小结放在前,每次重装电脑后都要从新配置常用工具插件又每次记不到有哪些
(~ ̄▽ ̄)~无奈~我就先将那些好用的插件先收集起来以备不时之需,觉得可以大家也可以收藏以后也省的找。
目前收集的编辑器有WebStorm、VCode、Sublime、Atom、Notepad++、EditPlus、Vim目前先收集这些吧!后期会更新更多编辑器,请耐心等待~~~
1. WebStorm
这个编辑器厉害了,号称JS前端开发神器!当然我目前也在用,他本身已经将一些常用的插件功能给实现了,所以我目前也就找到了四个插件,其他的话看个人的需求去装了。
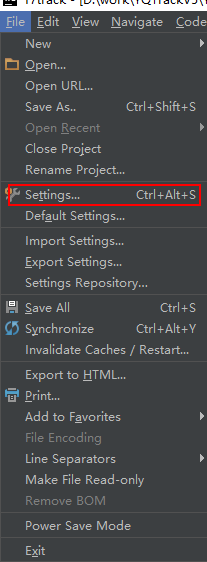
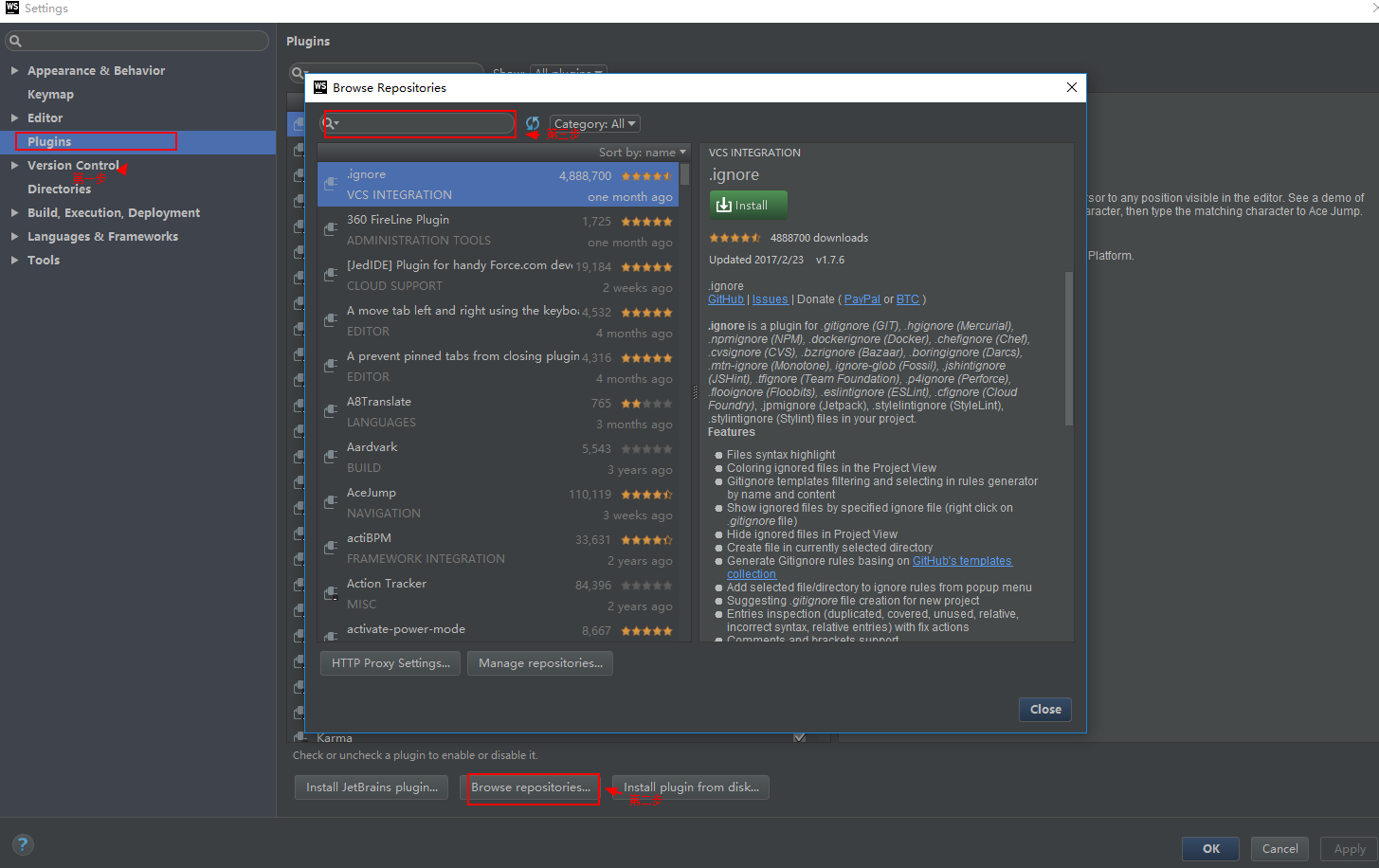
首先如何安装插件?


