前段时间在写网页的时候,使用了CSS的伪元素:after来实现样式,故而重温了一下伪类和伪元素。平时实现的时候便是拿出来用,但是真正区分两者的概念的时候却有点混淆了。
首先,查看一下W3S对伪类和伪元素的定义:
伪类:用于向某些选择器添加特殊效果。
伪元素:向某些选择器设置特殊效果。
对于我这种理解能力比较差的人来说,恕我直言,这两句话貌似……这是一个概念吧?
从这两个概念,我们可以知道:1.二者都与选择器有着密不可分的联系;2.“特殊”的效果……
特殊在何处?他们与类、元素之间有什么关系呢?
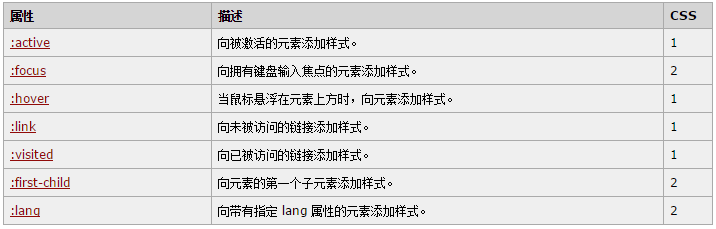
伪类的种类:

通过伪类的种类分类,我们可以见得,伪类是基于元素的某种状态下(如:hover等)或者元素存在某种特性的时候(如:lang等)发挥其作用的。伪类根据动态状态来添加以实现样式的动态变化。其功能与类相似,但是后者在文档中存在有class的静态标志,而伪类不存在于文档中,它属于文档之外的抽象的类,故称为伪类。(当元素处于某种状态下时,假装这里有某个类)3*)
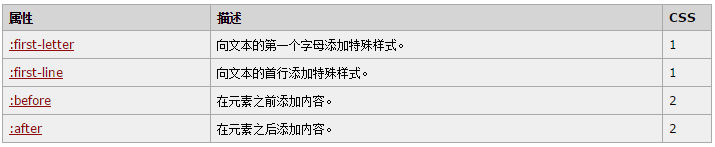
伪元素的种类:

从伪元素的分类中我们可以看出,伪类可以对元素的特定内容进行操作(如:first-letter等)。类似像文本的第一个字母添加特殊样式这种效果,在普通选择器中是无法实现的(除非对文本中的第一个字母添加标签使其成为元素)。伪元素的控制内容与元素是一致的,但是伪元素不存在于文档中,是一个抽象的元素,故称为伪元素。
举个例子(伪元素):
使用伪元素:
<p>Angry birds</p>
p:first-letter {color: #00FF00;}
不使用伪元素达到以上效果:
<p>
<span class="changeColor">A</span>ngry birds!
</p>
.changeColor {color:#00FF00;}
前者通过伪元素对元素内容进行操作,对于后者而言,是对元素的直接操作,二者效果是一致的。不过,伪元素不实际存在文档中。