关键字:Flv.js | Flv js | Flv-js | HTML5 FLV Player | 多宫格 | 矩阵 | 多实例
同一页面,多窗口排列播放时,这种情况下客户应该只是去看画面,有声音的需求应该会很少。
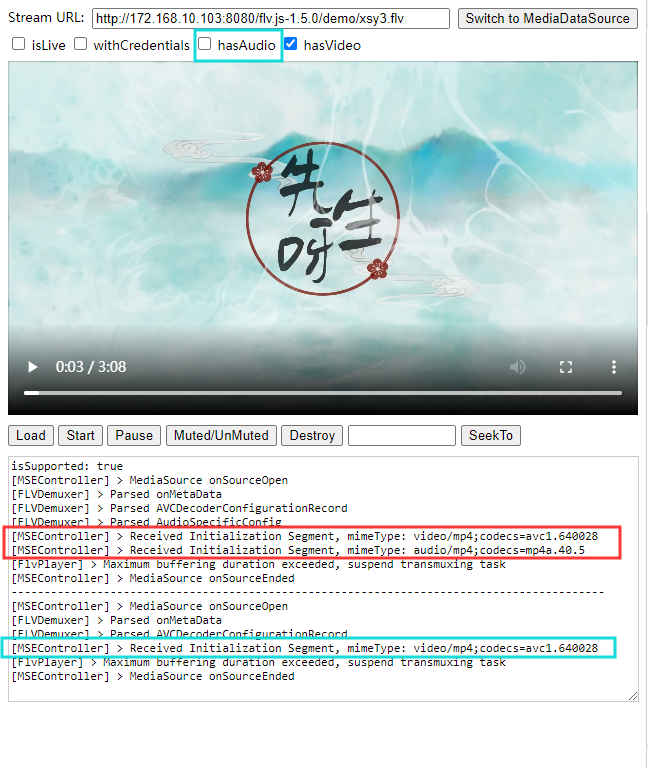
这种情况在player创建前,可能有人会想:可以把MediaDataSource的hasAudio置为false,这样就不会音频解码,少了解码就少了开销。如下图:

虽然这样可以减少开销,但如果你的客户机器能吃得消,不太建议这么去做,直接给全部静音就好了,至于为什么看底下问题记录。
“点播” 9窗口的效果,如下图:

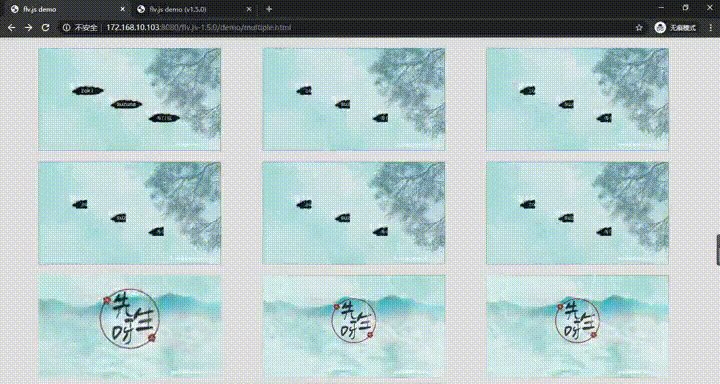
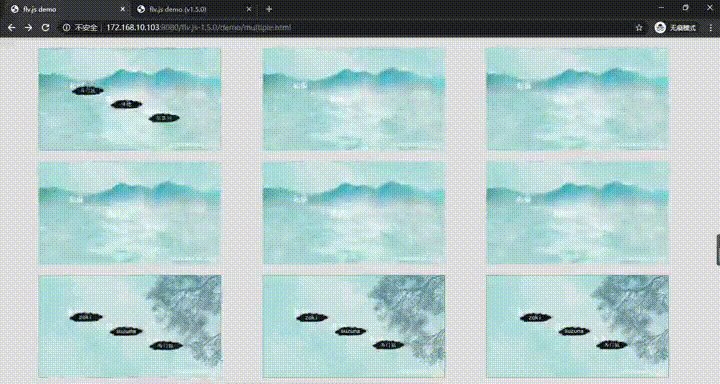
“直播” 9窗口的效果,画面不太容易看出在动,可以放大图片看时间秒数,如下图:

问题记录:
Q1:[无音频流 有视频频流,静音播放] 会出现谷歌浏览器页面被后台运行时画面静止的情况,如切换到别的Tab标签页,或最小化,再切换回来时才继续播放。[有音频流有视频流,静音播放]、[有音频流有视频流,非静音播放] 则不存这种情况。
页面最小化或隐藏CPU和GPU会立马下降,不再渲染处理。页面恢复CPU和GPU会立马上升,继续渲染处理。
将原flv视频转换成mp4并脱掉音频数据,仅保留视频数据,使用H5原生标签也还是会发生,换成火狐后虽然也会发生但是它会自动跳转到对应时间的画面后继续播放,基本无影响。
A1:经测试是谷歌浏览器的机制原因。FLV源多窗口直播,FLV源多窗口点播都有这种情况,记得避坑。
Q2:FLV直播时浏览器有同源请求限制(http1.X),不同浏览器数量不一样,谷歌6个。FLV点播目前9个没问题,其余个数未测。
A2:对于此问题的解决有那么几个:服务端采用http2.0协议、或者多域名、或者多地址、或者基于WebSocket协议。