哪四个插件呢?
-
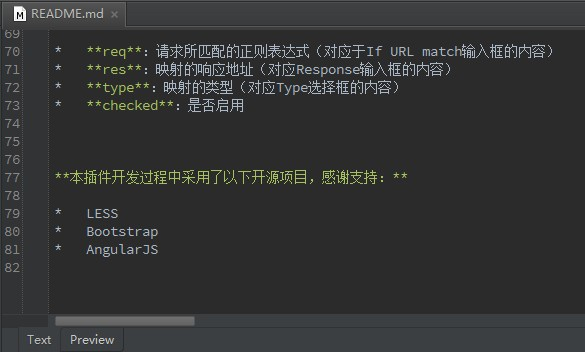
Markdown (支持md,点击下面的Text/Previev可以切换代码/预览视图)

-
AceJump (快速定位光标位置,有了它你可以丢弃鼠标了)

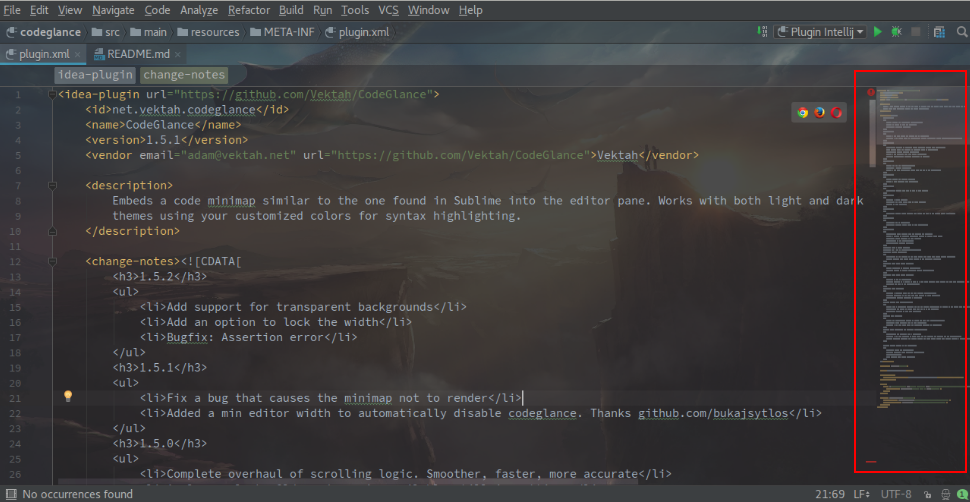
3.CodeGlance (类似sublime text右侧代码浏览效果?)

- Key promoter (智能提示快捷键。比如点击了工具栏上的代码优化,插件会提示其快捷键)
O(∩_∩)O这个我没用过!!!
2. VCode
666的编辑器,传言微软真正的一款良心作品,第一次向开发者们提供了一款真正的跨平台编辑器。好吧!我在拿这个看代码用的,非常的轻,可以推荐哈!
如何安装插件?

有哪些插件?
-
vscode-icon (给文件填上相应的图标,必备良品!)

-
HTML Snippets (实用的H5代码提示)

-
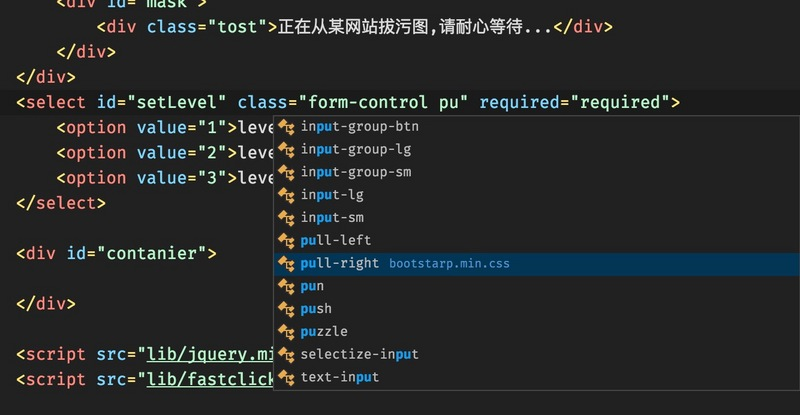
HTML CSS Support (让html标签上写class智能提示当前项目所支持的样式)

