wxParse的GitHub地址:https://github.com/icindy/wxParse
一、数据内容:
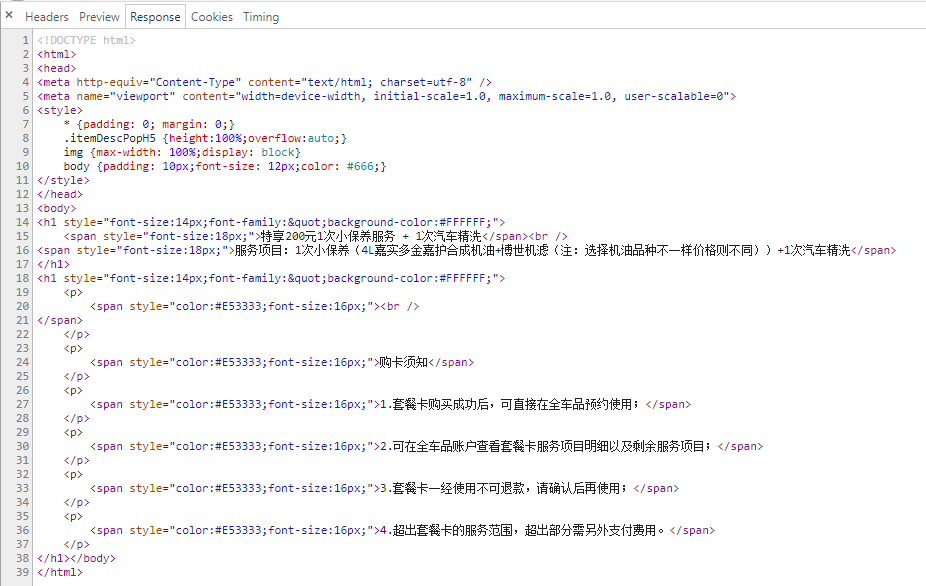
请求地址:https://m.quanchepin.com/index.php?app=mobile_bespeak_card&act=detail_image&id=23
结果(有时在想为什么微信不对接HTML标签,然后自己需要哪些标签再加上去不是更好?):

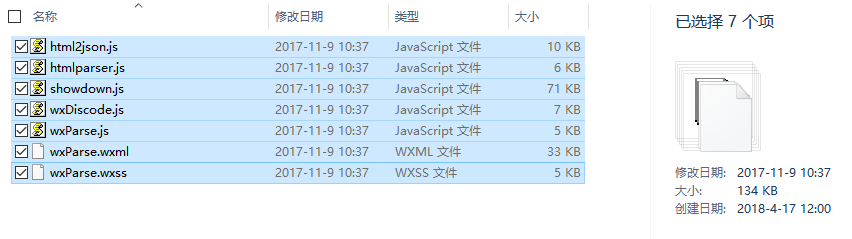
二、GitHub上下载wxParse文件,主要是wxParse文件夹的内容。

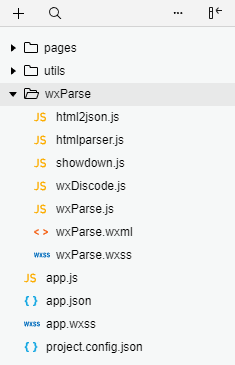
三、把wxParse文件夹放到小程序目录下。我是直接放到跟pages同级目录,放其它地方也是可以的,在引入的时候修改一下路径就好。

然后就会发现,这个文件夹竟然九百多K,我写了14个页面的代码加起来也就一百多K。不行,得把emojis表情包文件删掉,需要用到表情的可以用CDN来引用,不用把图片放到代码里面,毕竟小程序是有限时大小的。嗯嗯,134K还好。

