前言:
概述之前先附上此正式版介绍地址:https://github.com/aui/artTemplate or http://www.jq22.com/jquery-info1097,可以再看下面文化在那个之前了解一下这俩个,如果之前你从来都没有接触过art-template。
深入了解:
我们用到最多的就是用thinkjs与art-template配合使用,而这两者怎么完美的配合在一起呢?
1.首先:
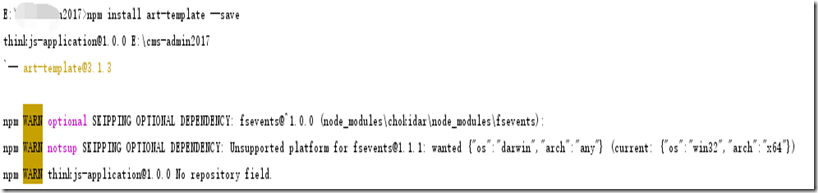
执行命令,此为在项目中安装art-template模板:
npm install art-template --save
2.安装完毕后,再在项目中执行:
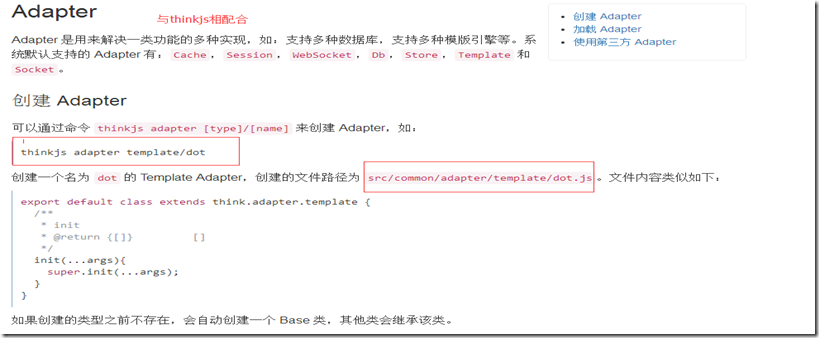
thinkjs adapter template/dot
会在src/common/adapter/template/dot.js中创建一个dot.js文件,而在这里,需要将此文件中的内容稍微更改一下:
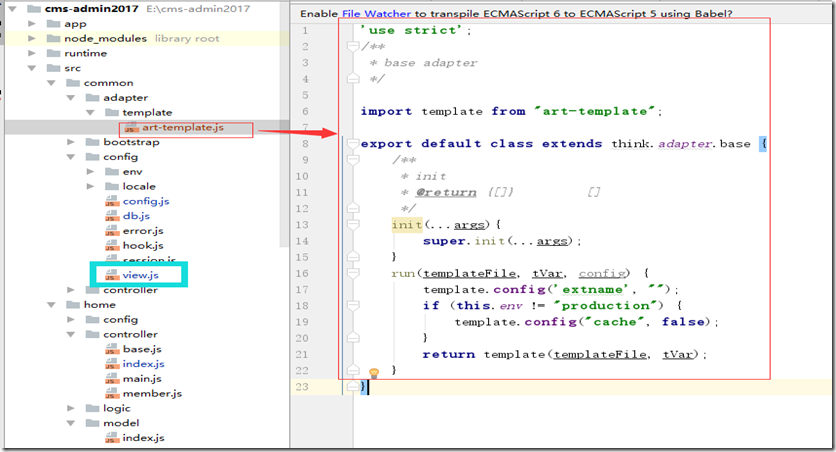
art-template.js的文件更改后的内容:
'use strict'; /** * base adapter */ import template from "art-template"; export default class extends think.adapter.base { /** * init * @return {[]} [] */ init(...args){ super.init(...args); } run(templateFile, tVar, config) { template.config('extname', ""); if (this.env != "production") { template.config("cache", false); } return template(templateFile, tVar); } }
3.改完之后,再将view.js中内容更改为:
'use strict'; /** * template config */ export default { type: 'art-template', content_type: 'text/html', file_ext: '.html', file_depr: '_', root_path: think.ROOT_PATH + '/view', adapter: {} };
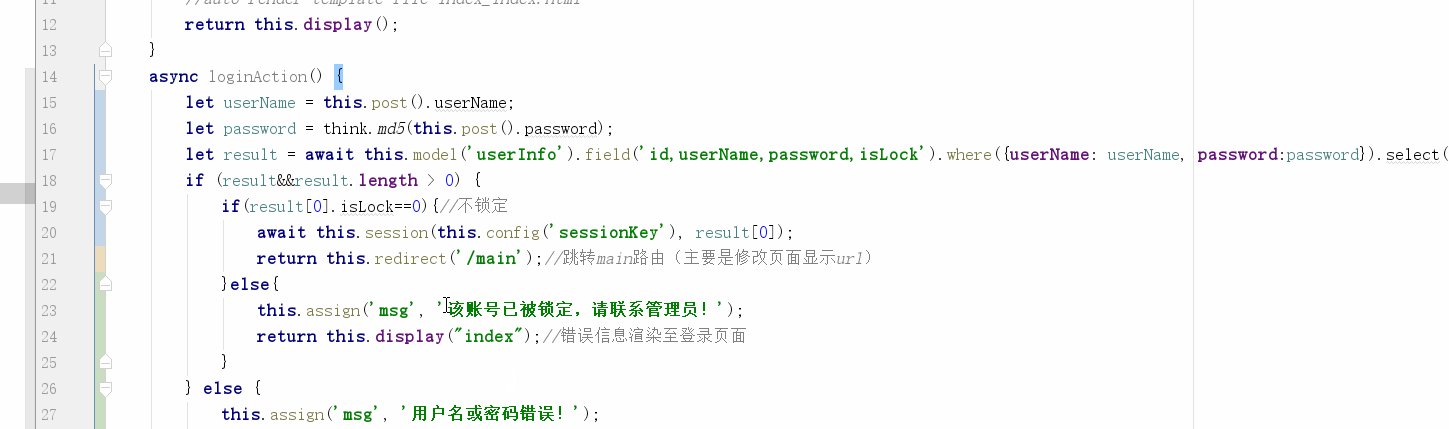
这样在前台页面展示的时候就可以用到后台模板渲染过来的数据,比如:
后记:
“好记性不如烂笔头”,这样希望之后自己或者其他小伙伴们遇见类似的用法,方便使用。