暂且先讨论定时任务的其中两种实现方法:
1.setInterval()
setInterval()可按照指定的周期(毫秒数计)来调用函数或者计算表达式;
setInterval()方法会不停的调用该函数,直到clearInterval()被调用或窗口被关闭。由setInterval()返回的id值可用作clearInterval()方法的参数。
而其中:
setTimeOut()方法用于在指定的毫秒后调用函数或者计算表达式,只执行code一次,若要多次调用,请使用setInterval()
1.

1 function cron(){//定时器任务 2 let instance = think.controller("crontab", null, "admin"); 3 instance.corntabAction(); 4 } 5 6 //服务器启动delay毫秒后,开始执行fn,每隔interval毫秒后再次执行fn 7 function startTasks(fn, interval, delay) { 8 delay = delay || 0; 9 setTimeout(function() { 10 fn(); 11 setInterval(fn, interval); 12 }, delay); 13 } 14 let interval=think.config('questionsfreshtime');//问题表的定时刷新时间 毫秒 4小时 在配置文件中 15 startTasks(cron,interval,1000*3*60); //服务器启动3分钟后开始循环执行
2.node-crontab
https://thinkjs.org/zh-cn/doc/2.2/crontab.html
在thinkjs2.2中也有相对应的定时器处理方法(3.0存在同样的方法)

1 import crontab from "node-crontab"; 2 let fn = () => { 3 //定时任务具体逻辑 4 //调用一个 Action 5 let instance = think.controller("crontab", null, "admin"); 6 instance.corntabAction(); 7 }; 8 // 4 小时执行一次 9 // let jobId = crontab.scheduleJob('0 */4 * * *', fn); 10 let jobId = crontab.scheduleJob('* * * * *', fn);//1min 11 //开发环境下立即执行一次看效果 12 if(think.env === 'development'){ 13 fn(); 14 }


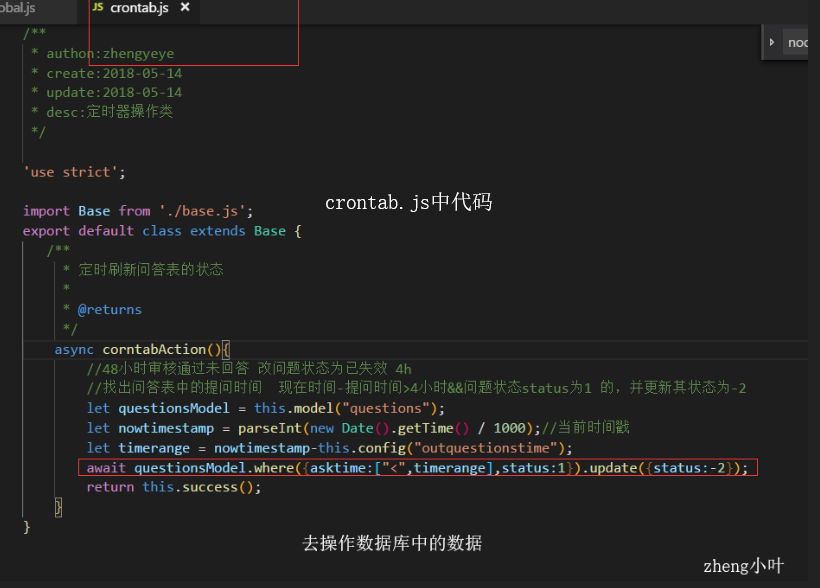
1 /** 2 * authon:zhengyeye 3 * create:2018-05-14 4 * update:2018-05-14 5 * desc:定时器操作类 6 */ 7 8 'use strict'; 9 10 import Base from './base.js'; 11 export default class extends Base { 12 /** 13 * 定时刷新问答表的状态 14 * 15 * @returns 16 */ 17 async corntabAction(){ 18 //48小时审核通过未回答 改问题状态为已失效 4h 19 //找出问答表中的提问时间 现在时间-提问时间>4小时&&问题状态status为1 的,并更新其状态为-2 20 let questionsModel = this.model("questions"); 21 let nowtimestamp = parseInt(new Date().getTime() / 1000);//当前时间戳 22 let timerange = nowtimestamp-this.config("outquestionstime"); 23 await questionsModel.where({asktime:["<",timerange],status:1}).update({status:-2}); 24 return this.success(); 25 } 26 }
node-crontab:https://github.com/dachev/node-crontab
其实在使用过程中,我好像发现node-schedule https://github.com/node-schedule/node-schedule 更受欢迎些。其实选哪种,凭个人喜好。