-
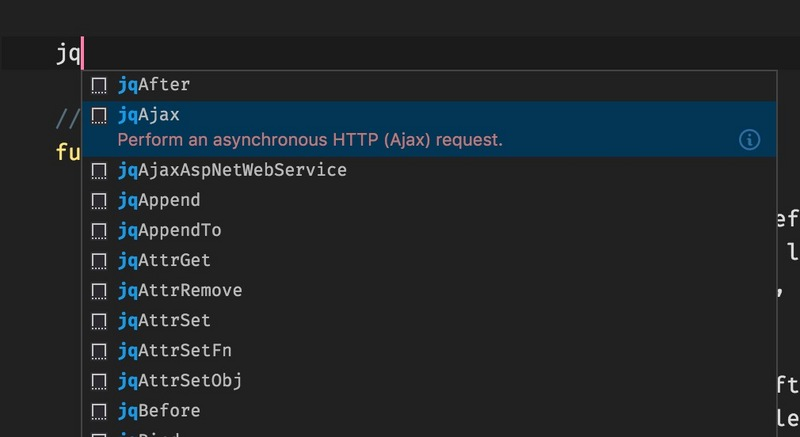
jQuery Code Snippets (jquery 代码提示,666)

-
Path Intellisense (自动路劲补全,完美)

-
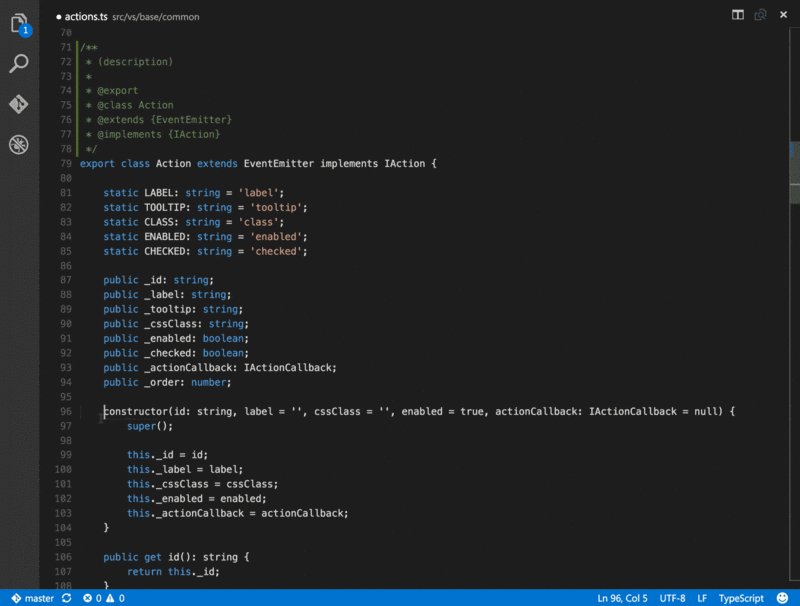
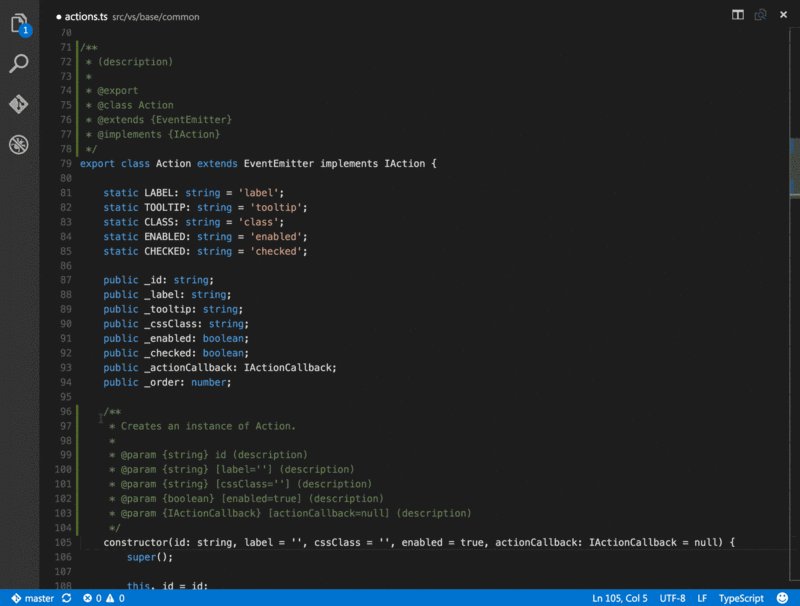
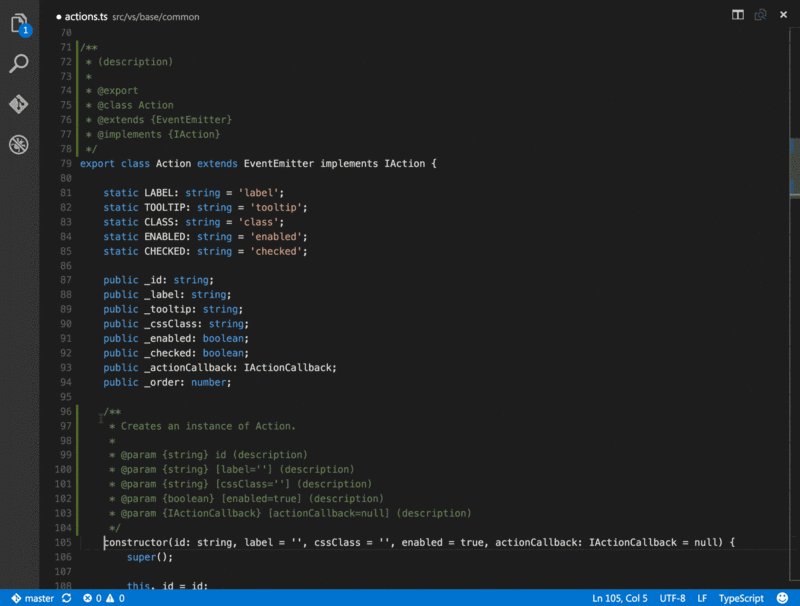
Document this (js的注释模板)

