引言:
JavaScript是一种运行在浏览器的脚本,它简单,轻巧,易于编辑,这种脚本通常用于浏览器的前端编程,但是一位开发者Ryan有一天发现这种前端式的脚本语言可以运行在服务器上的时候,一场席卷全球的风暴就开始了。
Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行的数据密集型的实时应用。
Node是一个Javascript运行环境(runtime)。实际上它是对Google V8引擎进行了封装。V8引 擎执行Javascript的速度非常快,性能非常好。Node对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。
Windows下NodeJS的安装和配置
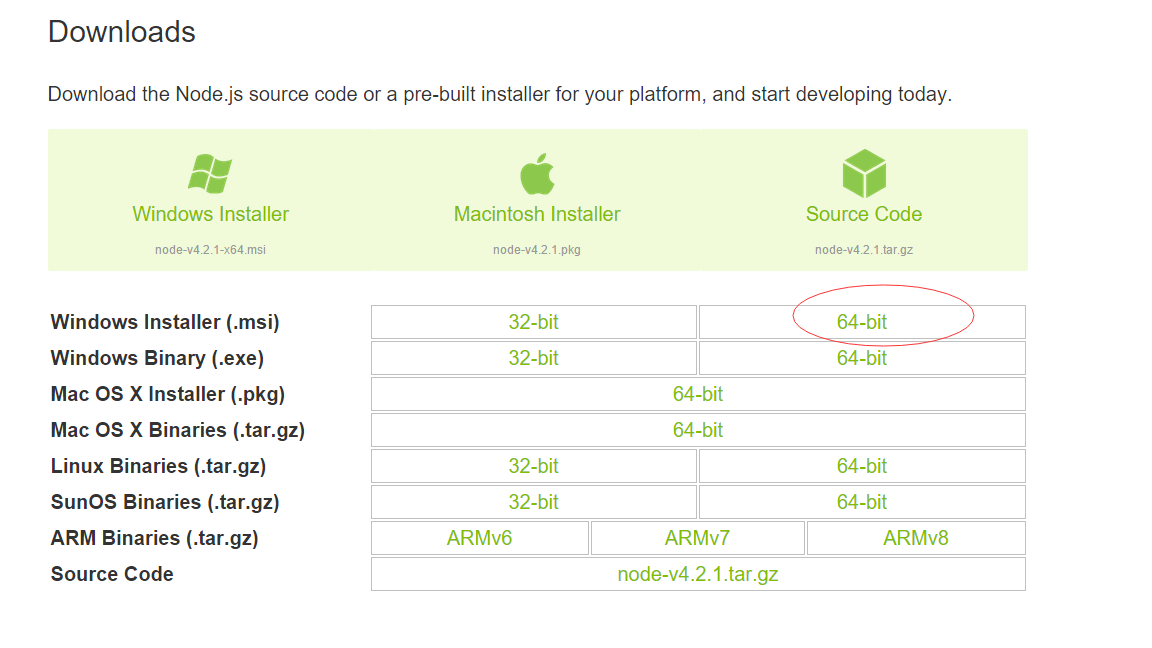
第一步下载安装文件,从官方网站https://nodejs.org/en/下载

这里我们下载msi安装程序。
第二步:安装下载文件msi
找到刚刚下载的文件node-v4.2.1-x64.msi,双加安装,默认安装在c:Program Files
odejs目录,安装时可以自定义更改目录
这里假设安装到d:Program Files
odejs,安装之后会提示安装成功
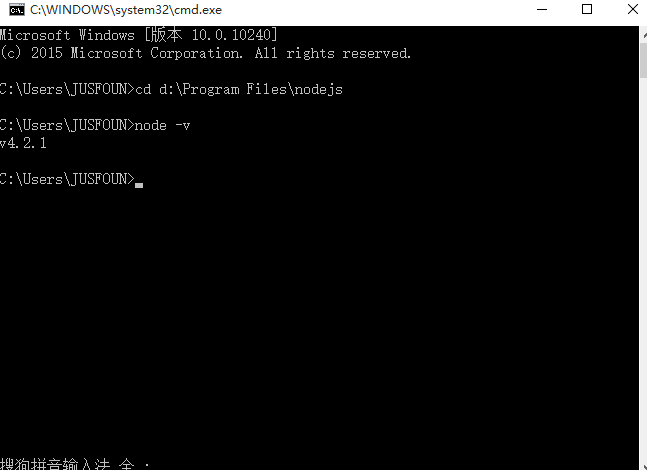
Win+R 打开命令窗口cd d:Program Files
odejs切换到根目录,输入node -v 可以显示node的版本号,如图所示:

出现次版本号即表示安装成功。并将改目录写进环境变量:

第三步:npm安装
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以使用cmd命令行输入"npm -v"来测试是否成功安装。如下图,出现版本提示表示安装成功。
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以使用cmd命令行输入"npm -v"来测试是否成功安装。如下图,出现版本提示表示安装成功。

第四步:安装相关环境
安装express开发框架
输入:npm install -g express-generator 稍后提示安装成功,输入命令express -V会显示express的版本号

到此nodejs开发环境基本安装完成。
下面我们简单测试下nodejs,新建test.js,路径D:sunyj est.js ,test.js内容如下:
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("test nodjs");
response.end();
}).listen(8899);
console.log("nodejs start listen 8899 port!");
打开命令窗口,输入node D:sunyj est.js 会看到如下窗口:

在浏览器中输入:http://localhost:8899 会看到: