用了一个多星期来学习淘宝布局,2/3的时间花在了自己摸索写出的淘宝1.0,勉强写完后用剩下1/3的时间学习并写了2.0,觉得还是记录一下学习进度比较好。
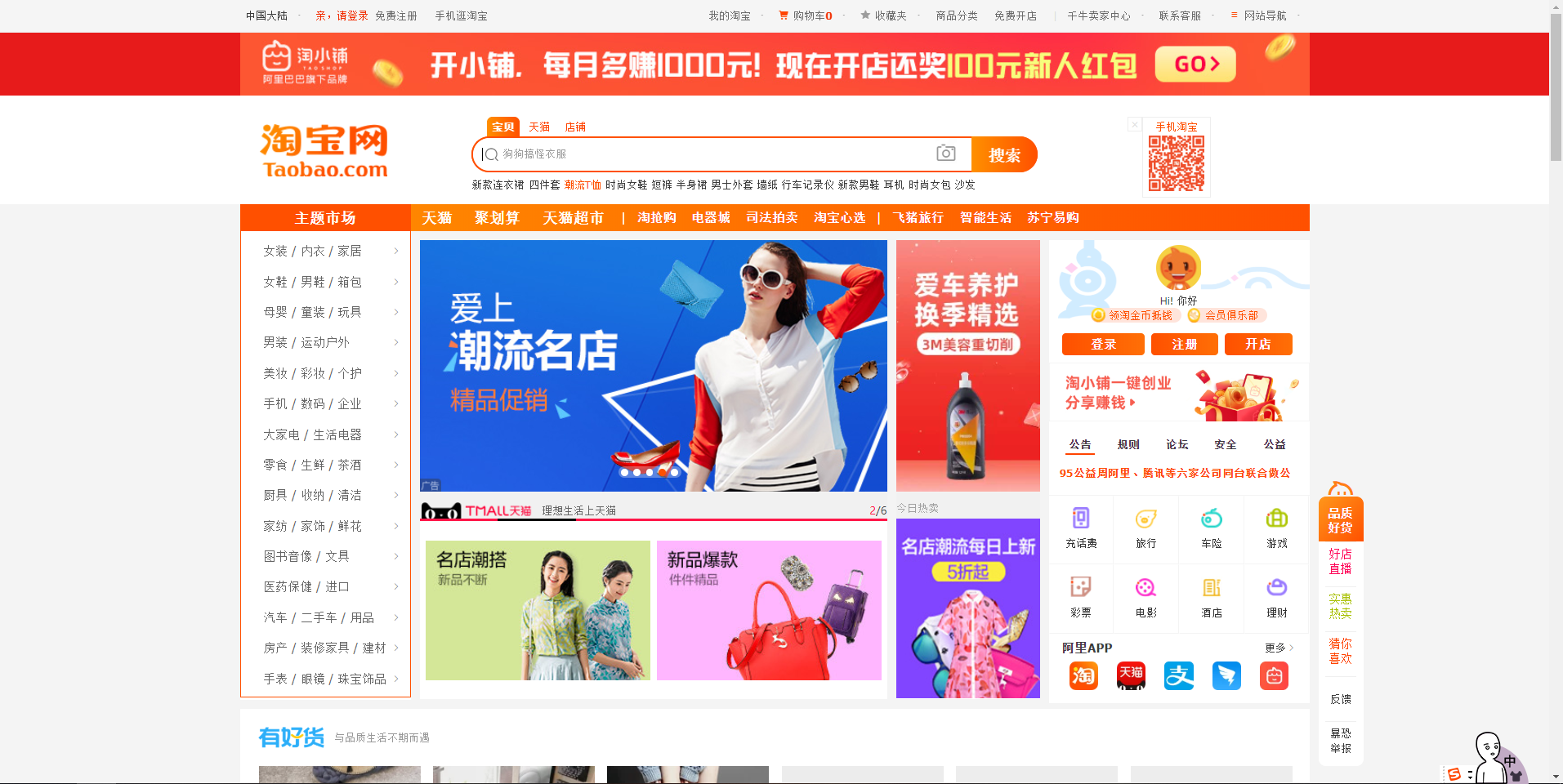
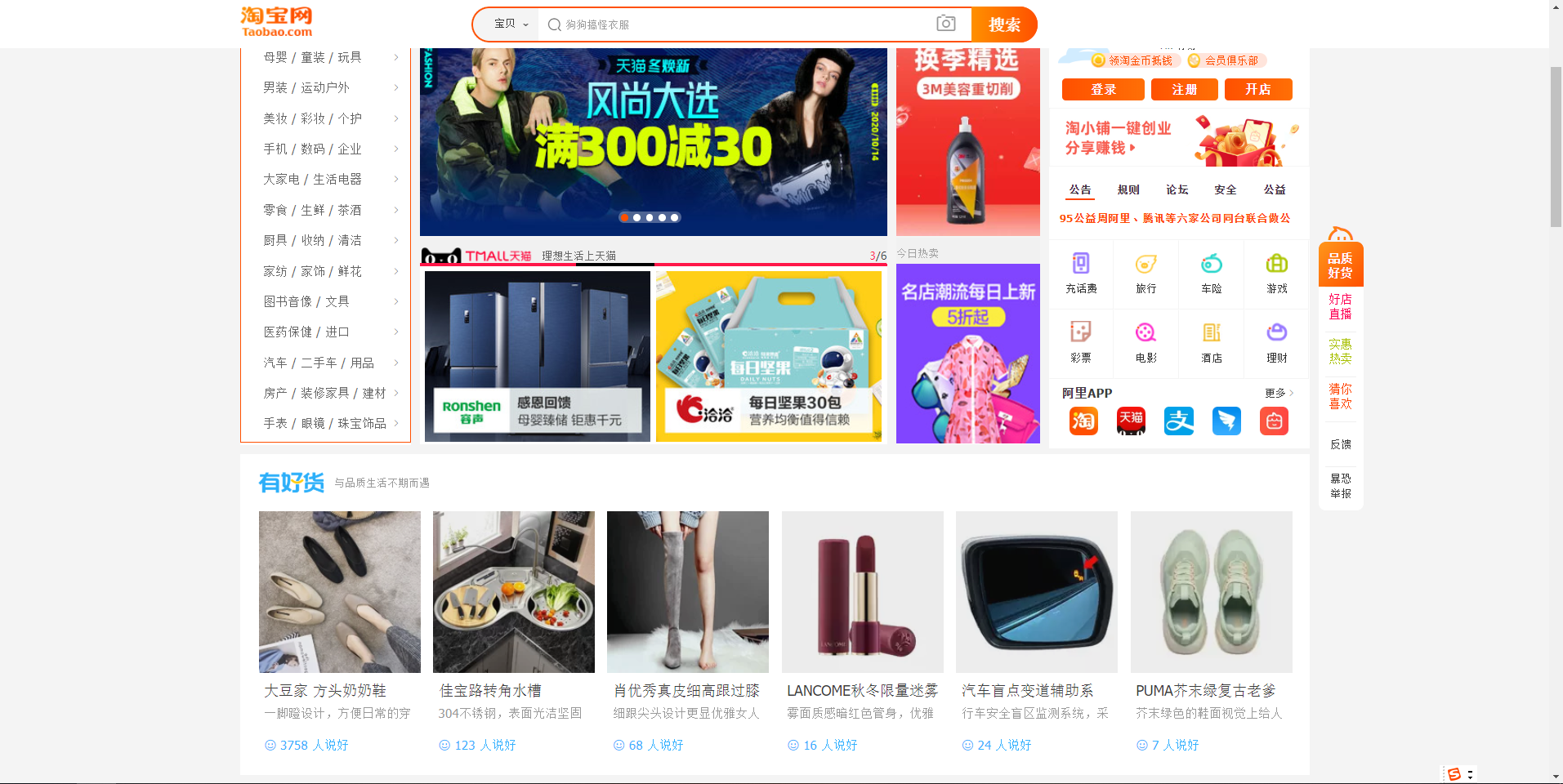
一、首先打开真正的淘宝页面,它长这样:


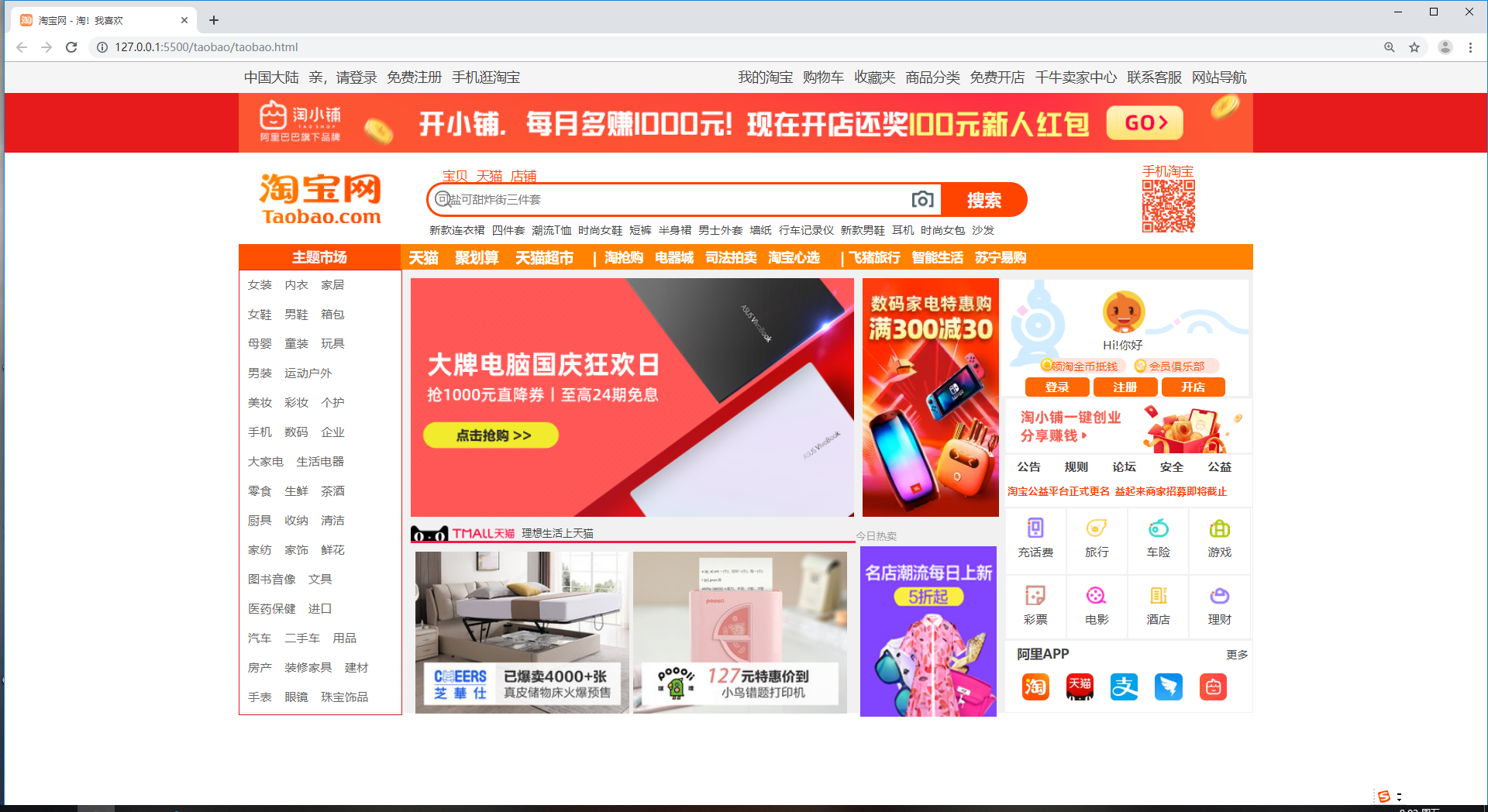
二、我自己写的1.0,如下,多多少少有点儿丑了

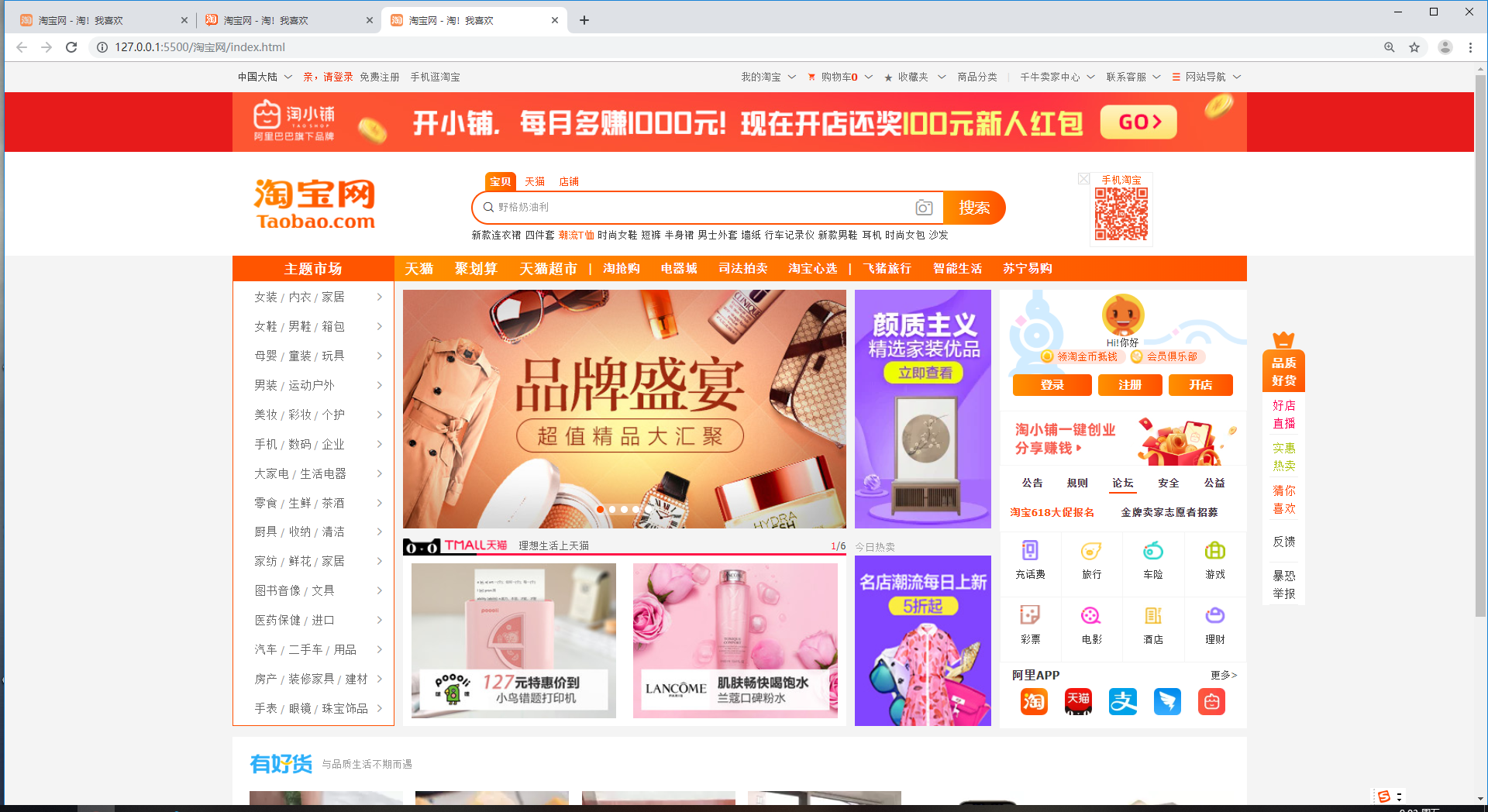
三、这是看了教学视频之后写出的淘宝2.0


四、总结
写1.0的时候刚学完基础HTML和CSS,完全是毫无章法,想到怎么写就怎么写,最终写出来的,虽说雏形是有的,但一看就十分不美观,很多细节的东西都没有实现,比如说小图标,右侧固定导航栏之类的。在写完2.0之后我又重新看了原来的代码和后来的代码,做了反思:
1、1.0使用了太多的div,几乎每个结构都在使用div,嵌套的div太多,显得整篇代码下来十分繁冗。
2、1.0中没有做重置css文件,其实很多标签可以一开始就做好初始化,比如说<li></li>标签,一开始就该统一配置list-style:none;这样就不用一直反反复复写这个属性了。