-
ESlint (原生js提示)
-
beautify (格式化代码的工具)
-
Atuo Rename Tag (修改html标签,自动帮你完成尾部闭合标签的同步修改)
-
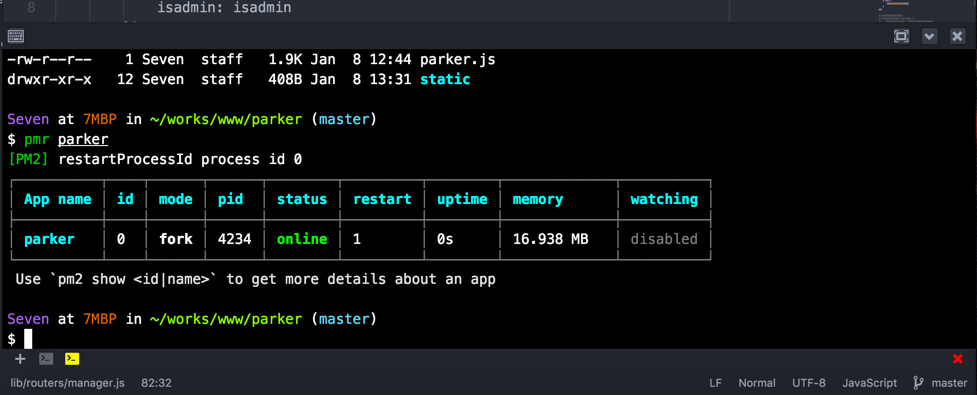
Project Manager (在多个项目之前快速切换的工具)
-
Bootstarp 3 Sinnpet (bootstarp提示工具)
3. Sublime
这款工具我也非常的喜欢,非常的轻,要什么功能界面自己去定制,插件丰富。
如何安装插件?
sublime安装插件不得不提Package Control,它是用来管理插件的插件b( ̄▽ ̄)d,所以,首次使用前也是需要安装的,使用Ctrl+/`(Esc键下方)快捷键或者通过View->Show Console菜单打开命令行。

复制代码到刚才那里敲回车:
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
Package Control使用方法:
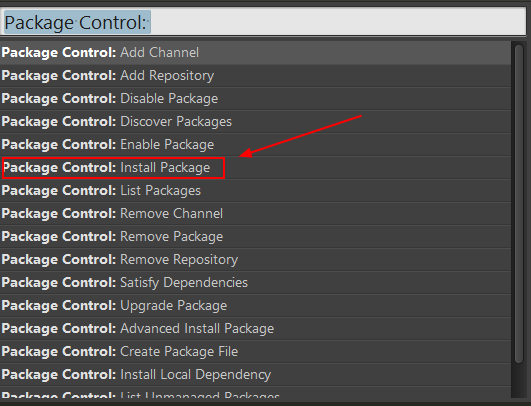
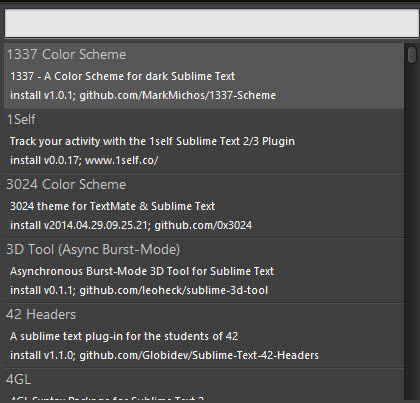
在Sublime Text 3中按下快捷键Ctrl+Shift+P在出现的文本框中选中Install Package,等待几秒再次出现文本框就是用来安装插件的!


