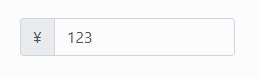
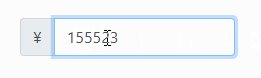
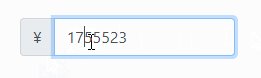
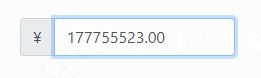
效果:

样式效果引入bootstrap4.0就OK了。
HTML代码:
<div class="input-group w-25"> <div class="input-group-prepend"> <div class="input-group-text">¥</div> </div> <input type="text" class="form-control val" value="123"> </div>
JQ代码:
$(function(){
$(".val").click(function() {
if ($(this).hasClass("cur")) {
}else{
var v = $(this).val();
$(this).val("").val(v);
$(this).addClass("cur");
}
});
$(".val").blur(function() {
$(this).removeClass("cur");
});
});