1.简单的介绍
Jinja2是基于python的模板引擎,形式最简单的jinja2模板就是一个包含响应文本的文件。具体使用请看例子。
2.jinja2的安装
1)使用easy_install 或pip:
#sudo easy_install Jinja2
#sudo pip install Jinja2
这两个工具可以自动从网站上下载Jinja,并安装到python目录的site-packages目录中。
2)# 下载Jinja的安装包
# 解压缩
# sudo python setup.py install
3.jinja2模板继承的使用
1)基模板为layout_base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
{% if title %}
<title>{{ title }}</title>
{% else %}
<title>No title</title>
{% endif %}
<!--引入js文件-->
{% block script %}
<script src="test.js"></script>
{% endblock %}
</head>
<body>
<div>
{% block t1 %}
{% endblock %}
<p>-------模板分隔符--------</p>
{% block t2 %}
{% endblock %}
</div>
</body>
</html>
2)子模板为index4.html
{% extends 'layout_base.html' %}
{#js部分#}
{% block script %}
{{ supper }}
<script src="test2.js"></script>
{% endblock %}
{% block t1 %}
{% if author %}
<h1>Hello,{{ author.name }}</h1>
{% else %}
<h1>Nobody</h1>
{% endif %}
{% endblock %}
{#friends表格部分#}
{% block t2 %}
<table>
<thread>
<th>姓名</th>
<th>年龄</th>
</thread>
{% for f in author.friends %}
<tr>
<td>{{ f.name }}</td>
<td>{{ f.age }}</td>
</tr>
{% endfor %}
</table>
{% endblock %}
3)*.py
@app.route('/index4')
def index4():
author = {
'name':'kikay',
'age':20,
'friends':[
{'name':'Andy','age':60},
{'name': 'Tom', 'age': 23},
{'name': 'Jane', 'age': 41}
]
}
# render_template函数第一个参数就是模板的文件名,后面的参数都是键值对
return render_template('index4.html',author = author)
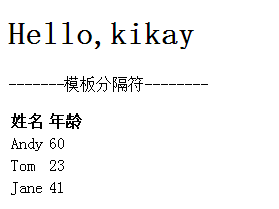
这是实际应用的例子,将字典中的信息通过模板展示出来。下面是结果图

4.其他的例子,没有实际应用。
1)基模板base.html
<html>
<head>
{% block head%}
<title>
{%block title%}
{%endblock%}
</title>
{%endblock%}
</head>
</html>
2)子模板
{%extends "base.html"%}
{%block title%}Index{%endblock%}
{%block head%}
{{supper}}
<style>
</style>
{%endblock%}
{%block body%}
<h1>Hello, world</h1>
{%endblock%}