哪些常用的插件?
-
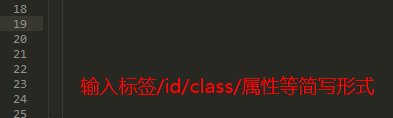
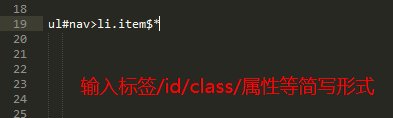
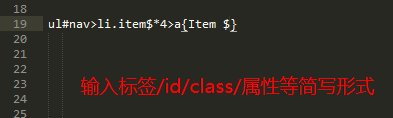
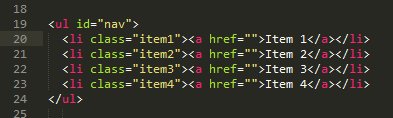
Emmet (Emmet插件可以说是使用Sublime Text进行前端开发必不可少的插件,它让编写HTML代码变得极其简单高效)

-
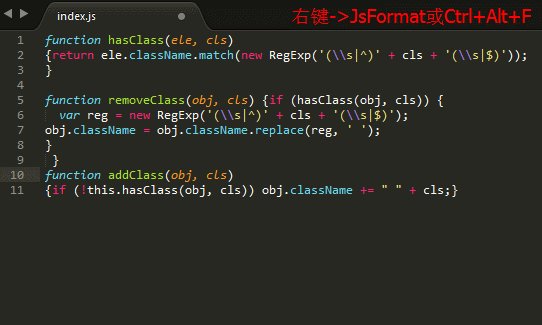
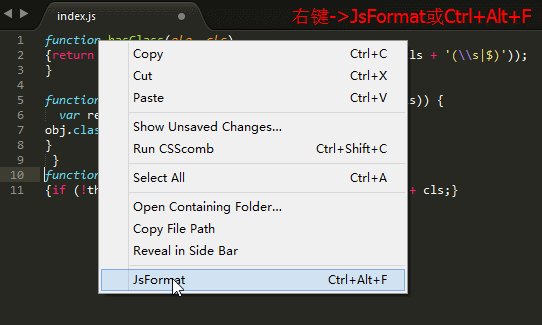
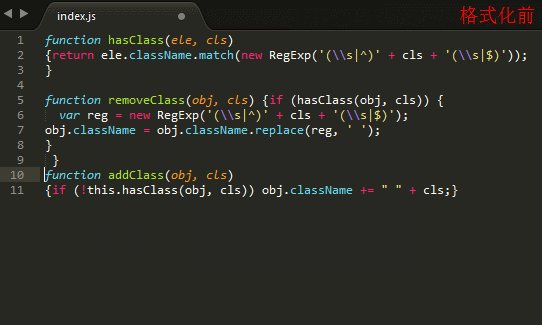
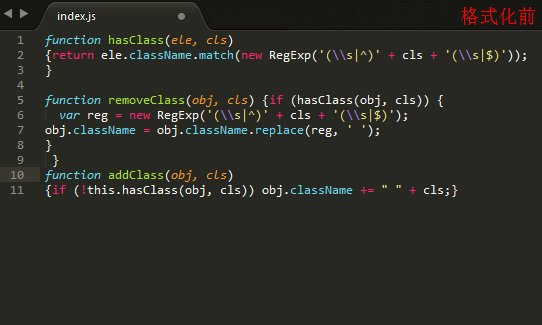
JsFormat (这是一款将JS格式化的插件,通过鼠标右键->JsFormat或键盘快捷键
Ctrl+Alt+F对JS进行格式化)

