配合React native使用的UI库:https://react-native-training.github.io/react-native-elements/
1. 新建项目:http://www.cnblogs.com/zhengyeye/p/7567509.html(不赘述了)
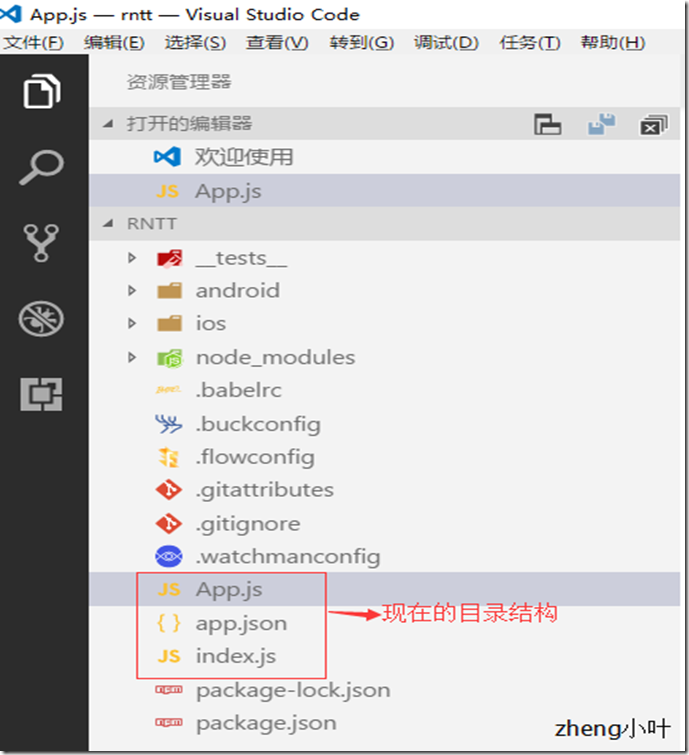
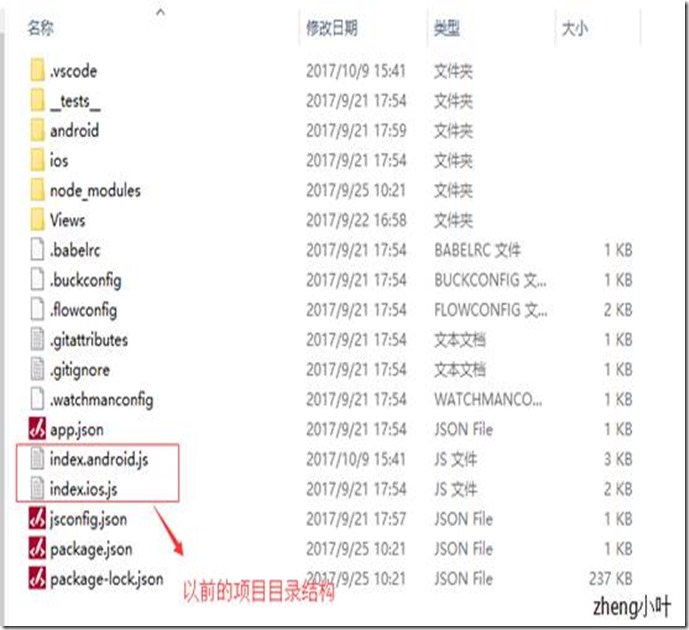
2. 执行 react-native run-android 安装app在手机或者模拟机上;突然才发现RN版本升级后,项目目录结构变得更简洁了:
新版的为用户节省了很多工作,将整个逻辑代码合并在一个App.js中,省去了用户自己新建项目的必要。
安装方法:
Step 1: Install react-native-vector-icons¶ npm i react-native-vector-icons --save && react-native link react-native-vector-icons Step 2: Install react-native-elements¶ yarn add react-native-elements or npm i react-native-elements --save
使用方法(使用什么组件,便引入其就可):
import { Button } from 'react-native-elements';部分组件——
1.button(按钮):
onPress:用法类似于RN中button的用法,这种也是定义一个函数;
export default class App extends Component<{}> { _onPress = () => { alert('dianji'); }; render() { return ( <View style={styles.container}> <Button raised icon={{ name: 'home', size: 32 }} buttonStyle={{ backgroundColor: 'red', borderRadius: 10 }} textStyle={{ textAlign: 'center' }} onPress={this._onPress} title={`Welcome to React Native Elements`} />
</View>
)
} ...
2.Avatar(头像):
限制头像大小:
small medium large xlarge
rounded:默认为false(矩形),定义头像的形状,为ture则为圆形;
若想在头像中自定义图片,则有两种方法:... icon={{name: 'rocket', color: 'orange'}} //通过icon属性设置 ...
... source={{ uri: 'https://s3.amazonaws.com/uifaces/faces/twitter/ladylexy/128.jpg' }}//通过类似于<Image />的source属性来定义 ...
overlayContainerStyle:定义图片之外视图的颜色;
onPress:用法同button;
containerStyle:定义整个容器的外部样式,比如宽高怎样的;
3.Badge(徽章,类似于聊天中未读消息右上角的阅读数):
……