使用emacs,最大痛苦就是‘你的小指永远不够长!!!!’,因此修改键盘映射是十分必要的。在这里介绍一下我的自定义键映射:caps_lock改为esc,右alt改为额外的ctrl。这样,可以用左手小指方便的按meta键,右手大拇指按ctrl键。而且,caps_lock和右ctrl估计没几个人用过,不要也没影响。
在ubuntu 中,改caps_lock很方便的,在system->perferences->keyboard->layouts->options中就可以很方便的修改。

而修改右alt就比较麻烦了,只能由命令修改。
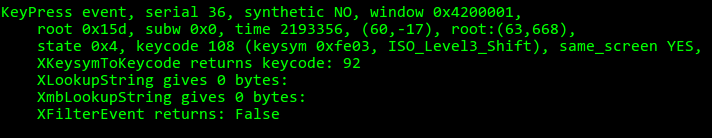
首先,使用xev命令查看右alt的keysym,

这里,我的alt键的keysym是ISO_level3_shift
然后用‘xmodmap -pm’发现iso_level3_shift是作为modifier ‘mod5’来使用的,因此我们首先要
大功告成。
================重要====================
我想大部分人都看得迷迷糊糊的,最后解释几个概念。
再xmodmap中,又3个重要的概念keycode, keysym, 和modifier。keycode就是你敲下键盘按键的编号,比如敲下‘a’,keycode就是 38。keysym则有点复杂,他是能够输入符号的名称,比如keycode 38(就是键盘上的字母a啦)就映射到两个keysym,分别是‘a’(小写a)和‘A’(大写A),明白了么,keycode是与你的键盘一一对应的,一个键一个keycode,而keysym就包括了那些不能直接输入的符号,比如‘!@#¥’这些用shift输入的标点,还有一些稀奇古怪的东东,比如’iso_level3_shift',‘super_r'。
聪明的同学很快就发现,keysym要比keycode多得多了,怎么实现映射呢?,这就是要靠modifier的帮助了,常用的modifier就是‘control’‘shift’‘lock'。 我给大家写下来:
(接下来的表中的第一列就是modifier,第二列就是触发这个modifier的keysym了。大家发现我的‘lock’没有对应keysym,而‘control’又很多,这就是为了emacs方便啦)
shift Shift_L (0x32), Shift_R (0x3e)
lock
control Control_L (0x25), ISO_Level3_Shift (0x5c), Control_R (0x69), ISO_Level3_Shift (0x6c)
mod1 Alt_L (0x40), Meta_L (0xcd)
mod2 Num_Lock (0x4d)
mod3
mod4 Super_L (0x85), Super_R (0x86), Super_L (0xce), Hyper_L (0xcf)
mod5 Mode_switch (0xcb)
举个例子比如对按键z基keycode呵keysym映射 “keycode 52 = z Z z Z”,我们发现keycode对应多个keysym,至于对应哪个keysym,取决于同时按下哪个modifier。