前端Web浏览器基于H5如何实时播放RTSP、RTMP、HTTP-FLV、HLS视频画面

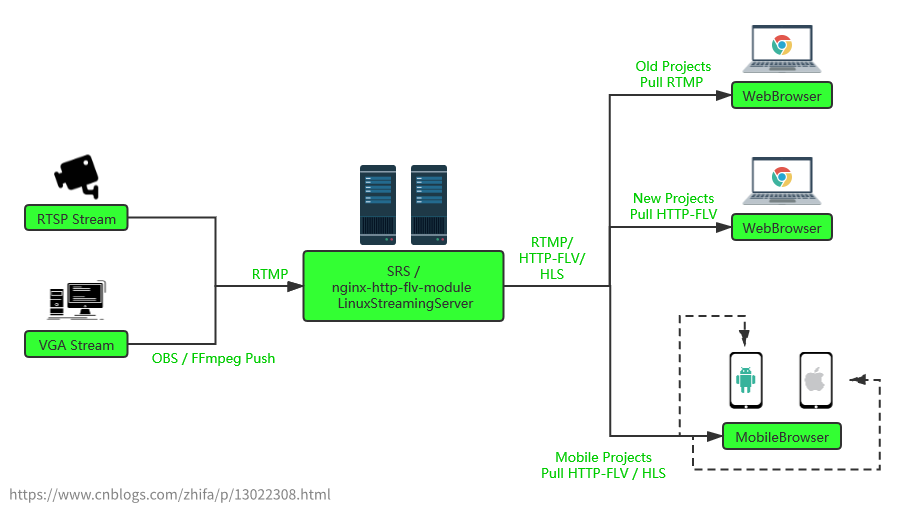
先看上边这张图。由于离2020年12月各浏览器禁用Flash的日子越来越近,又正恰巧要做新录播项目,所以有了以下内容。
还记得去年也是这个时候,大约是四五六月份,甲方来了个需求想把车间的监控系统接入到我们自己的数字化管控平台。很荣幸,经理把这个任务交给我了。当时采用的协议方案是RTSP —> RTMP,服务端用的是Nginx+nginx-rtmp-module,系统windows,前端使用videoJS配合Flash拉流。当然不是说这种方案不好,而是用户体验度确实有点差。虽然我们也做了Flash是否开启的检测(如果用户没允许Flash运行会有提示图让用户主动去点击允许运行),但对于普通用户或电脑盲的用户来说体验度还是差点。因为他不知道去哪找开启,或者说他不愿去找,甚至还会发一些牢骚 **#**@*。当然现在已经离开公司了,具体后来使用情况也就不清楚了。
那么如何抛弃Flash前端播放插件,直接让用户一进入页面就能轻松播放流媒体服务器传过来的流呢?方案还是有的,就是RTMP —> HTTP-FLV。关于HTTP-FLV不做过多描述,方案简单意思就是将RTMP 转为HTTP-FLV,浏览器拉的是HTTP类型的流,不再是RTMP。转的这个过程不需要你做,流媒体服务器端会直接帮你做好。
- RTMP流长这样:rtmp://127.0.0.1:1935/live/livestream
- HTTP-FLV流长这样:http://127.0.0.1:8080/live/livestream.flv
先说前端拉流,RTMP流之前播放时使用的是videoJS+Flash,现在HTTP-FLV流播放使用Flv.js(当然如果你有更好播放HTTP-FLV流的JS也可不用这个)再说后端推流,目前来说支持转封装HTTP-FLV流的'常用'服务器有两款,一款是nginx-http-flv-module,一款是SRS。关于各自介绍度娘很多,各有优势,根据自己需求衡量去选择。那么总结一下就是:
OBS/FFmpeg (PUSH) —> (RTMP) —>nginx-http-flv-module / SRS —> (HTTP-FLV) —> Flv.js (PULL),如下图:

可以看出,对于推流端来说基本没有什么变化,推上来的仍是RTMP,但对于用户端来说选择性就很多了,可直接采用H5观看。