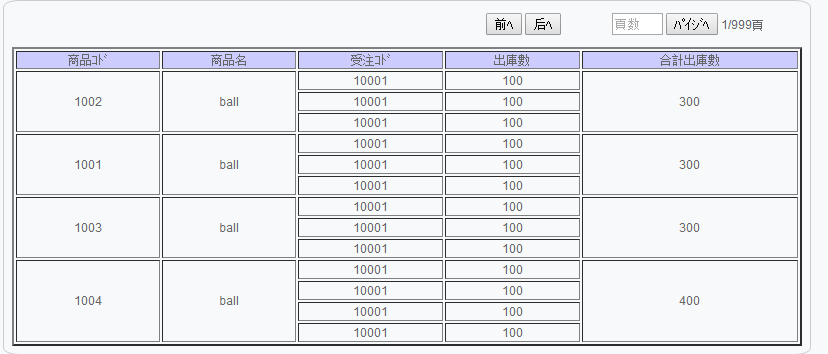
今天在写代码的时候要求对表格进行合并和统计,但是在合并的过程中出现了好多问题,不过最终还是解决啦,O(∩_∩)O~~ ,下面把写好的代码展示出来
,下面把写好的代码展示出来
<table border="2px " align="center" id="GoodsTable">
<thead>
<tr>
<th>商品コド</th>
<th>商品名</th>
<th>受注コド</th>
<th>出庫數</th>
<th>合計出庫數</th>
</tr>
</thead>
<tbody id="GoodsTbody">
<tr>
<td>1002</td>
<td>ball</td>
<td>10001</td>
<td>100</td>
<td>300</td>
</tr>
<tr>
<td>1002</td>
<td>ball</td>
<td>10001</td>
<td>100</td>
<td>300</td>
</tr>
<tr>
<td>1002</td>
<td>ball</td>
<td>10001</td>
<td>100</td>
<td>300</td>
</tr>
<tr>
<td>1001</td>
<td>ball</td>
<td>10001</td>
<td>100</td>
<td>300</td>
</tr>
<tr>
<td>1001</td>
<td>ball</td>
<td>10001</td>
<td>100</td>
<td>300</td>
</tr>
<tr>
<td>1001</td>
<td>ball</td>
<td>10001</td>
<td>100</td>
<td>300</td>
</tr>
<tr>
<td>1003</td>
<td>ball</td>
<td>10001</td>
<td>100</td>
<td>300</td>
</tr>
<tr>
<td>1003</td>
<td>ball</td>
<td>10001</td>
<td>100</td>
<td>300</td>
</tr>
<tr>
<td>1003</td>
<td>ball</td>
<td>10001</td>
<td>100</td>
<td>300</td>
</tr>
<tr>
<td>1004</td>
<td>ball</td>
<td>10001</td>
<td>100</td>
<td>300</td>
</tr>
<tr>
<td>1004</td>
<td>ball</td>
<td>10001</td>
<td>100</td>
<td>300</td>
</tr>
<tr>
<td>1004</td>
<td>ball</td>
<td>10001</td>
<td>100</td>
<td>300</td>
</tr>
<tr>
<td>1004</td>
<td>ball</td>
<td>10001</td>
<td>100</td>
<td>300</td>
</tr>
</tbody>
</table>
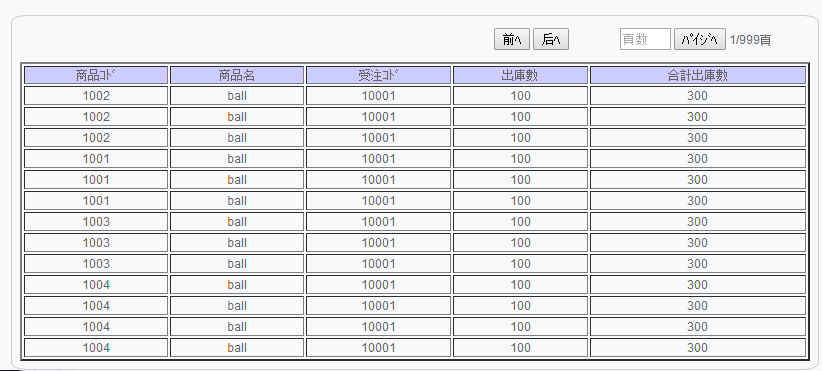
合并单元格之前的效果

加入下边的JavaScript脚本代码
<script type="text/javascript">
function merge1() {
// 获取当前的表
var tb = document.getElementById("GoodsTbody");
// 获取行数
// 设置跨行动态变量
var rowsnum = tb.rows.length;
//第一次遍历,该遍历主要是为了把一个表看成了两个表,然后两个表两相对应
for (var i = 0; i < rowsnum; i++) {
// 获取第一列里边的值
var TempStr = tb.rows[i].cells[0].innerHTML;
// 在求总和时赋予初始值
var total = parseInt(tb.rows[i].cells[3].innerHTML);
// 跨行为0
rowspan = 0;
// 第二次遍历,不要让自己与自己比较
for (var j = i + 1; j < rowsnum; j++) {
if (TempStr == tb.rows[j].cells[0].innerHTML) {
rowspan++;
// 求和计算
total += parseInt(tb.rows[j].cells[3].innerHTML);
// alert("rownums is " + rowspan + "and I is " + i + "and j is" + j + "and total is" + total);
// 设置跨行
tb.rows[i].cells[0].rowSpan = rowspan + 1;
tb.rows[i].cells[1].rowSpan = rowspan + 1;
tb.rows[i].cells[4].rowSpan = rowspan + 1;
// 求和操作
tb.rows[i].cells[4].innerHTML = total;
// 不显示以下列
tb.rows[j].cells[0].style.display = "none";
tb.rows[j].cells[1].style.display = "none";
tb.rows[j].cells[4].style.display = "none";
}
}
}
}
merge1();
</script>