3、1.0中一直用position:absolute;来规划各个模块,导致各个模块非常混乱,各种left:878px;之类的。
4、1.0中使用了float:left;后总是忘了清除浮动流,而且只用float:left;,完全忽略了float:right;
我也通过2.0学习到许多优秀的方法和习惯:
1、css文件不是必须一个的,可以写很多个,但是必须要有初始化重置文件呀,省了好多事
2、说到重置文件,可以写这个页面频繁使用的颜色、居中对齐的属性、清除浮动等,非常方便!
比如说居中对齐可以写 .layer{ 1800px; margin:0 auto;}
清除浮动可以写 .clearfix::after{ content: ' '; display:block; clear:both; }
然后在需要使用的模块上添上一个class就可以了
3、说到清除浮动流,就要注意,一旦子级使用了浮动,一定要在给它的父级清除浮动,上个clearfix的buff
4、前面提到我的1.0没有做小图标,当时不知道怎么做,干脆搁置一边了,通过学习知道了小图标是可以用iconfont字体图标来完成的,使用这种方式,就是把小图标做成文字的形式,可以调整大小、颜色等等,具有文本属性噢
5、在动手写某个模块之前要做一个规划,把结构分好写好,再慢慢补充细节。
6、要写注释!!注释是良好的代码习惯!!每个模块之前都要标注到这是什么,不然修改的时候会找到哭qwq
7、 每一个主体模块都可以给一个id,在css文件写的时候加上对应模块的id,就像是做了标记一样,好找,而且可以更好地定位到某个结构
通过做淘宝静态页面我也学习到了很多新知识:
1、样式重置和模块化、上面提了。
2、line-height不同值的区别
我们常见line-height的值的形式有:px、数字(如1.5)、%、em、normal。
|
.body{ font-size:16px; line-height:_____;} .h3{ font-size:20px;} |
||
| 设置方式 | h3的line-height的值 | 备注 |
| normal | 具体看字体的值,比如说宋体、黑体之类的 | 默认 |
| 数字 (1.5) | 20×1.5=30px | 继承的是line-height:1.5这个值 |
| px(14px) | 14px | 继承的是父元素计算后的line-height,父元素line-height多少我多少,除非自己重新设置。 |
| em(5em) | 16×5×=80px | |
