
增删改查:
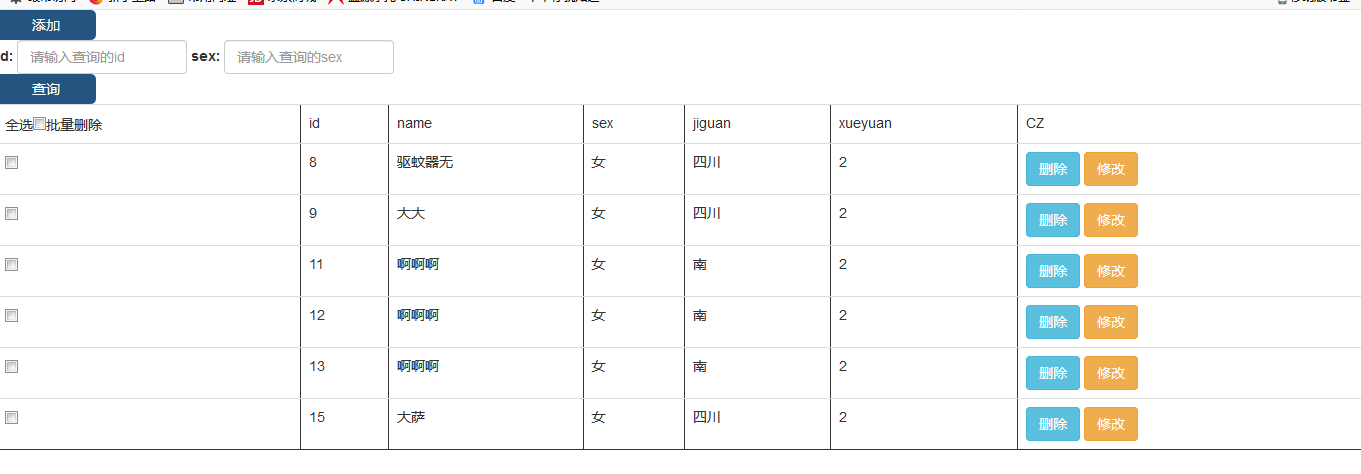
index页面:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <link rel="stylesheet" type="text/css" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css"/> <script src="public/jquery-3.2.1.min.js"></script> <script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js" type="text/javascript"></script> <title>Document</title> <style type="text/css"> .add{ 100px; height: 30px; text-align: center; line-height: 30px; border-radius: 5px; background-color: #245580; color: white; } </style> </head> <body> <div class="add" data-toggle="modal" data-target="#myModal">添加</div> <form class="form-inline"> <label for="id">id:</label> <input type="text" class="form-control" id="id" placeholder="请输入查询的id"> <label for="sex">sex:</label> <input type="tel" class="form-control" id="sex" placeholder="请输入查询的sex"> <div class="add" onclick="cha(this)">查询</div> </form> <table class="table" border="1" cellspacing="0" cellpadding="0"> </table> <!--=============添加=================--> <!-- 模态框 --> <div class="modal fade" id="myModal"> <div class="modal-dialog"> <div class="modal-content"> <!-- 模态框头部 --> <div class="modal-header"> <h4 class="modal-title">添加</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- 模态框主体 --> <div class="modal-body"> <form> <div class="form-group"> <label for="id">id:</label> <input type="text" class="form-control" id="id"> </div> <div class="form-group"> <label for="name">name:</label> <input type="text" class="form-control" id="name"> </div> <div class="form-group"> <label for="sex">sex:</label> <input type="text" class="form-control" id="sex"> </div> <div class="form-group"> <label for="jiguan">jiguan:</label> <input type="text" class="form-control" id="jiguan"> </div> <div class="form-group"> <label for="xueyuan">xueyuan:</label> <input type="text" class="form-control" id="xueyuan"> </div> </form> </div> <!-- 模态框底部 --> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal" onclick="add()">添加</button> </div> </div> </div> </div> <!--========修改====================--> <div class="modal fade" id="xiuxiu"> <div class="modal-dialog"> <div class="modal-content"> <!-- 模态框头部 --> <div class="modal-header"> <h4 class="modal-title">修改</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- 模态框主体 --> <div class="modal-body"> <form> <div class="form-group"> <label for="id">id:</label> <input type="text" readonly="readonly" class="form-control" id="id1"> </div> <div class="form-group"> <label for="name">name:</label> <input type="text" class="form-control" id="name1"> </div> <div class="form-group"> <label for="sex">sex:</label> <input type="text" class="form-control" id="sex1"> </div> <div class="form-group"> <label for="jiguan">jiguan:</label> <input type="text" class="form-control" id="jiguan1"> </div> <div class="form-group"> <label for="xueyuan">xueyuan:</label> <input type="text" class="form-control" id="xueyuan1"> </div> </form> </div> <!-- 模态框底部 --> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal" onclick="xiugai()">修改</button> </div> </div> </div> </div> </body> </html> <script type="text/javascript"> var biao = document.getElementsByTagName("table")[0]; var colorattr = ["table-danger","table-warning","table-info","table-active"]; loadData('',''); function cha(qq){ var id = document.getElementById('id').value; var sex = document.getElementById('sex').value; loadData(id,sex); } function loadData(a,b){ $.ajax({ type:"post", url:"chuli.php", async:true, data:{ "type":"chaxun", "id":a, "sex":b }, dataType:"json", success:function(data){ str = ""; str += "<tr><td>全选<input type='checkbox' onclick='qx(this)'/><span onclick='pl()'>批量删除</span></td><td>id</td><td>name</td><td>sex</td><td>jiguan</td><td>xueyuan</td><td>CZ</td></tr>" for(var i = 0;i<data.length;i++){ str += "<tr class="+colorattr[i]+">"; str += "<td><input