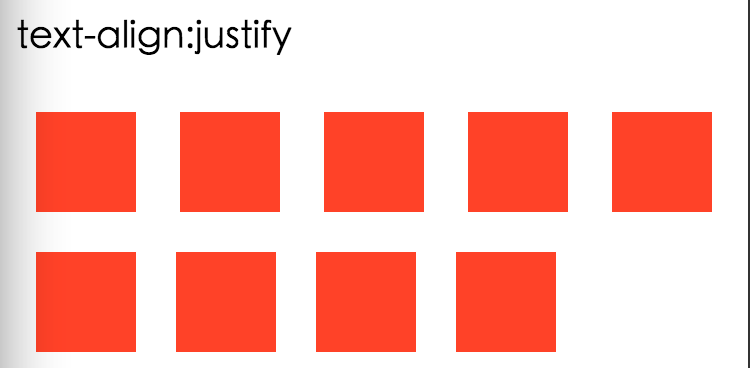
一、display:inline-block/text-align:justify
好处:简单方便,只要一个简单的text-align:justify声明,里面的元素就自动等间距两端对齐布局啦!根本无需计算每个列表元素间的margin间距,更不用去修改父容器的宽度。
适合场景:多行需要自动换行,对每行个数不限。
缺点:不能设置最小的边距。
1 .main { 2 text-align: justify; 3 font-size: 0; 4 } 5 .main li { 6 display: inline-block; 7 text-align: center; 8 margin: 10px; 9 }
1 <h3>text-align:justify</h3> 2 <div class="main"> 3 <ul> 4 <li><div class="img"></div><span>xxx</span></li> 5 <li><div class="img"></div><span>xxx</span></li> 6 <li><div class="img"></div><span>xxx</span></li> 7 <li><div class="img"></div><span>xxx</span></li> 8 <li><div class="img"></div><span>xxx</span></li> 9 <li><div class="img"></div><span>xxx</span></li> 10 <li><div class="img"></div><span>xxx</span></li> 11 <li><div class="img"></div><span>xxx</span></li> 12 <li><div class="img"></div><span>xxx</span></li> 13 </ul> 14 </div>

悲剧了,哈哈,最后一行没有两端对齐。继续往下......
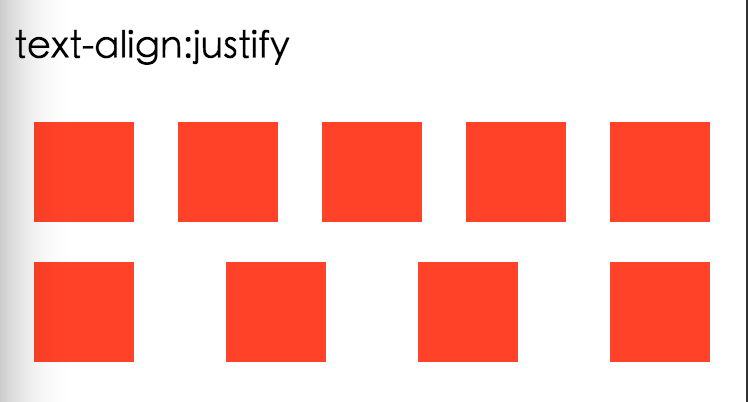
列表(或者文字)要两端对齐的前提就是内容必须超过一行,所以要解决最后一行元素无法两端对齐的文字其实很简单,就是在列表(或文字段)的最后创建一个高度为0的宽度100%的透明的inline-block的标签层就可以了。
1 .main ul:after { 2 content: ''; 3 display: inline-block; 4 width: 100%; 5 height: 0; 6 overflow: hidden; 7 }

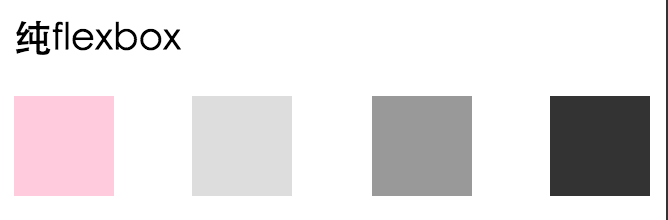
二、flexbox
既然是移动端,css3肯定也会有对应的解决方案。
优点:代码最少。
适合场景:一行的普通场景。
缺点:不适合多行以及特殊情况。
.main{ height:100px; width:100%; display:-webkit-flex; -webkit-box-pack: justify; -webkit-justify-content: space-between; }
<h3> 纯flexbox </h3> <div class="main"> <div class="img a"></div> <div class="img b"></div> <div class="img c"></div> <div class="img d"></div> </div>

这种方法已经能解决大部分问题了。
三、flexbox + margin
有一种情形有可能会在需求中,不仅要求图片列表两端对齐,两两之间还要加分隔线,这就需要用到下面这个方法。
适合场景:两个元素中间需要间隔的情况。
缺点:多行的情况。
.main3 { display: -webkit-box; height: 100px; width: 100%; } .box { border-right: 1px solid #f43; -webkit-box-flex: 1; margin-left: 50px; width: 0; position: relative; } .box2 { -webkit-box-flex: 2; } .box3 { -webkit-box-flex: 2; } .box4 { -webkit-box-flex: 1; border-right: 0; } .box .img { position: absolute; left: 50%; margin-left: -50px; } .box1 .img { left: 0; } .box4 .img { left: 100%; }
四、padding + box-sizing
欢迎 扫描 加入前端问题讨论公众号 拥有更多前端内容分享