| %(200%) | 16×200%=32px | |
一般来数,设置行高的值为 纯数字 是最推荐的方式,因为其会随着对应的 font-size 而缩放。
3、CSS@规则
@charset 设置样式表的编码
@import 导入其他样式文件,比如说@import 'reset.css';
@media 媒体查询
@font-face 自定义字体
4、favicon
favicon就是title前面的小图标,url图标/网页图标,一般都是.ico后缀的文件。使用格式为:<link rel="icon" href="/url地址" >
记得ico文件要放在根目录噢。
5、base标签
<base>标签用于定义一个文档当中所有相对url的根目录(其实就是基础根地址),还可以设置网页在新标签打开target=_"_blank"。记住一个页面只能有一个base标签。
6、自定义图标
就是前面提过的@font-face,
7、H标签的应用场景
很多时候爬虫软件就是通过爬取H标签来提取关键信息,所以在我们具有识别信息的地方最好都套上一个H标签,如淘宝网上的淘宝Logo,套上一个h1标签,而二级标题,比如说主题市场,可以用h2标签,某个小模块的标题可以用h3标签,小模块的内容可以用h4标签。h5和h6标签极少使用。
8、以图换字
第一种,设置首行缩进大于等于容器宽度,这样可以把淘宝网三个字挤出容器,然后用white-space:nowrap;强制不能换行,这样淘宝网三个字就都在一行上而且都在容器外面了,接着再用overflow:hidden;将容器外面的几个字隐藏。
{background: url(xxxxxxxxxxxxxxx) no-repeat;
text-indent:-9999px;
white-space:nowrap;
overflow:hidden;
}
第二种,利用padding能放置背景图片且不能放置内容的特点,用padding支撑起容器的高度,这个时候其实淘宝网三个字已经在容器外面了,然后图片覆盖padding,接着用overfloat:hidden;隐藏淘宝网这几个字,实现同样的内容。
{height:0px;
background:url(xxxxxxx) no-repeat;
padding-top:60px;
overflow:hidden;
}
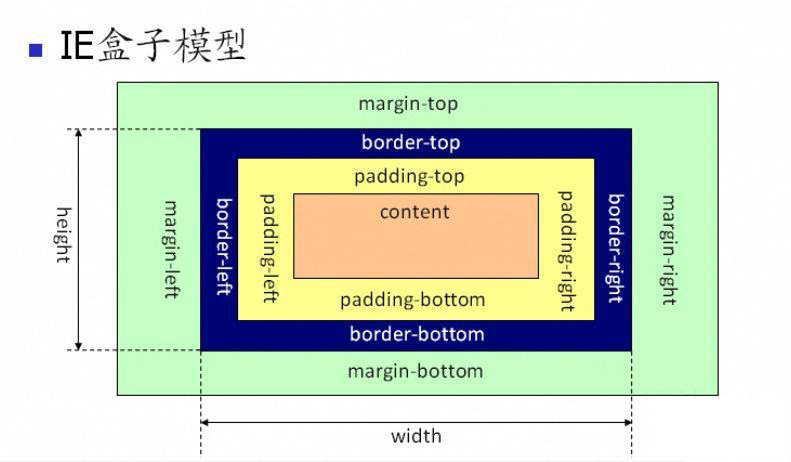
9、怪异盒模型(IE盒模型)

10、CSS3(圆角、渐变、过渡)
圆角:border-radius:20px;可以设置各个角的弧度
渐变:淘宝2.0用了线性渐变,即background-image:linear-gradient(to right,#ff9000,#ff5000); 从左到右
background-image:linear-gradient(135dge,#ff9000,#ff5000); 从左上到右下,135°到315°,也可以写作to bottom right。
11、IE滤镜
CSS3很多功能非常强大,但是IE却不兼容,这时候可以使用相应的IE滤镜来实现兼容。
12、CSS HACK(另外总结)
13、图片垂直居中对齐(另外总结)
14、CSS Sprites
又称雪碧图、精灵图,我理解为将多个矢量小图标放在一张图里,通过调整xy值来定位某个小图标。雪碧图的好处就是减少图片请求的次数,避免造成资源浪费、访问速度降低的问题。
15、图片格式webp
这是谷歌浏览器在14年推出的一种图片格式,优点是同样的图片,webp的大小比别的格式小十倍甚至数十倍,还不影响清晰度。
16、词换行
参考淘宝右侧固定导航栏里的每个单元格,比如说“品质推荐”需要将这个词分成上下两行,可以<a href="#" class="c4 active">品质 好货</a>中间用一个空格间隔开,再在css文件中使用word-break:keep all;换行即可。