<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0px auto;
padding: 0px;
}
.qcfu{
overflow: hidden;
}
/*<div class="qcfu"></div>*/
.box1{
100px;
height: 50px;
border: 1px solid black;
border-radius: 5px;
line-height: 50px;
text-align: center;
background-color: goldenrod;
}
#boxa{
100px;
height: 0px;
overflow: hidden;
transition: 1s;
}
#boxb{
100px;
height: 0px;
overflow: hidden;
transition: 1s;
}
#boxc{
100px;
height: 0px;
overflow: hidden;
transition: 1s;
}
.list1{
100px;
height: 30px;
border-radius: 5px;
border: 1px solid black;
line-height: 30px;
text-align: center;
background-color: #008000;
}
.hengw{
102px;
height: 150px;
border-radius: 5px;
line-height: 50px;
text-align: center;
float: left;
}
.heng{
100px;
height: 50px;
border: 1px solid black;
border-radius: 5px;
line-height: 50px;
text-align: center;
background-color: goldenrod;
}
#henga{
102px;
height: 0px;
overflow: hidden;
transition: 1s;
}
#hengb{
102px;
height: 0px;
overflow: hidden;
transition: 1s;
}
#hengc{
102px;
height: 0px;
overflow: hidden;
transition: 1s;
}
#hengd{
102px;
height: 0px;
overflow: hidden;
transition: 1s;
}
#henge{
102px;
height: 0px;
overflow: hidden;
transition: 1s;
}
.list2{
100px;
height: 30px;
border-radius: 5px;
border: 1px solid black;
line-height: 30px;
text-align: center;
background-color: #008000;
}
.dawai{
margin-top: 160px;
500px;
height: 350px;
border: 1px solid black;
}
.dashang1{
100px;
height: 50px;
line-height: 50px;
text-align: center;
background-color: goldenrod;
float: left;
}
.dashang2{
100px;
height: 50px;
line-height: 50px;
text-align: center;
background-color: blue;
float: left;
}
.dashang3{
100px;
height: 50px;
line-height: 50px;
text-align: center;
background-color: blueviolet;
float: left;
}
.dashang4{
100px;
height: 50px;
line-height: 50px;
text-align: center;
background-color: greenyellow;
float: left;
}
.dashang5{
100px;
height: 50px;
line-height: 50px;
text-align: center;
background-color: green;
float: left;
}
#daxia1{
500px;
height: 300px;
line-height: 300px;
text-align: center;
background-color: goldenrod;
float: left;
float:left;
display: block;
}
#daxia2{
500px;
height: 300px;
line-height: 300px;
text-align: center;
background-color: blue;
float: left;
float:left;
display: none;
}
#daxia3{
500px;
height: 300px;
line-height: 300px;
text-align: center;
background-color: blueviolet;
float: left;
float:left;
display: none;
}
#daxia4{
500px;
height: 300px;
line-height: 300px;
text-align: center;
background-color: greenyellow;
float: left;
float:left;
display: none;
}
#daxia5{
500px;
height: 300px;
line-height: 300px;
text-align: center;
background-color: green;
float: left;
float:left;
display: none;
}
.jindu{
margin-top: 10px;
margin-bottom: 10px;
500px;
height: 10px;
border: 1px solid black;
}
.dutiao{
0px;
height: 10px;
background-color: blue;
float: left;
transition: 5s;
}
</style>
</head>
<body>
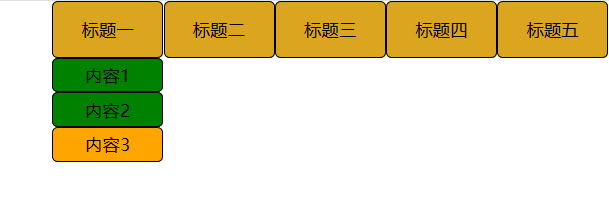
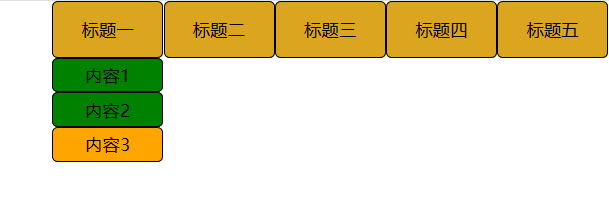
<div class="hengw" style="margin-left: 420px;">
<div class="heng" onmouseover="yr('henga')" onmouseout="yc('henga')">标题一</div>
<div id="henga" name="heng1">
<div class="list2">内容1</div>
<div class="list2">内容2</div>
<div class="list2">内容3</div>
</div>
</div>
<div class="hengw">
<div class="heng" onmouseover="yr('hengb')" onmouseout="yc('hengb')">标题二</div>
<div id="hengb" name="heng1">
<div class="list2">内容1</div>
<div class="list2">内容2</div>
<div class="list2">内容3</div>
</div>
</div>
<div class="hengw">
<div class="heng" onmouseover="yr('hengc')" onmouseout="yc('hengc')">标题三</div>
<div id="hengc" name="heng1">
<div class="list2">内容1</div>
<div class="list2">内容2</div>
<div class="list2">内容3</div>
</div>
</div>
<div class="hengw">
<div class="heng" onmouseover="yr('hengd')" onmouseout="yc('hengd')">标题四</div>
<div id="hengd" name="heng1">
<div class="list2">内容1</div>
<div class="list2">内容2</div>
<div class="list2">内容3</div>
</div>
</div>
<div class="hengw">
<div class="heng" onmouseover="yr('henge')" onmouseout="yc('henge')">标题五</div>
<div id="henge" name="heng1">
<div class="list2">内容1</div>
<div class="list2">内容2</div>
<div class="list2">内容3</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
/****
* dj1(); 点击标题,出现副标题
* jindutiao(); 实现进度条效果
*/
window.onload = function(){
var zuihou = document.getElementsByClassName("list2");
for (var i = 0;i < zuihou.length;i++) {
zuihou[i].onmouseover = function (){
this.parentNode.style.height = "100px";
this.style.backgroundColor = "orange";
}
zuihou[i].onmouseout = function (){
this.parentNode.style.height = "0px";
this.style.backgroundColor = "#008000";
}
}
}
//鼠标移到标题上下拉
function yr(x){
var sjheng = document.getElementById(x);
sjheng.style.height = "100px";
}
//鼠标移到标题上收回
function yc(x){
var sjheng = document.getElementById(x);
sjheng.style.height = "0px";
}
</script>