一、随手记
1、面试问题:我们和什么打交道最多?
答案是浏览器,那么主流浏览器有哪些,它的内核是什么呢?
| 主流浏览器 | 内核 |
| IE | trident |
| Firefox | Gecko |
| Geogle Chrome | webkit/blink |
| Safari | webkit |
| Opera | presto |
2、引入CSS有三种方式
①行间样式
这种是在body里的,可以直接在标签属性里用style来写CSS,如:
<!DOCTYPE html>
<html>
<head>
<title>列表</title>
</head>
<body>
<div style="100px;height:100px;background-color:red;">样式</div>
</body>
</html>
②页面级CSS
这种样式在head部分,如:
<!DOCTYPE html>
<html>
<head>
<title>列表</title>
<style type="text/css">
div{
100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div>样式</div>
</body>
</html>
③外部CSS文件
这种样式是html一个文件,css一个文件
no4.html
<!DOCTYPE html>
<html>
<head>
<title>列表</title>
<link rel="stylesheet" type="text/css" href="no3.css">
</head>
<body>
<div>样式</div>
</body>
</html>
no3.css
div{
100px;
height: 100px;
border-radius: 50%;
background-color: black;
}
3、选择器
选择器也有很多,有id选择器、class选择器、标签选择器、通配符选择器、属性选择器等
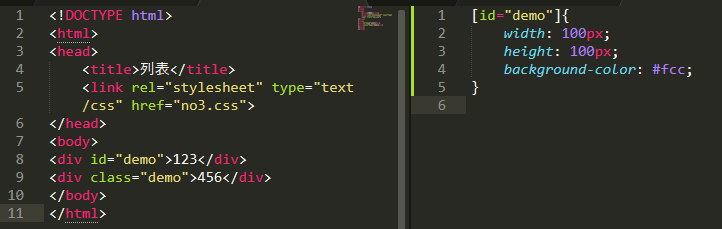
①id选择器

id选择器类似身份证,和组件一对一的关系。
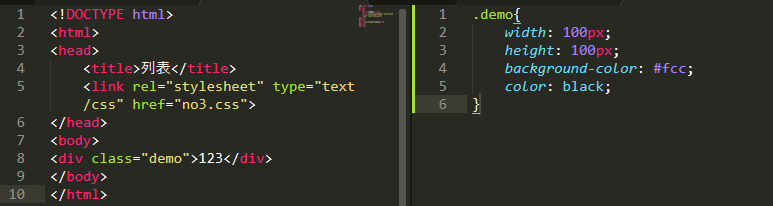
②clss选择器

class选择器类似于一款衣服,可以被多个用户使用。
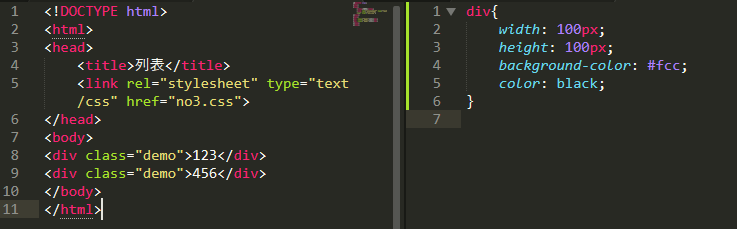
③标签选择器


标签选择器就是,同时为所有该标签的内容使用该样式
④通配符选择器


⑤属性选择器


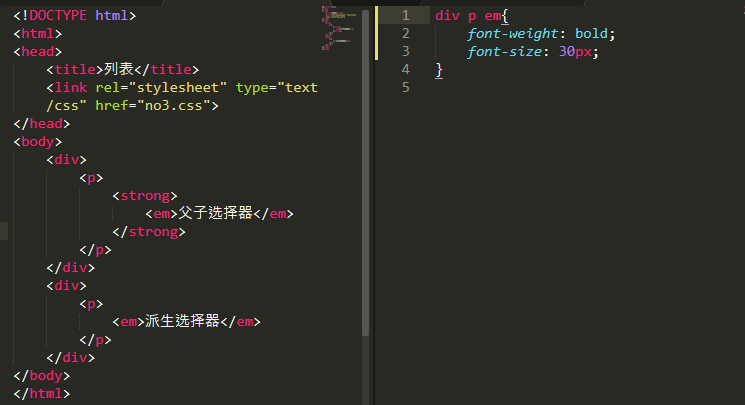
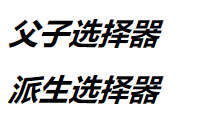
⑥父子选择器/派生选择器