class='bb' type='checkbox' value='"+data[i][0]+"'/>"; for(var j = 0;j<data[i].length;j++){ str += "<td>"+data[i][j]+"</td>"; } str += "<td><button type='button' class='btn btn-info' onclick='shanchu(""+data[i][0]+"")'>删除</button> <button type='button' class='btn btn-warning'data-toggle='modal' data-target='#xiuxiu' onclick='xiu(""+data[i].join(',')+"")'>修改</button></td>"; str += "</tr>"; } biao.innerHTML = str; } }); } function add(){ var id = document.getElementById('id').value; var name = document.getElementById('name').value; var sex = document.getElementById('sex').value; var jiguan = document.getElementById('jiguan').value; var xueyuan = document.getElementById('xueyuan').value; $.ajax({ type:"post", url:"chuli.php", async:true, data:{ "type":"tianjia", "id":id, "name":name, "sex":sex, "jiguan":jiguan, "xueyuan":xueyuan }, dataType:"text", success:function(data){ if(data == "ok"){ alert("添加成功!"); loadData('',''); } } }); } function xiu(aa){ var attr = aa.split(","); var attr_id = ["id1","name1","sex1","jiguan1","xueyuan1"]; for(var i = 0;i<attr.length;i++){ document.getElementById(attr_id[i]).value = attr[i]; } } function xiugai(){ var id = document.getElementById('id1').value; var name = document.getElementById('name1').value; var sex = document.getElementById('sex1').value; var jiguan = document.getElementById('jiguan1').value; var xueyuan = document.getElementById('xueyuan1').value; $.ajax({ type:"post", url:"chuli.php", async:true, data:{ "type":"xiugai", "id":id, "name":name, "sex":sex, "jiguan":jiguan, "xueyuan":xueyuan }, dataType:"text", success:function(data){ if(data == "ok"){ alert("修改成功!"); loadData('',''); } } }); } function shanchu(aa){ var id = document.getElementById('id1').value; $.ajax({ type:"post", url:"chuli.php", async:true, data:{ "type":"shanchu", "id":id }, dataType:"text", success:function(data){ if(data == "ok"){ alert("删除成功!"); loadData('',''); } } }); } function qx(cc){ var bb = document.getElementsByClassName('bb'); if(cc.checked == 1){ for(var i = 0;i<bb.length;i++){ bb[i].checked = true; } }else { for(var i = 0;i<bb.length;i++){ bb[i].checked = false; } } } function pl(){ var bb = document.getElementsByClassName('bb'); var str = ""; for(var i = 0;i<bb.length;i++){ if(bb[i].checked){ str += bb[i].value+"','"; } } str = str.substr(0,str.length-3); var id = document.getElementById('id').value; $.ajax({ type:"post", url:"chuli.php", async:true, data:{ "type":"pl", "str":str }, dataType:"text", success:function(data){ if(data == "ok"){ alert("批量删除成功!"); loadData('',''); } } }); } </script>
PHP页面 利用 switch(){case "":break 来实现分着处理sql语句
<?php
$type = $_POST['type'];
$conn = new mysqli("localhost","root","","ceshi");
$conn->connect_error?die("连接失败"):"";
switch($type){
case "chaxun":
$id = $_POST['id'];
$sex = $_POST['sex'];
$sql = "select * from student where id like '%{$id}%' and sex like '%{$sex}%'";
$result = $conn->query($sql);
$attr = $result->fetch_all();
echo json_encode($attr);
break;
case "tianjia":
$id = $_POST['id'];
$name = $_POST['name'];
$sex = $_POST['sex'];
$jiguan = $_POST['jiguan'];
$xueyuan = $_POST['xueyuan'];
$sql = "insert into student values('{$id}','{$name}','{$sex}','{$jiguan}','{$xueyuan}')";
if($result = $conn->query($sql)){
echo "ok";
}
break;
case "xiugai":
$id = $_POST['id'];
$name = $_POST['name'];
$sex = $_POST['sex'];
$jiguan = $_POST['jiguan'];
$xueyuan = $_POST['xueyuan'];
$sql = "update student set name = '{$name}',sex = '{$sex}',jiguan = '{$jiguan}',xueyuan = '{$xueyuan}' where id = '{$id}'";
if($result = $conn->query($sql)){
echo "ok";
}
break;
case "shanchu":
$id = $_POST['id'];
$sql = "delete from student where id = '{$id}'";
if($result = $conn->query($sql)){
echo "ok";
}
break;
case "pl":
$str = $_POST['str'];
$sql = "delete from student where id in ('{$str}')";
if($result = $conn->query($sql)){
echo "ok";
}
break;
}
?>