1、 新建mvc项目,引入指定的nuget包

2、 新增加一个集成器类添加如下的代码

/// <summary> /// 供客户端调用的服务器端代码 /// </summary> /// <param name="message"></param> public void Send(string message) { // 调用所有客户端的sendMessage方法 Clients.All.sendMessage(message); }
3、 在Home/Index.cshtml视图中添加如下的代码
@{ ViewBag.Title = "聊天窗口"; } <h2>Chat</h2> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"></ul> </div> @section scripts { <!--引用SignalR库. --> <script src="~/Scripts/jquery.signalR-2.2.2.min.js"></script> <!--引用自动生成的SignalR 集线器(Hub)脚本.在运行的时候在浏览器的Source下可看到 --> <script src="~/signalr/hubs"></script> <script> $(function () { // 引用自动生成的集线器代理 var chat = $.connection.serverHub; // 定义服务器端调用的客户端sendMessage来显示新消息 chat.client.sendMessage = function (name, message) { // 向页面添加消息 $('#discussion').append('<li><strong>' + htmlEncode(name) + '</strong>: ' + htmlEncode(message) + '</li>'); }; // 设置焦点到输入框 $('#message').focus(); // 开始连接服务器 $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // 调用服务器端集线器的Send方法 chat.server.send($('#message').val()); // 清空输入框信息并获取焦点 $('#message').val('').focus(); }); }); }); // 为显示的消息进行Html编码 function htmlEncode(value) { var encodedValue = $('<div />').text(value).html(); return encodedValue; } </script> }
4、 根目下新加一个类Startup.cs
public class Startup { public void Configuration(IAppBuilder app) { // 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888 // 配置集线器 app.MapSignalR(); } }
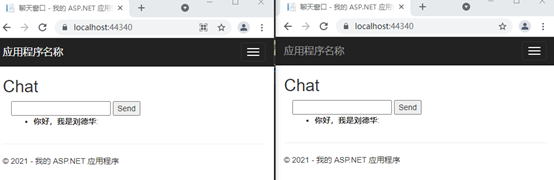
5、 同时启动多个页面,一个页面发信息,在另外几个页面可以实时推送过去。实现了实时广播的效果