由此可见,父子选择器不是直接的父子关系,间接的也有效(爷孙)。
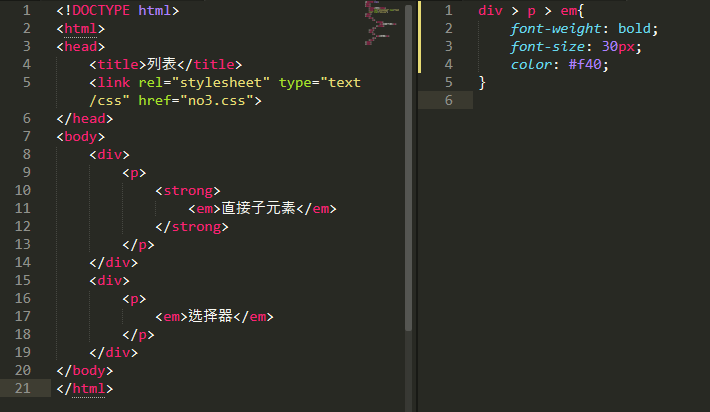
⑦直接子元素选择器


由此可见,直接子元素选择器不承认间接关系,必须层层筛选。
⑧并列选择器


用p.demo,精确到我希望为哪个文本片段布置样式。
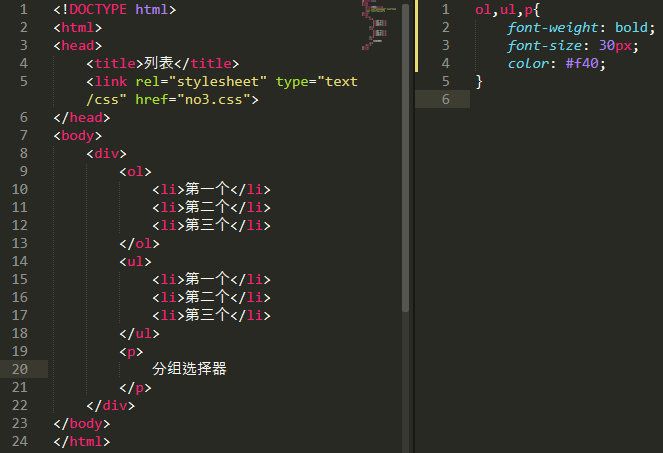
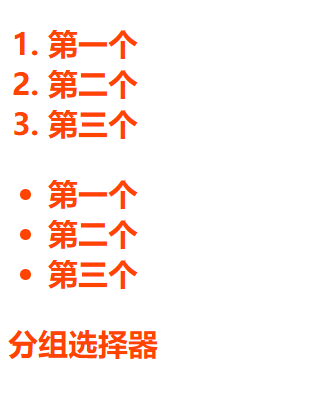
⑨分组选择器


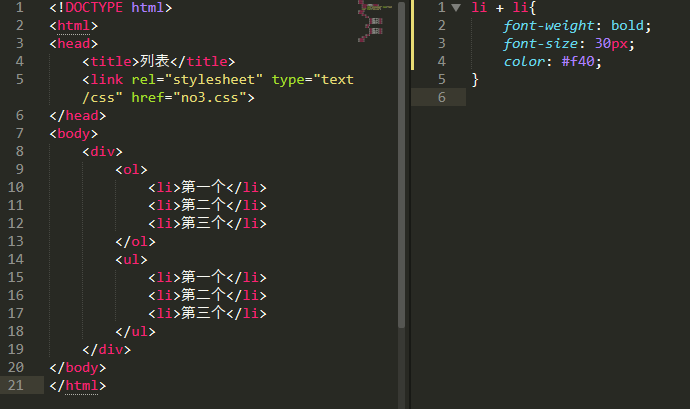
⑩相邻兄弟选择器


相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。
h1 + p {margin-top:50px;} 这个选择器读作:“选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素”。
用一个结合符只能选择两个相邻兄弟中的第二个元素。
4、选择器的优先级
优先级排序:
| 选择器 | CSS权重 |
| !important | Infinity |
| 行间样式 | 1000 |
| id | 100 |
| class|属性|伪类 |
10 |
| 标签 | 1 |
| 通配符 | 0 |
CSS权重小知识:10和1并不是十进制或二进制,而是256进制,即01+255=10,所以1和10之间的差距是差很远的。
5、权重的计算

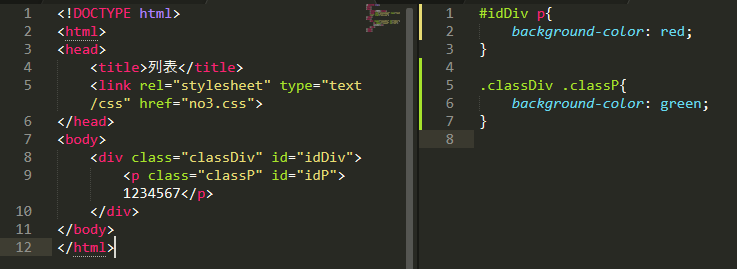
如图,最终显示的文本是红色背景色的1234567,因为#idDiv p的权重比.classDiv .classP大。
权重是可以用加法来算的,#idDiv(100)+p(1) > .classDiv(10)+ .classP(10),所以一定会显示第一个样式。