前言:
2016年底,自己作为参与者加入CMS3.0的改版中;2017年中,CMS4.0在经过一个月有余的时间,华丽丽的蜕变成现在大家喜闻乐见的:http://news.gangguwang.com/;于是乎,又到了该总结的时候了……
曲径:
由于是分模块进行的,因此每个人所做功能不尽相同、遇见的问题却大径相同。对此,稍作总结之……
前台:
因为是改版,也就是在在之前的基础上增加新的内容,亦或是将之前不太合理的需求修改一下。于是在前台项目中,主要的问题就存在于:
后台:
主要在文章编辑排版页面以及诸多文章使用同一模板出现的不兼容问题上。
幽处:
1.对于分地区搜索,其实用到的主要还是sql语句:在article表中存在字段cids,存储的数据格式为以逗号隔开的数字,数字便代表着城市id。点击某个城市,然后通过sql语句查询到属于该地区的文章,如果没有数据,则查出全国(cid=-1)的数据。
看这段代码:
let sql = "select count(1) as counts from article where(isDelete=0 and (cids="+cid+" or cids like '%,"+cid+",%' or cids REGEXP '^$"+cid+",' or cids REGEXP ',"+cid+"$' or cids like '%-1%') and state=0 and url<> '') and (type="+type+" or type in (select id from channel where pid="+type+" and channel.id<>76))";
其中红色部分,便是实现此功能的核心。
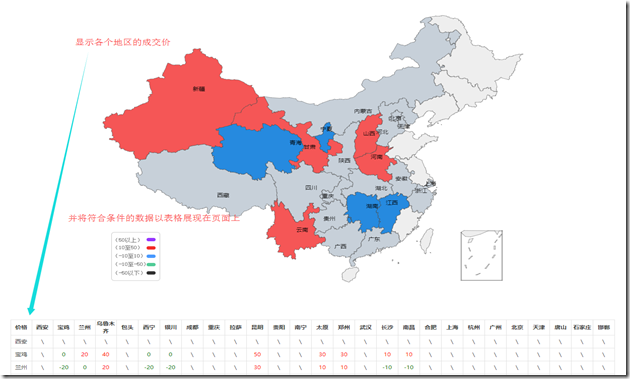
2.对于地图,则是耗费了很多时间在处理数据上:
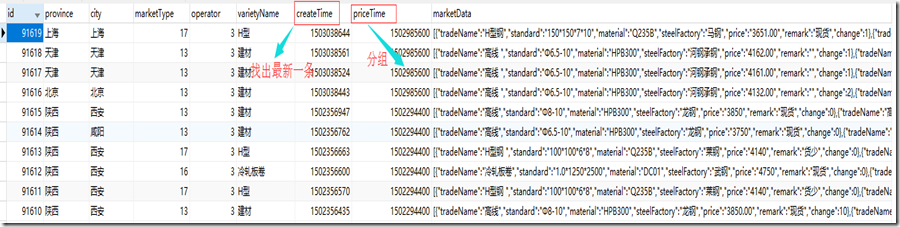
①market表中有数不胜数的行情数据,但是需求上要求找出今天、昨天、五天前、20天前的数据,这个……
let sql = "SELECT FROM_UNIXTIME(priceTime, '%Y-%m-%d') cdate FROM market GROUP BY cdate ORDER BY cdate DESC LIMIT 3";
原来高手是这样思考的:
FROM_UNIXTIME(priceTime, '%Y-%m-%d') :将数据按照priceTime以‘yy-mm-dd’的格式分组查询出来,得到的结果(res)为一个数组,则res[0]则为今天的数据,res[1]为昨天的数据,以此类推;
②拼接地图下面的excel表格:
循环,便是实现此功能的核心。
function aa() { var values={西安:10,兰州:12,成都:6,重庆:8,乌鲁木齐:8,昆明:9}; var contentstr = "<table><thead><tr><th>价格</th><th>西安</th><th>兰州</th><th>成都</th><th>重庆</th><th>乌鲁木齐</th><th>昆明</th></tr></thead><tbody>"; for(var key1 in values){ var trstr="<tr><td>"+key1+"</td>"; for(var key2 in values){ trstr+="<td>"+(values[key1]-values[key2])+"</td>"; } trstr+="</tr>"; contentstr += trstr; } return contentstr +="</tbody></table>" }; aa();
1.给chosen-select 多选赋值:(多选赋值,需要将值放在数组中,并且chosen-select需要重新trigger一下,才会给其绑定上值)
$("#platform").val([1,2]);//1:布谷资讯 2:业务GO
$("#platform").trigger("chosen:updated");……
后言:
每每遇见新的事情时,总会先让“hard”思维先入为主,以至于后面工作不能顺利开展,但是直到完成后再回过头来想想,原来一切并非像想象中的那么难,好好调整心态~