第三章 构建模块
一、关于<q>元素和<blockquote>元素
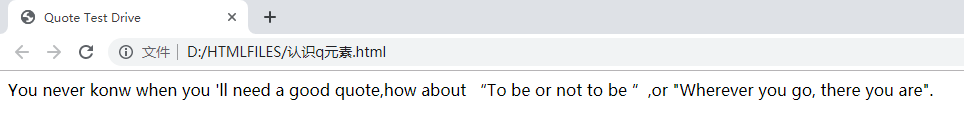
<q>是用来显示双引号的,可以让页面更结构化。用于短引用,作为现有段落的一部分。如下:
<html> <head> <title>Quote Test Drive</title> </head> <body> <p>You never konw when you 'll need a good quote,how about “To be or not to be ”,or <q>Wherever you go, there you are</q>. </body> </html>

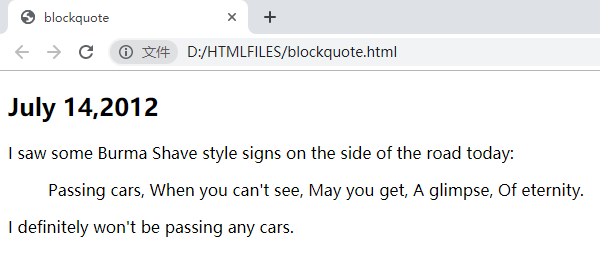
<blockquote>是长引用,需要单独显示。但是<blockquote>虽然创建了单独的文本块,但是它会自成一段,还会缩进。如下:
<!DOCTYPE html> <html> <head> <title>blockquote</title> </head> <body> <h2>July 14,2012</h2> <p> I saw some Burma Shave style signs on the side of the road today: </p> <blockquote> Passing cars, When you can't see, May you get, A glimpse, Of eternity. </blockquote> <p> I definitely won't be passing any cars. </p> </body> </html>

二、关于块元素和内联元素
块元素会单独显示,就像前后都有自动换行。比如<h1>、<p>、<blockquote>等。
内联元素则会显示在所在的段落中,如<q>。
可以认为,块元素特立独行、内联元素随波逐流。 基本上有换行功能的都是块元素。
三、对于<blockquote>元素自动缩进的解决办法
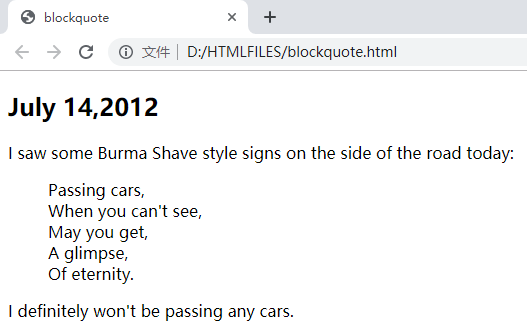
有一个专门用于换行的元素<br>,在<blockquote>内每个需要换行的地方加上<br>即可。如下:
<blockquote> Passing cars,<br> When you can't see,<br> May you get,<br> A glimpse,<br> Of eternity.<br> </blockquote>

四、关于void元素
void元素又称空元素。它们是没有实际内容的元素,如<br>、<img>。这类元素我们使用简写来表示,即一个<br>就可以表示换行,而不需要结束标记</br>、</img>。
五、关于列表
创建列表可以用<li>元素。如:
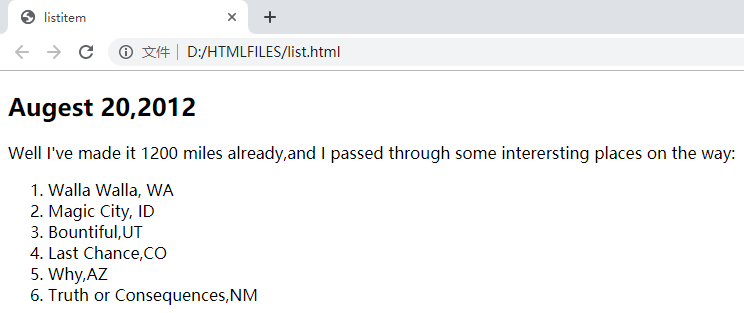
<!DOCTYPE html> <html> <head> <title>listitem</title> </head> <body> <h2>Augest 20,2012</h2> <p> Well I've made it 1200 miles already,and I passed through some interersting places on the way: </p> <li>Walla Walla, WA</li> <li>Magic City, ID</li> <li>Bountiful,UT</li> <li>Last Chance,CO</li> <li>Why,AZ</li> <li>Truth or Consequences,NM</li> </body> </html>

默认是无序<ol>的列表,采用<ol>和<ul>元素来包围列表项,选择将列表有序无序。<ol>有序,<ul>无序。有序如下:
<ol> <li>Walla Walla, WA</li> <li>Magic City, ID</li> <li>Bountiful,UT</li> <li>Last Chance,CO</li> <li>Why,AZ</li> <li>Truth or Consequences,NM</li> </ol>