这里介绍一款移动端的调试工具以及抓包工具fiddler的使用。也是初次接触,算是初次接触的总结。
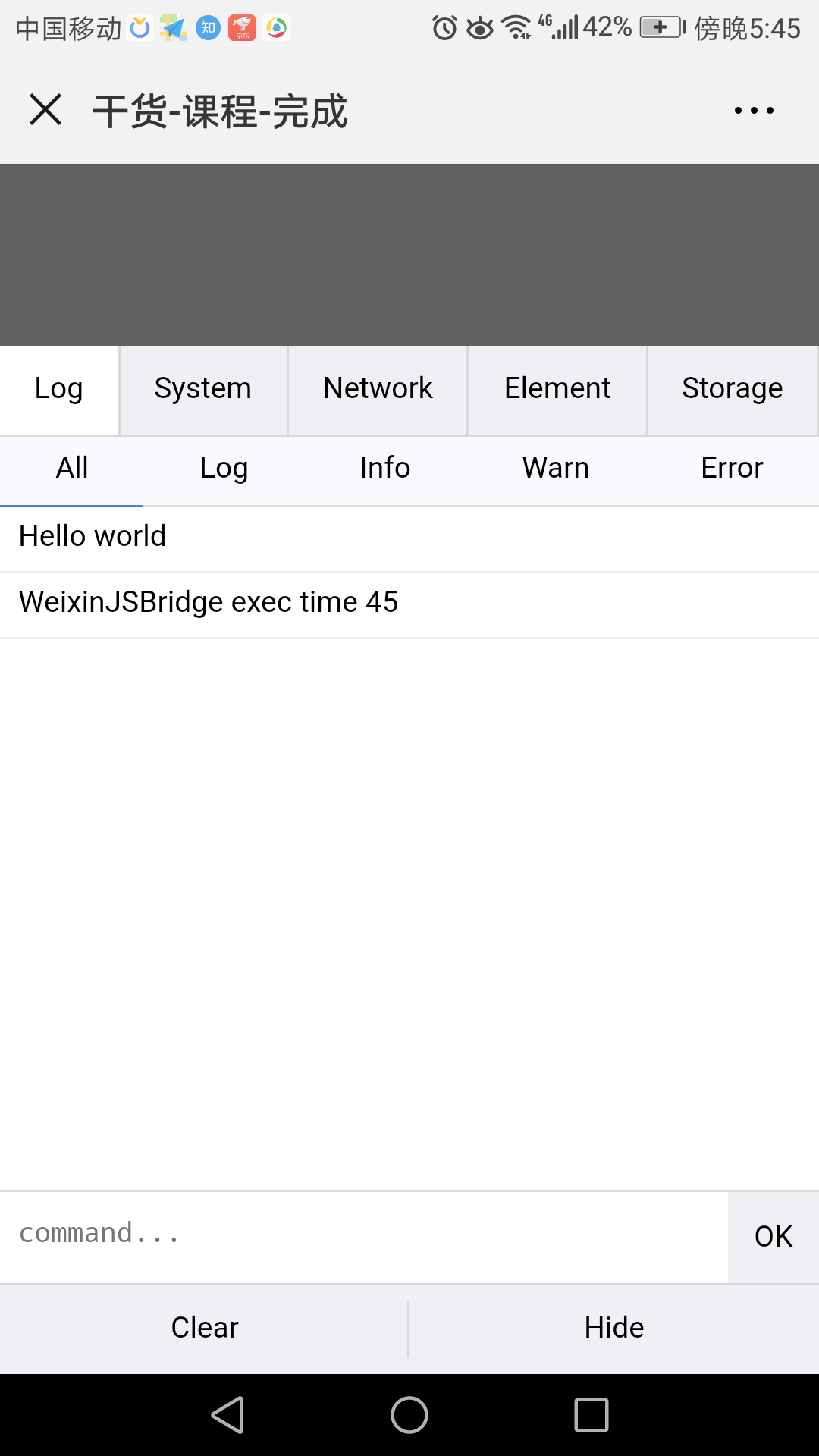
1,移动端调试工具。手机截图如下

代码实现
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>干货-课程-完成</title> 7 <meta name="viewport" content="width=device-width,initial-scale=1.0"> 8 </head> 9 10 <body> 11 <!-- 引入js --> 12 <script type="text/javascript" src="vconsole.min.js"></script> 13 <script type="text/javascript"> 14 //创建一个实例 15 var vConsole = new VConsole(); 16 console.log('Hello world'); 17 </script> 18 </body> 19 20 </html>
这里利用的是插件vconsole,npm链接:https://www.npmjs.com/package/vconsole
2,然后是抓包工具,抓包工具用来对接口进行监控和前端调试,这里介绍一下fiddler,百度一下下载就可以了,可以直接在官网下载;
然后打开,通过tools选项卡下的options进入下面界面,选择勾选下面的红框内容。点击确定。

