1.块级元素:<div>,<p>,<h>,<hr>等标签
总是从新的一行开始
高度,行高,内边距,外边距都是可以控制的
2.行级元素:<span>,<a>,<img>,<input>
和其他的元素在同一行
高度,行高,内边距,外边距都是不可以改变的
3.display的属性值:none,
block, inline, table ,inline-block
4.visibility的属性值:visible,hidden,collapse
5.display="none" 与
visivility="hidden"的区别:
前者不占用页面空间,后者是要占用页面空间的
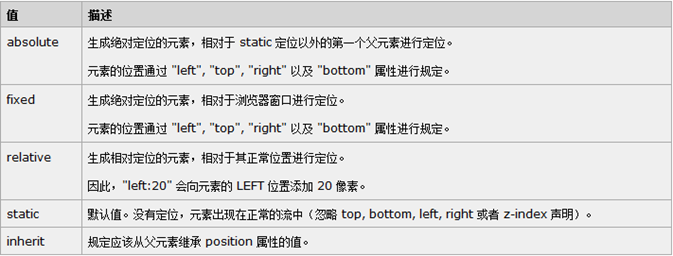
6.定位position的属性:相关属性top ,bottom,left,right 常用属性值aotu

7. z-index的属性:值越大,可表示显示的内容的位置越高
8.overfolow的属性:当元素的内容溢出区域的时发生的事情设置
属性值:hidden , visible, scroll,
auto
9.网页布局分为:自然布局,浮动布局, 定位布局
10.当一个元素被定义为浮动显示时,即定义为块状元素。并且该元素就会收缩自身体积为最小状态。所以,应该有个好的习惯即把浮动元素设置高和宽。如果没有设置,则元素会按照它所包含的内容大小来确定它的大小。
11.当元素浮动后,周边的对象会自动环绕浮动元素周围,形成一种环绕关系。
12.块状元素之间的外边距会有重叠现象,但是浮动元素之间的外边距不会发声重叠现象。
13.浮动元素移动,上移:margin-top:-**; 下移:margin-botom:-*px,其他以此类推。
14.一般定位元素(绝对或是相对元素)都会覆盖在文档流对象之上。但是,select元素的窗口控件还不完全支持z-index
15.在css定位布局中,一般遵循“外部相对定位,内部绝对定位”
16.在body中设置min-760px,可以避免布局重叠现象。
17.浮动的元素会脱离普通流,是下一个元素会被覆盖,
注意:当下一个元素被覆盖的时候,应用使用clear属性,来清空浮动效果,查看到布局效果
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>浮动布局</title> <style type="text/css"> body{ margin: 0 auto;width: 1000px;align-content: center;} #div-1{width: 1000px; height: 30px;background-color: slateblue;margin: 3px auto;} #div-2{width: 1000px;height: 40px;background-color: forestgreen;margin: 1px auto;} #div-3{width: 590px;height: 400px;background-color: darkgoldenrod;float: left;margin: 3px auto5;} #div-4{width: 400px;height: 400px;background-color: darkmagenta; float: right;} #div-5{width: 1000px;height: 40px;background-color: deeppink;clear: both;} </style> </head> <body> <div id="div-1"></div> <div id="div-2"></div> <div id="div-3"></div> <div id="div-4"></div> <div id="div-5"></div> </body> </html>