-
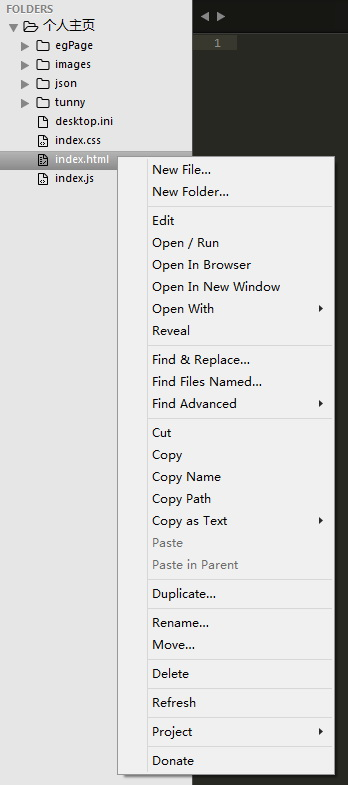
SideBarEnhancements (SideBarEnhancements是一款很实用的右键菜单增强插件)

-
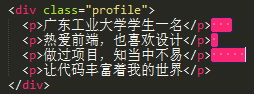
TrailingSpaces (这款插件能高亮显示多余的空格和Tab)

-
Tag (HTML/XML标签缩进、补全、排版和校验工具)

-
Terminal (Terminal插件可以允许在Sublime Text 3中打开cmd命令窗口,使用快捷键
Ctrl+Shift+T呼出命令行窗口) -
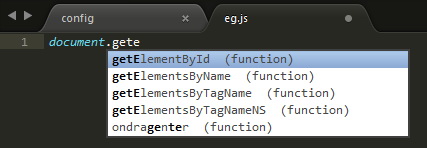
SublimeCodeIntel (一款代码提示插件,支持多种编程语言)
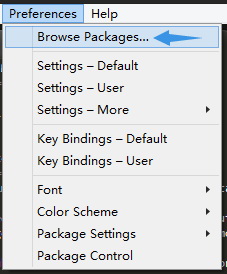
安装该插件后,点击Preferences->Browse Packages...菜单

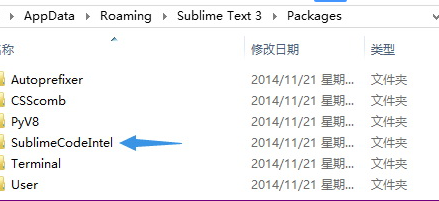
进入SublimeCodeIntel文件夹

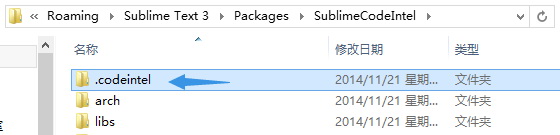
再进入.codeintel文件夹

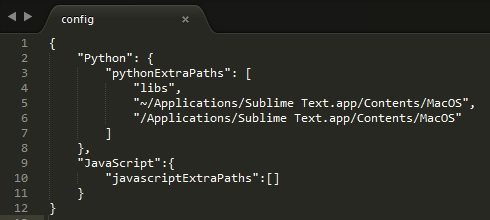
将其中文件名为config的文件拖动到Sublime Text 3中

将以下代码复制后粘贴到Config文件中
//注意上下文需要添加的逗号
"JavaScript":{
"javascriptExtraPaths":[]
}
复制好如下:

这样,在编写JavaScript时即可获得代码提示

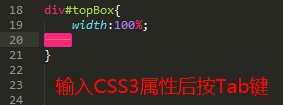
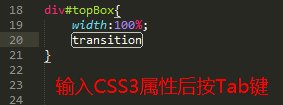
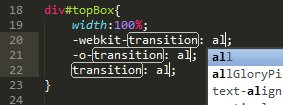
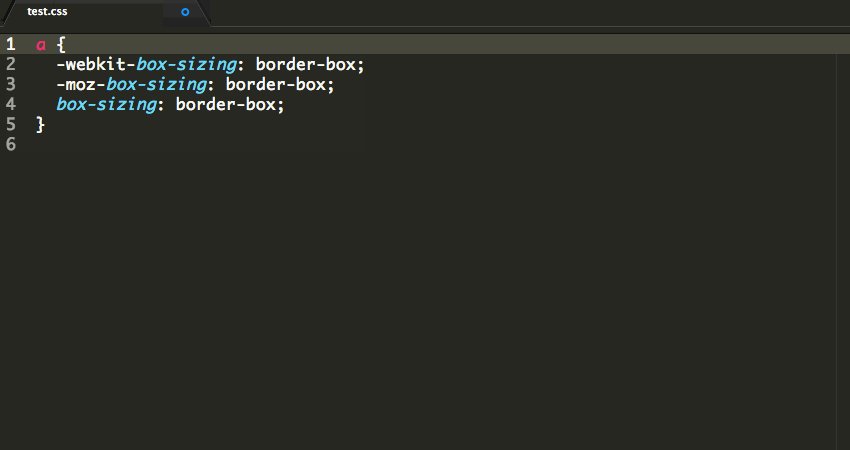
- Autoprefixer (这是一款CSS3私有前缀自动补全插件,在输入CSS3属性后(冒号前)按Tab键)

4. Atom
这款编辑器我也非常的喜欢,Atom是Github专为程序员推出的一个跨平台文本编辑器,用了段时间发现和sublime比可能没那么轻巧,不过Atom插件倒是挺丰富的,特别有个炫炫的插件,下面就开始介绍吧!
如何安装插件?

在提示有”Search packages”的文本框里输入插件的名字,点”Packages”或者”Themes”来查找安装Atom的插件
有哪些插件?
-
simplified-chinese-menu (Atom的简体中文语言包,完整汉化,兼容所有已发布的版本Atom)
-
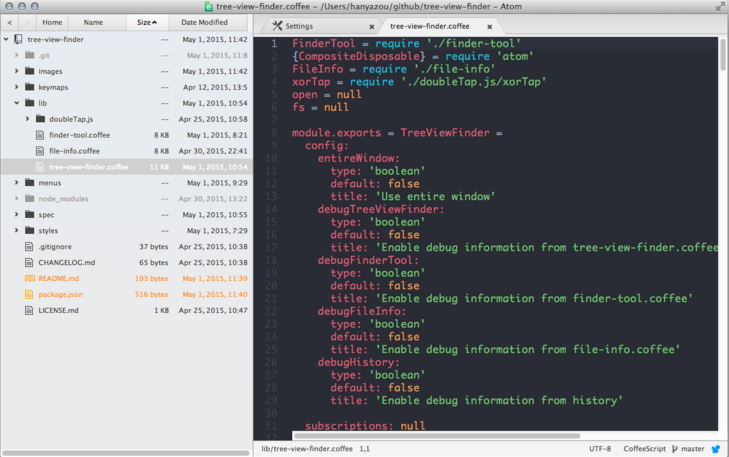
tree-view-finder (左边菜单栏显示方式,类似Mac OS下的finder)

-
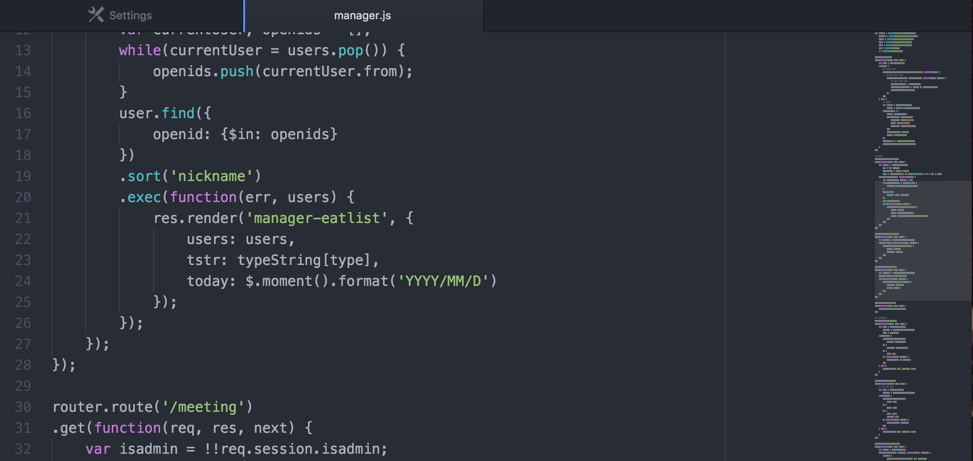
minimap (类似sublim text右边的代码缩略图)

-
linter和linter-jshint (检查代码,linter-jshint插件基于atom规则来使用jshint,linter-jshint是依赖linter插件来使用的,也就是说必须先安装linter插件;)
-
linter-js-standard (用来使javascript代码格式化)
-
file-types-icon (给不同的问题类型添加不同的图标)

-
emmet (如果你从事Web前端开发的话,对该插件一定不会陌生,大大提高了HTML/CSS代码编写的速度)
-
atom-ternjs (js代码自动提示)
-
autocomplete-paths (文件路径自动提示)

-
jquery-snippets (jquery代码提示)
-
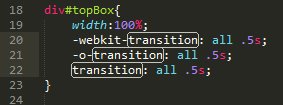
autoprefixer (CSS3前缀自动填补)

-
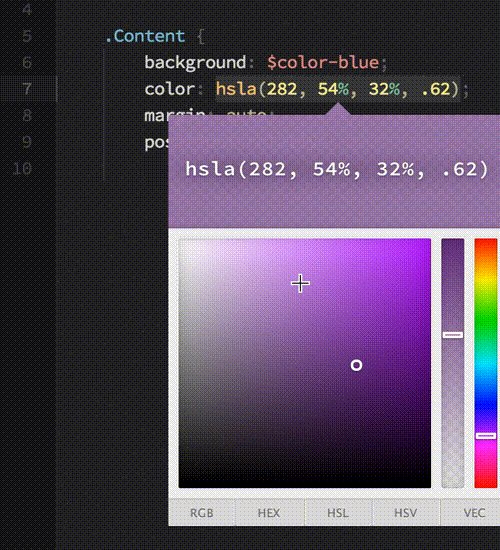
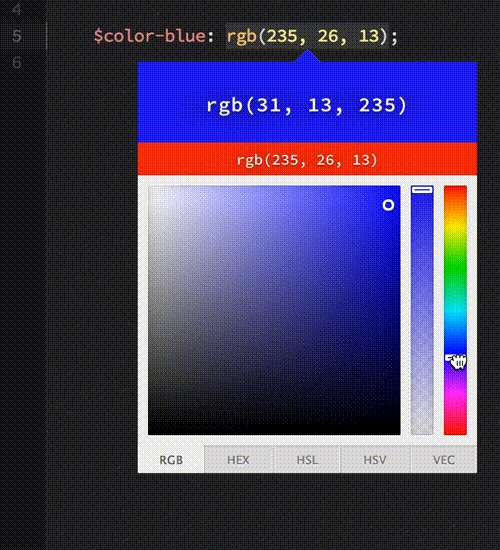
color-picker (取色器)

-
autoclose-html (自动闭合HTML标签)
-
terminal-plus (在Atom里运行控制台,
cmd+shift+t开启新控制台,ctrl+/`打开 /关闭 控制台)

-
csslint (会报告出不合规定的 CSS 规则)
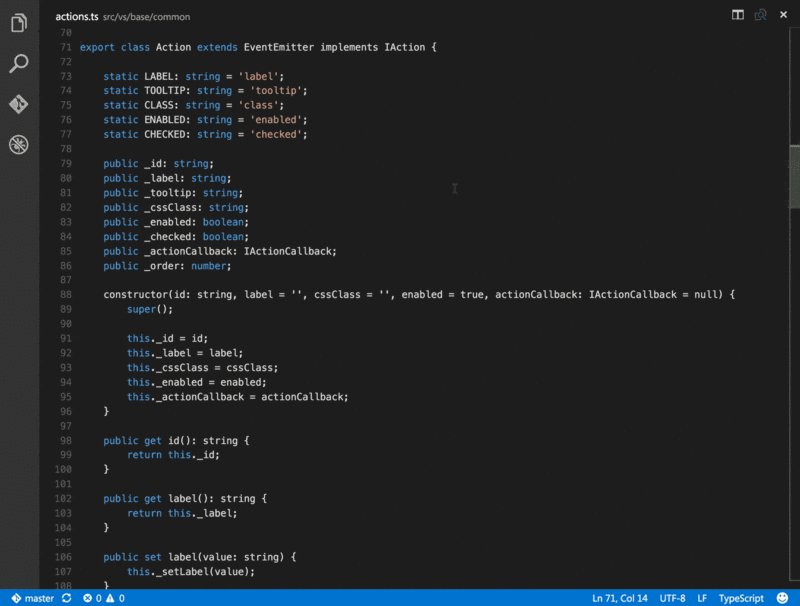
最后来个帅呆了的插件
activate-power-mode,让代码不在枯燥!!!

5. Notepad++、6. EditPlus、7. Vim
这三款非常经典的编辑器,是非常棒的,我入门时就用的其中一款,目前还是很火。就是经典所以留着后期另抽一点时间写篇,但我先将有关这三款编辑器的插件文章先附上,以免有些朋友白点进来了。
Notepad++:http://www.cnblogs.com/Kubility123/p/5709116.html
EditPlus:
- http://blog.csdn.net/cuixiping/article/details/8049338
- http://www.cnblogs.com/pbnull/p/4686099.html?ptvd
这款编辑器文章可能少点。
Vim:
- http://blog.csdn.net/godvmxi/article/details/9949869
- http://www.cnblogs.com/shanql/articles/6048412.html
- https://www.zhihu.com/question/19634223
拜!
欢迎关注我!