然后打开手机,找到设置里面wifi链接,长安wifi连接

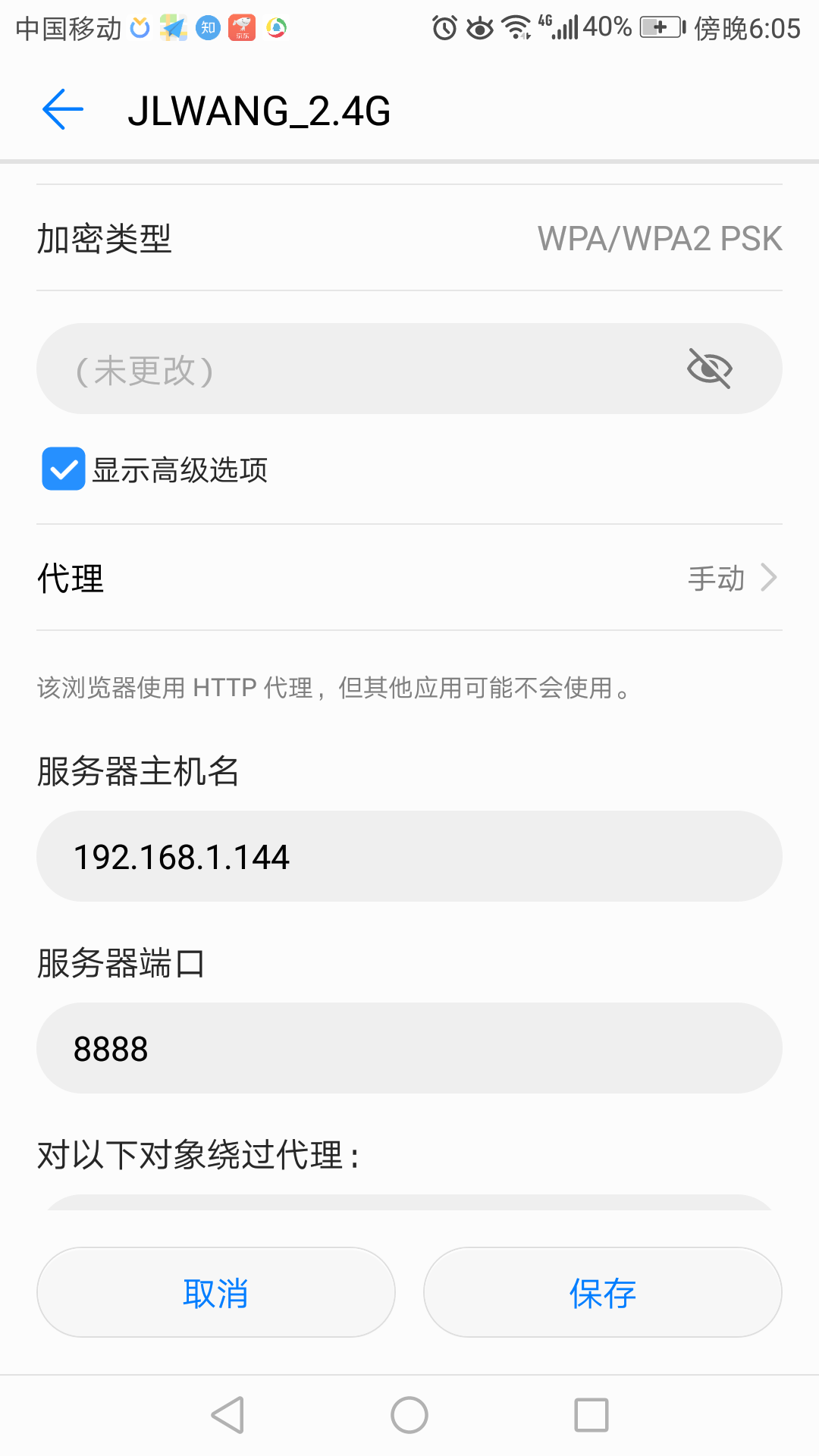
修改wifi连接,进入下面界面

服务器主机名就是pc的本地ip,本地ip可以通过cmd打开命令行工具然执行,ipconfig获取。

将pc电脑填入上面的服务器主机名位置,端口号为本文第二张图的8888。然后就可以在fiddler查看移动端的服务端请求了。
本文结束。