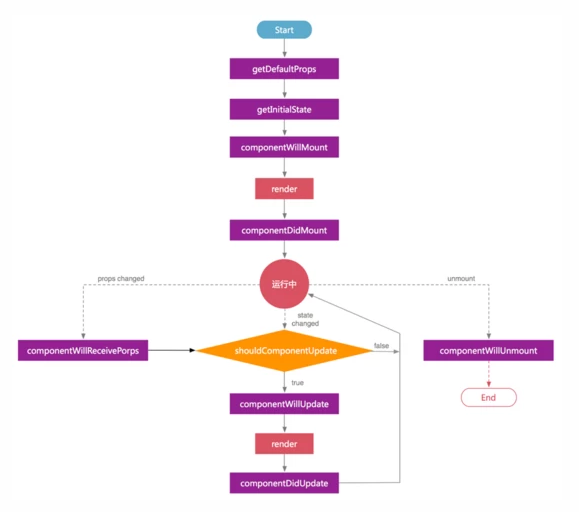
图是百度来的 图有一处错误componentWillReceiveProps图上是错的

1 componentWillMount:在组件渲染之前执行
2 componentDidMount:在组件渲染之后执行
3 shouldComponentUpdate :返回true和false,true代表允许改变,false表示不允许
4 componentWillUpdate:数据改变之前执行
5 componentDidUpdate:数据修改完成
componentWillReveiceProps props变化时
componentWillUnmount :组件卸载前执行
说道生命周期那就说个典型的父传子,子传父
//父 <StateComponent title={this.state.aa}/> //子 render() { const {count}=this.state; return ( <div> <h3>生命周期函数</h3> <p>{count}--{this.props.title}</p> </div> ); }
//子传父 //父 render(){ return( <div> <StateComponent title={this.state.aa} changeTitles={this.changeTitle}/> //父组件把方法传到子组件里面 </div> ) } changeTitle=(data)=>{ this.setState({ aa:data }) } //子 render() { const {count}=this.state; return ( <div> <h3>生命周期函数</h3> <p>{count}--{this.props.title}</p> <button onClick={this.changeTitle}>修改</button> </div> ); } changeTitle=()=>{ this.props.changeTitles("子组件传参");//子传父,子调用父级的方法 }