字符串截断
列表操作
- first:取第一个元素
- last:取最后一个元素
- length:获取列表长度
- sum:列表求和
- sort:列表排序
语句块过滤
{% filter upper %} 一大堆文字 {% endfilter %}