废话:记得在我刚实习那会,在某家公司写PHP,主要对接‘某赞’ ‘某盟’ ‘微信’的接口,回想起来写代码真的是一把梭啊,能跑起来就行那种,从不考虑程序性能,比如时间复杂度和空间复杂度。
ok,经过我努力学习,我现在要装逼了(其实没什么技术含量),讲一下接口服务的开发。
1.有人说用Session判断用户的状态就行了。这里我提出几个问题,如下:
- 如果做了负载均衡,上游服务器有几台,请问Session 怎么存?(不要说存在redis共享出来,或者nginx配置ip_hash)
- Session的存储机制是文件的形式,如果有太多用户,是不是有大量的文件占据空间
2.安装配置如下(注意Laravel版本和jwt版本的兼容问题):
https://laravelacademy.org/post/3640.html
3.写个jwt验证的类提供服务,当然了,继承jwt组件去写:
<?php namespace AppHttpControllersApiV1; use IlluminateHttpRequest; use AppHttpControllersController; class AuthController extends Controller { /** * Create a new AuthController instance. * 要求附带email和password(数据来源users表) * * @return void */ public function __construct() { // 这里额外注意了:官方文档样例中只除外了『login』 // 这样的结果是,token 只能在有效期以内进行刷新,过期无法刷新 // 如果把 refresh 也放进去,token 即使过期但仍在刷新期以内也可刷新 // 不过刷新一次作废 $this->middleware('auth:api', ['except' => ['login']]); // 另外关于上面的中间件,官方文档写的是『auth:api』 // 但是我推荐用 『jwt.auth』,效果是一样的,但是有更加丰富的报错信息返回 } /** * Get a JWT via given credentials. * * @return IlluminateHttpJsonResponse */ public function login() { $credentials = request(['email', 'password']); if (! $token = auth('api')->attempt($credentials)) { return response()->json(['error' => 'Unauthorized'], 401); } return $this->respondWithToken($token); } /** * Get the authenticated User. * * @return IlluminateHttpJsonResponse */ public function me() { return response()->json(auth('api')->user()); } /** * Log the user out (Invalidate the token). * * @return IlluminateHttpJsonResponse */ public function logout() { auth('api')->logout(); return response()->json(['message' => 'Successfully logged out']); } /** * Refresh a token. * 刷新token,如果开启黑名单,以前的token便会失效。 * 值得注意的是用上面的getToken再获取一次Token并不算做刷新,两次获得的Token是并行的,即两个都可用。 * @return IlluminateHttpJsonResponse */ public function refresh() { return $this->respondWithToken(auth('api')->refresh()); } /** * Get the token array structure. * * @param string $token * * @return IlluminateHttpJsonResponse */ protected function respondWithToken($token) { return response()->json([ 'access_token' => $token, 'token_type' => 'bearer', 'expires_in' => auth('api')->factory()->getTTL() * 60 ]); } }
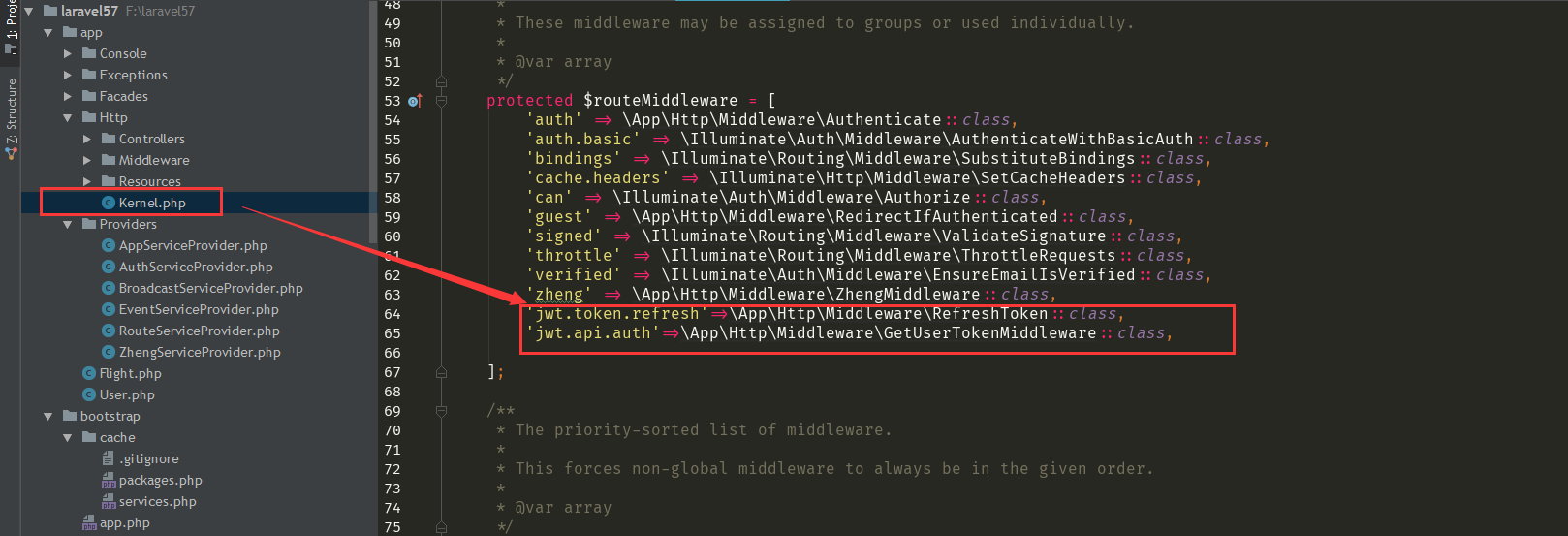
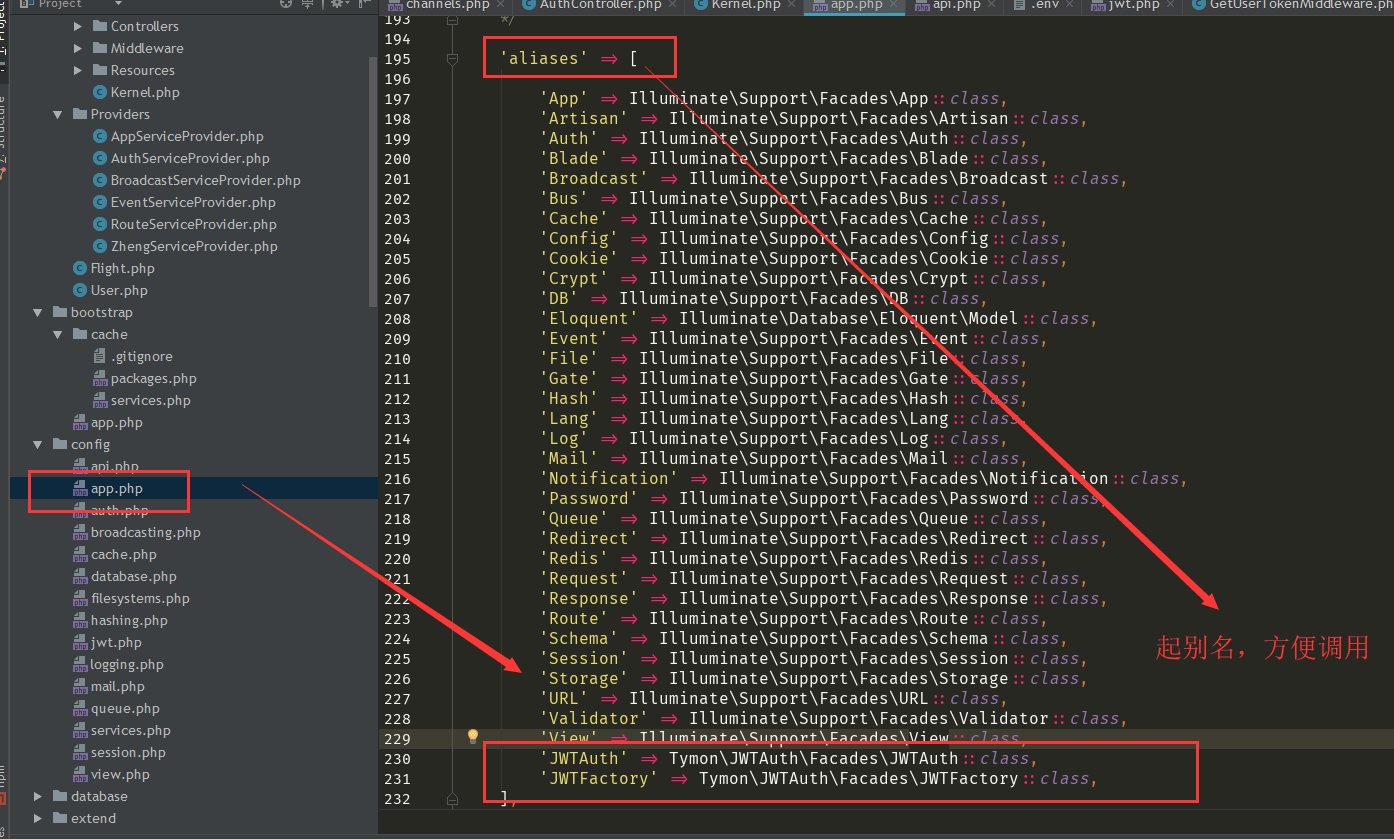
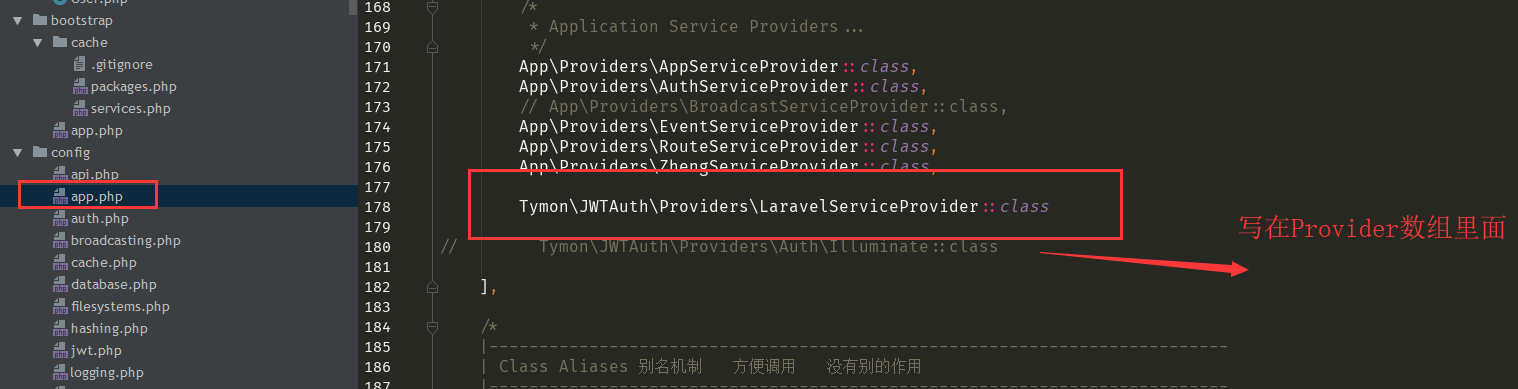
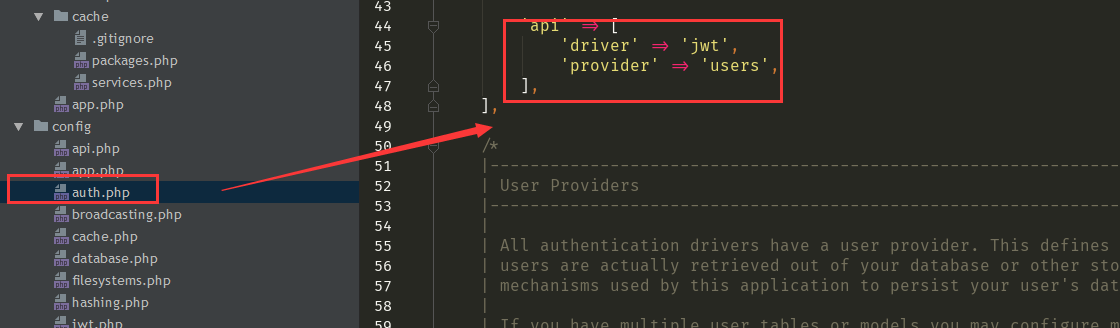
4.注册中间件,起命名空间的别名


这里要特别注意的要这这步操作,这是Laravel 能 使用jwt 主键的关键

4.为了测试,我也安装了Laravel的登陆注册组件和dingo
详情操控看文档:https://laravelacademy.org/post/9554.html(登陆注册组件)
https://laravel-china.org/docs/dingo-api/2.0.0/Installation/1443(dinggo的适用)
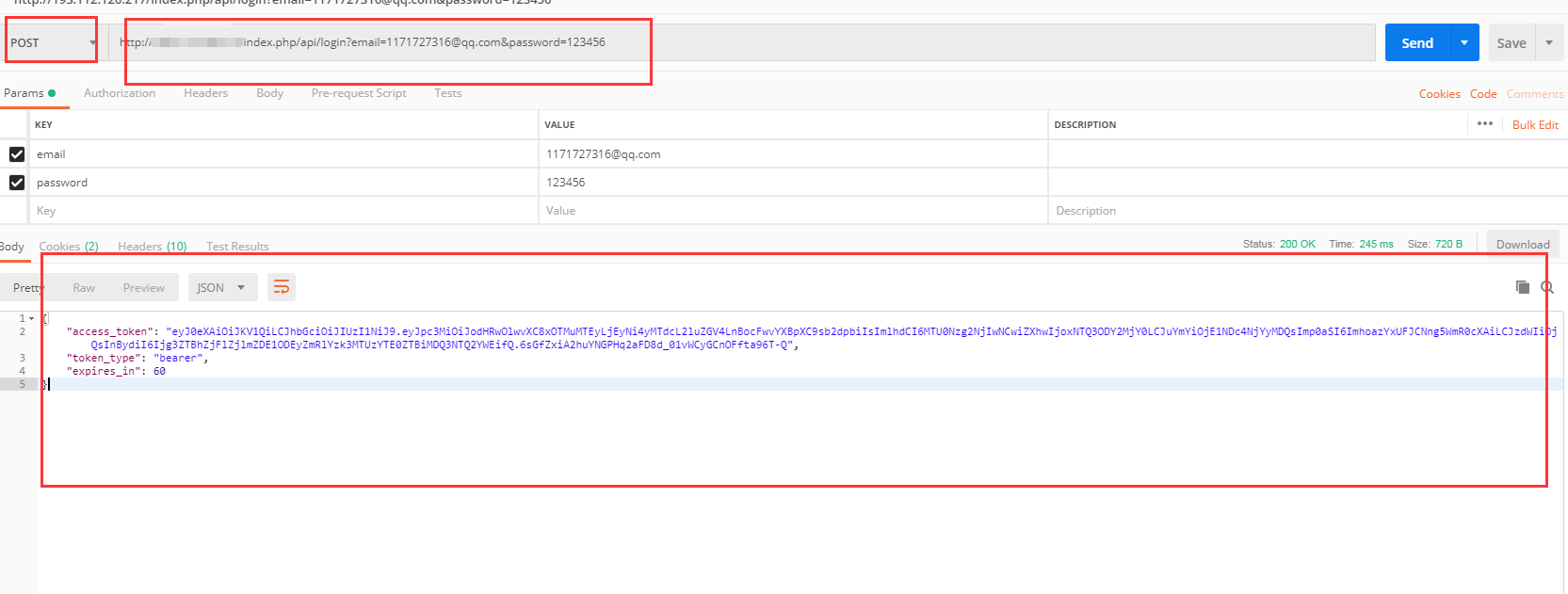
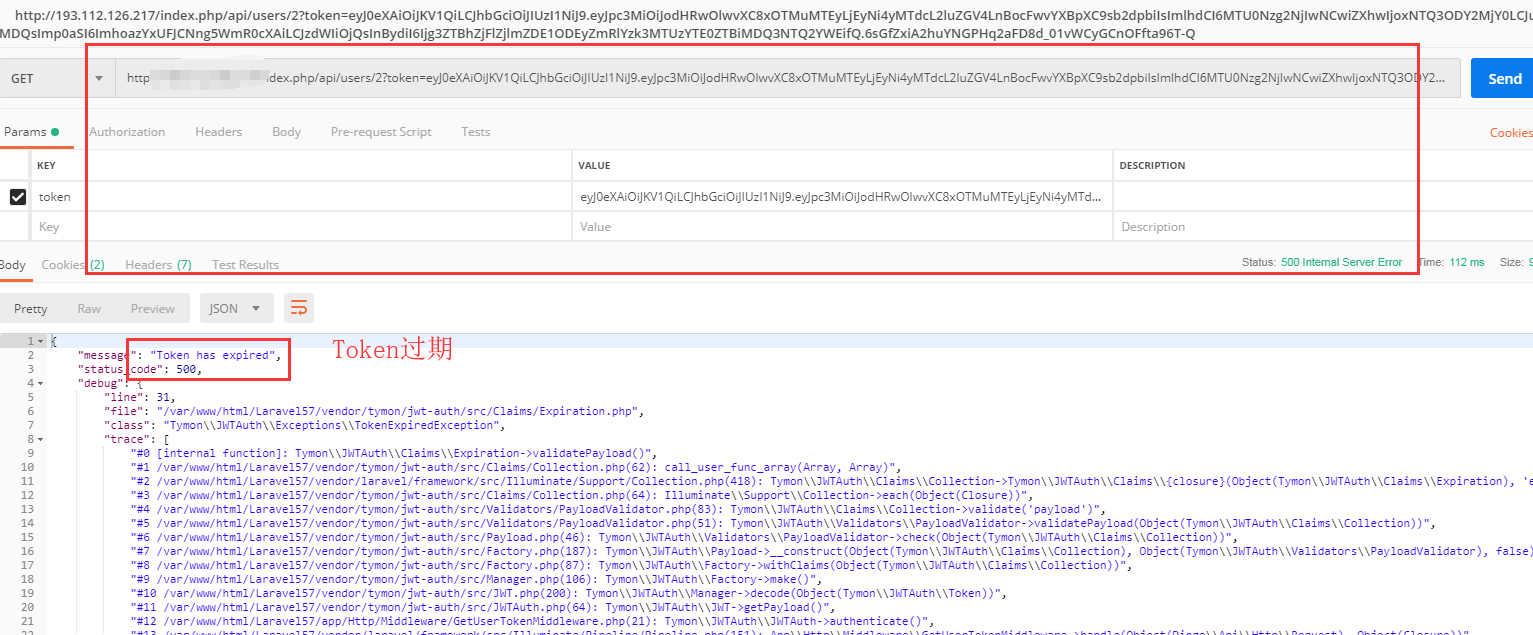
5.测试:
- 路由配置:


- Postman的测试结果: