ES6新特性之 函数参数的默认值写法 和 箭头函数。
1、函数参数的默认值
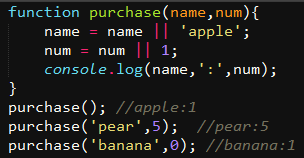
ES5中不能直接为函数的参数指定默认值,只能通过以下的变通方式:

从上面的代码可以看出存在一个问题,当传入的参数为0或者false时,会直接取到后面的值,而不是传入的这个参数值。
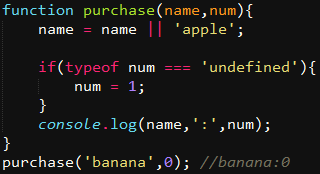
那怎么解决呢?对于上图的代码,可以通过判断是否传入了num参数,没有就用默认值:

这种做法还是很麻烦的,而ES6则直接在参数定义里面设置函数参数的默认值,而且不用担心传入参数是0或者false会出错了:

2、箭头函数
箭头函数用 => 符号来定义。
箭头函数相当于匿名函数,所以采用函数表达式的写法。
左边是传入函数的参数,右边是函数中执行的语句。

相当于

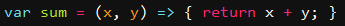
上面是完整的写法,左边小括号,右边大括号,而下面的情况可以简写:
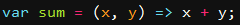
(1)当要执行的代码块只有一条return语句时,可省略大括号和return关键字:

(2)当传入的参数只有一个时,可以省略小括号:

相当于

(3)当不需要参数时,使用空的圆括号:

相当于

箭头函数在回调函数中是很简洁的,像这样:

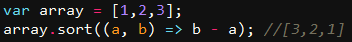
在排序中:

需要注意的是, 箭头函数没有自己的this、arguments、super、new.target,它们分别指向外层函数的相应变量。
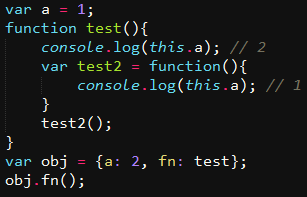
以前在ES5中使用this有点麻烦,这种问题很常见:

这就需要在嵌套函数外层使用that = this,然后内层使用that,就是下面这样子:

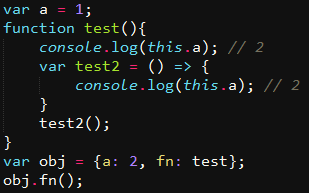
但是现在有了箭头函数,不再需要使用that = this或 _this = this 这种代码啦,因为箭头函数中的this直接就是外层函数中的this,代码更简单了:

Oh,wonderful !!!
ES6还有好多惊喜,以后再整理笔记放上来吧~
写在后面的话
好吧,虽然木有什么人看,但我还是会认真对待每一篇博文(或者叫随笔?这是什么鬼!),这也算是我的心血了 = =
自学前端很苦,遇到问题只能网上查资料,在此过程中,被网上其他前端ers无私分享知识和经验的行为所深深感动,因此记录下自己的学习历程,分享学习感悟,既是对自己所学的总结升华,也算是一种回馈,希望帮到其他学习前端的朋友啦~