四、使用
在微信开发工具上就看到wxParse文件了

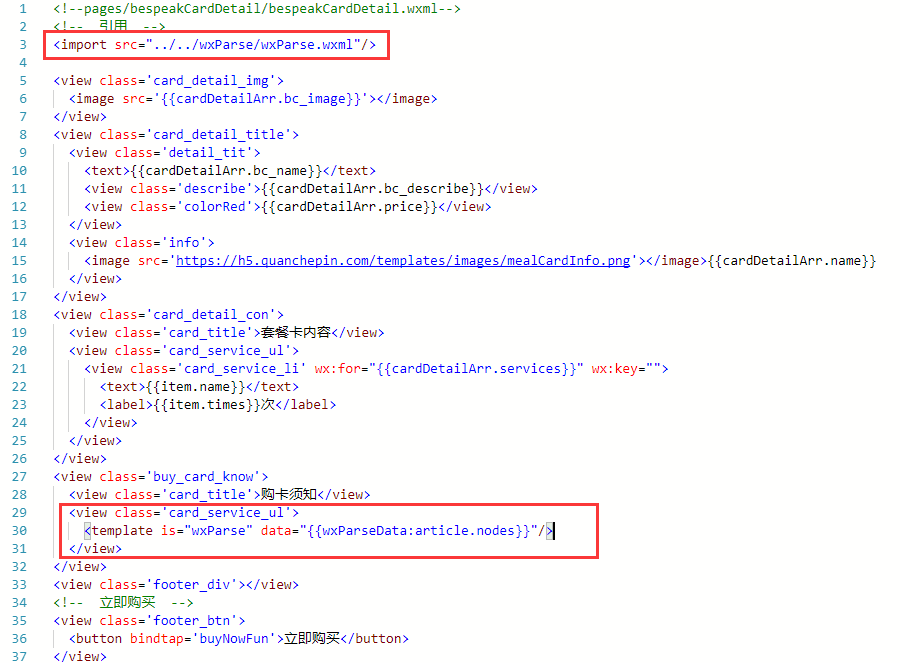
1、在你的wxml页面引用wxParse.wxml文:
<import src="../../wxParse/wxParse.wxml"/>
2、在你要存放的地方加入模板:
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
如下图:

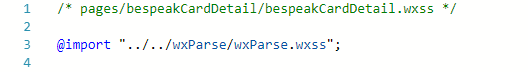
3、在样式文件里面导入wxParse.wxss样式文件:
@import "../../wxParse/wxParse.wxss";

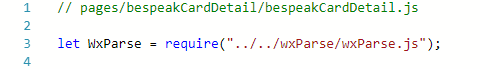
4、在JS文件里面导入wxParse.js文件:
let WxParse = require("../../wxParse/wxParse.js");

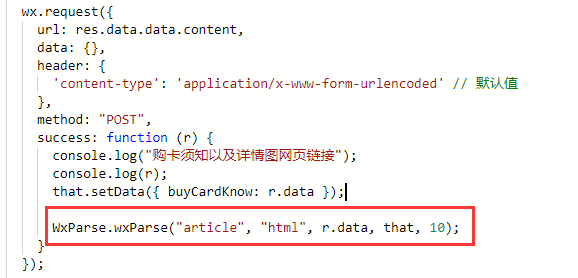
使用wxParse转换如下:

参数值如下:
/** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */
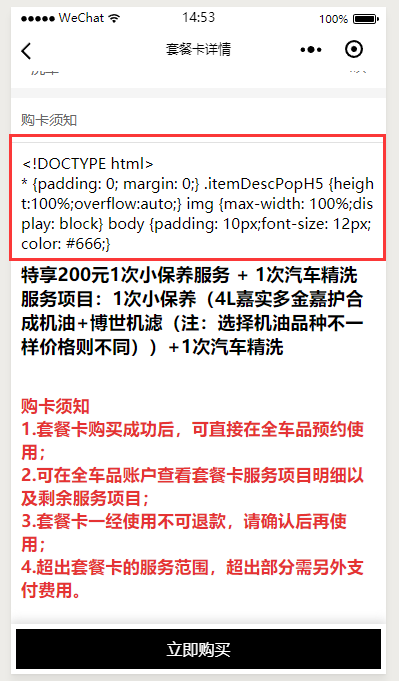
五、最后出来了

呃呃。。。把doctype跟header里面的样式代码也给展示出来了。。。那 就隐藏掉咯!
.card_service_ul > .WxEmojiView.wxParse-inline { display: none; } .wxParse-head{ display: none; }
最后的结果:

六、总结
1、把wxParse文件夹放入小程序项目里面,
2、引入wxss跟js文件


3、引入代码
<import src="../../wxParse/wxParse.wxml"/> <template is="wxParse" data="{{wxParseData:article.nodes}}"/>
4、js代码里面传值(article:是绑定的名字,html:是类型,r.data:是传入的HTML内容,that:是指当前就是this,10:是上下左右间距padding)
WxParse.wxParse("article", "html", r.data, that, 10);