React Native如何搭建本地Code Push服务, iOS、Android项目配置问题,错误汇总等。
来源:https://blog.csdn.net/coolbeliever/article/details/108862045
React-native-code-push 是微软针对React-native推出的热更新服务,因为公司产品有接入热更新的需求,所以在项目中接入了code-push,本篇文章我为大家介绍本次为App接入code-push的过程, 包括可能遇到的一些问题, 希望大家能从中找到想要的答案。
本片文章从如下几个部分介绍本次接入:
- code-push服务端
- code-push客户端
- react-native项目
- 常见问题和踩过的坑
一、本地Code Push 服务搭建
自建Code Push 服务器
1:安装mysql
2:下载 code-push-server 仓库
git clone https://github.com/lisong/code-push-server.git
cd code-push-server && npm install
3:修改 code-push-server 仓库配置
-
vim config/config.js
-
-
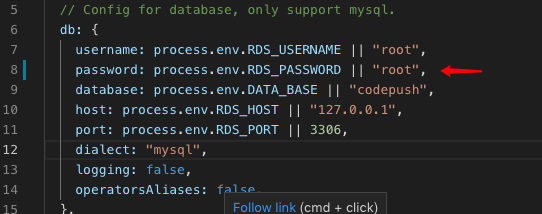
1:修改db中的数据库信息, 如下:

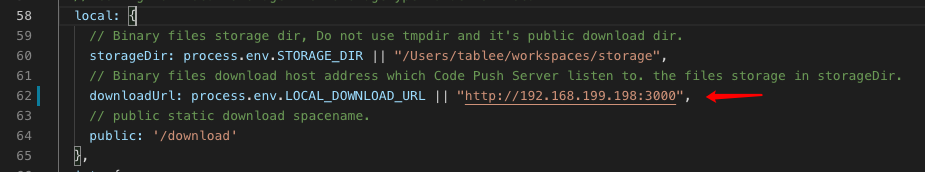
2:修改local对象的下载地址为本机(或服务器的ip地址)

3:修改jwt对象下的tokenSecret
打开 https://www.grc.com/passwords.htm, 复制其生成的随机字符串作为秘钥即可。
4: 创建storageDir 和 dataDir
根据local对象下的storageDir路径, 创建相应的文件夹。
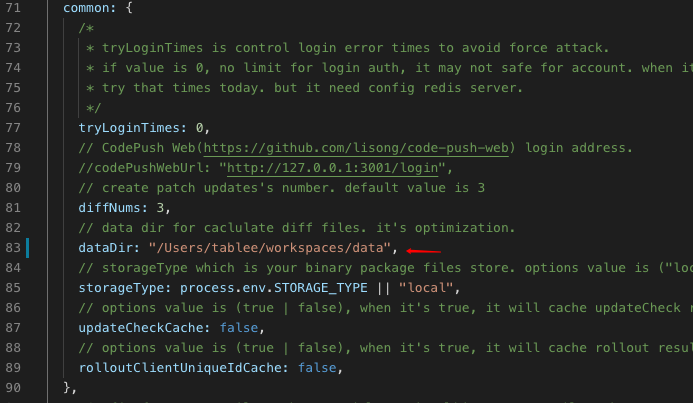
创建common对象下的dataDir文件夹

-
5:初始化数据库信息
-
-
./bin/db init --dbhost localhost --dbuser root --dbpassword 数据库密码
关于Mac下数据库安装问题请参考mac MySql安装
4:启动本地的code-push服务端
./bin/www
二、Code Push 客户端
1: 首先全局安装微软提供的code-push-cli工具
npm install code-push-cli@latest -g
常用code-push命令
-
注册账号: code-push register
-
登陆: code-push login
-
注销: code-push logout
-
添加项目: code-push app add app名称
-
删除项目: code-push app remove app名称
-
列出账号下的所有项目: code-push app list
-
显示登陆的token: code-push access-key ls
-
部署一个环境: code-push deployment add appName deploymentName
-
删除部署: code-push deployment rm appName
-
列出应用的部署: code-push deployment ls appName
-
查询部署环境的key: code-push deployment ls appName -k
我们会在后面使用此工具创建,发布,更新App
2:登录code-push服务器
code-push login http://localhost:3000
在弹出的网页中登录,账号:admin, 密码: 123456,然后获取token,将token复制到控制台中登录即可。
3:创建应用
-
code-push app add CodePushDemoIos ios react-native
-
-
code-push app add CodePushDemoAndroid android react-native
4:获取应用的Key
code-push deployment ls <appName> -k
appName 是我们创建的应用名称,后面发布应用时也会使用它。
code-push deployment ls 查看app的部署环境
三、React Native 项目配置
在React Native项目中首先安装react-native-code-push
-
npm install --save react-native-code-push@latest
-
-
react-native link react-native-code-push
此时会弹出输入App Key的提示,可以暂时忽略
React Native0.6+可以参考
Code Push系列之 - 升级RN
iOS配置
1:xcode -> PROJECT -> Info -> Configurations -> 点击+ -> 选泽Duplicate “Release Configaration , 输入Staging。 这表示新建一种打包方式 名称是Staging。
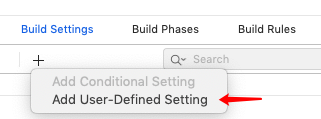
2:xcode -> TARGET -> Build Setting
然后输入CODEPUSH_KEY,然后在下面的release中填写product deployment key, 在Staging下填写 staging deploymeng key, debug可以不用填写。
同理,新增CODEPUSH_URL, 填写各个环境的code-push服务器地址,如Staging我们可以填写 本机iP://3000;
3: ios/<项目>/info.plist中新增
-
-
<key>CodePushDeploymentKey</key>
-
<string>$(CODEPUSH_KEY)</string>
-
<key>CodePushServerURL</key>
-
<string>$(CODEPUSH_HOST)</string>
-
-
// 修改为三位数版本号
-
<key>CFBundleShortVersionString</key>
-
<string>1.7.0</string>
Android配置
1:MainApplication.java 中用Android应用的Key和Code Push服务器地址替换下面的内容 :
-
-
protected List<ReactPackage> getPackages() {
-
return Arrays.<ReactPackage>asList(
-
new MainReactPackage(),
-
new CodePush(
-
"YourProductKey",
-
MainApplication.this,
-
BuildConfig.DEBUG,
-
"YourProductHOSTURL"
-
)
-
);
-
}
2:将默认的版本号改成1.0.0类型的三位版本号, 已经是三位版本号的请忽略。
RN0.6以后Android为自动集成, 不需要手动集成,具体参考Code Push系列之 - 升级RN
检测环境安装情况
-
import CodePush from “react-native-code-push”;
-
console.log(CodePush);